
 Олег Чичин, Founder/CEO
Олег Чичин, Founder/CEOКак создать сайт жилого комплекса: этапы разработки, дизайн и продвижение

В эпоху цифровизации сайт жилого комплекса перестал быть просто онлайн-витриной. Сегодня он — ключевой инструмент взаимодействия между застройщиком и потенциальными покупателями. Хорошо разработанный ресурс не только привлекает внимание аудитории, но и формирует доверие к проекту, помогает быстрее принимать решения и в конечном итоге влияет на уровень продаж.
Однако создание сайта ЖК — это сложный и многоэтапный процесс, требующий детального подхода. Важно учитывать множество факторов: от потребностей аудитории до требований поисковых систем. Эта статья станет полезной для всех, кто хочет создать не просто сайт, а эффективный инструмент продвижения и продаж недвижимости.
Подготовка к созданию сайта ЖК
Подготовительный этап — это фундамент всего проекта. Именно здесь определяются ключевые цели, структура и содержание сайта. От того, насколько тщательно выполнен этот этап, зависит успех будущего ресурса.
Анализ целевой аудитории
Понимание потребностей вашей аудитории позволяет сделать сайт по-настоящему полезным и удобным. Вот инструменты, которые помогут узнать больше о ваших клиентах:
- Проведение опросов. Это может быть анкетирование или интервью с потенциальными покупателями. Задайте вопросы о том, что они ищут в недвижимости: важна ли им близость школ, удобный транспорт или экология района. Такие опросы позволяют глубже понять мотивацию аудитории.
- Анализ данных CRM. Если вы уже работаете с клиентами, у вас наверняка есть информация о их предпочтениях: возраст, доход, запросы на жилье. Эти данные можно использовать для выделения сегментов аудитории.
- Изучение социальных сетей. Активность пользователей в комментариях и сообщения в директ дают представление о том, какие вопросы и проблемы их волнуют. Например, вы можете увидеть, что люди часто интересуются ходом строительства или запросами на конкретные планировки.
- Анализ поисковых запросов. Это исследование помогает понять, какие слова и фразы используют клиенты при поиске недвижимости. Например, запросы вроде «купить квартиру с видом на парк» или «новостройки с парковкой» помогут вам выделить ключевые акценты на сайте.
Комбинируя эти инструменты, вы получите четкое представление о том, что нужно вашей аудитории, и сможете адаптировать сайт под ее запросы.
Определение ключевых страниц
Сайт жилого комплекса должен включать все страницы, которые помогают пользователю получить полную информацию о проекте. Важнейшие разделы:
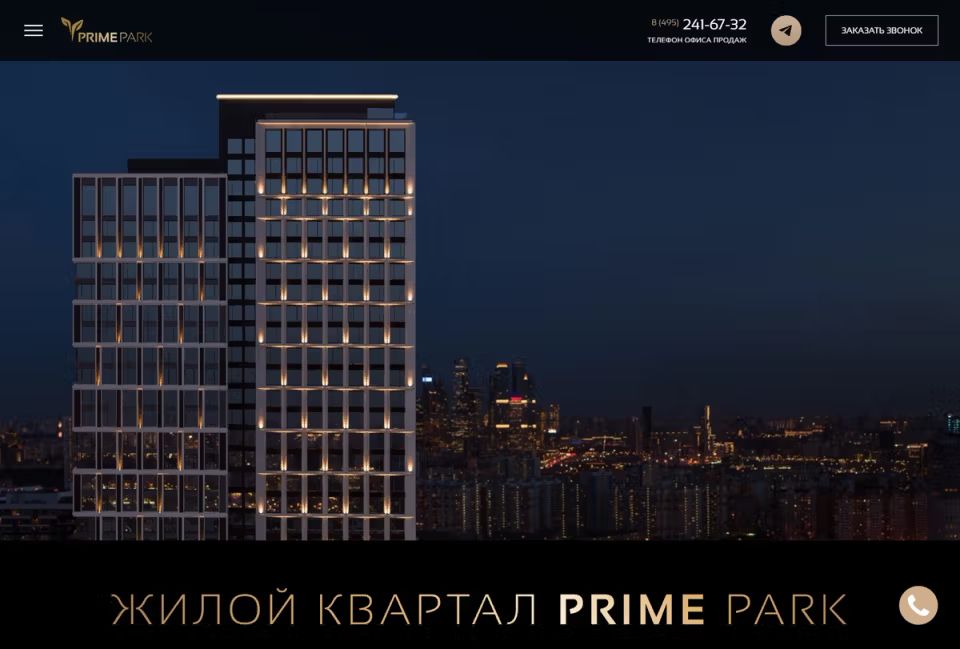
- Главная страница. Это первое впечатление о сайте. Здесь можно кратко представить концепцию комплекса, акцентировать внимание на его преимуществах и предложить пользователю переходы к ключевым разделам. Например, на главной можно разместить динамический слайдер с изображениями ЖК и ссылками на каталог квартир.

Первый экран главной страницы отвечает за первое впечатление от ЖК, поэтому его дизайн должен отражать характер всего комплекса.
- Каталог квартир. Это сердце сайта, где клиент может найти подходящее жилье. Добавьте фильтры по цене, площади, этажу и числу комнат, чтобы упростить процесс поиска. Отображение планировок, фотографий и 3D-туров делает каталог удобным и наглядным.

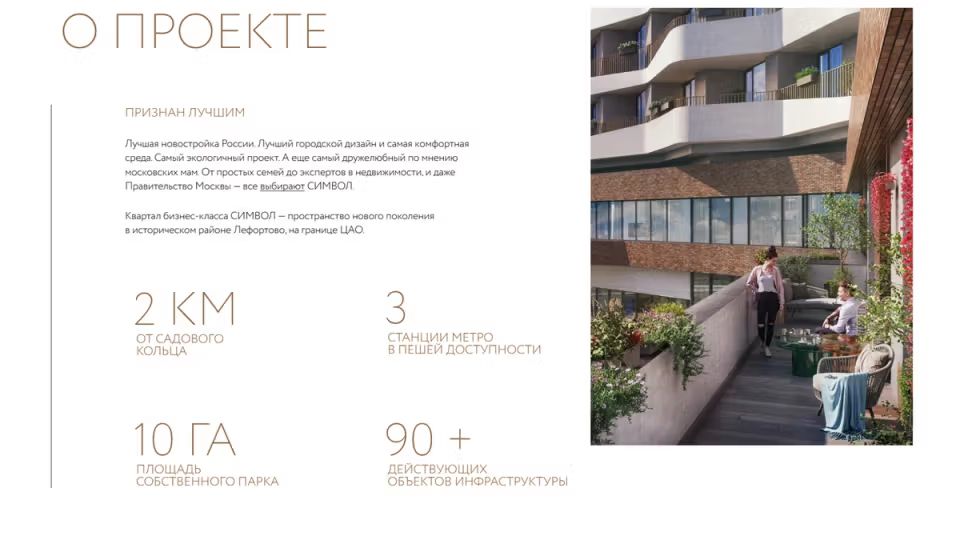
- О жилом комплексе. Этот раздел раскрывает концепцию проекта, рассказывает об инфраструктуре, экологической обстановке и транспортной доступности. Например, если ЖК находится рядом с природным парком, это стоит выделить текстом и фотографиями.

- О застройщике. Надежность компании часто становится определяющим фактором для покупателей. На этой странице можно рассказать о репутации застройщика, реализованных проектах, а также прикрепить различные документы — проектные декларации, квалификации, разрешения и т.д.

- Контакты. Удобная карта, форма обратной связи, телефоны и часы работы делают взаимодействие с клиентом проще. Важно, чтобы этот раздел был доступен из любого места сайта.

У раздела есть горизонтальный слайдер, с помощью которого можно подробнее рассмотреть карту и другие контактные данные.
Помимо этих обязательных страниц, можно добавить разделы с отзывами клиентов, новостями о строительстве или полезными статьями о недвижимости.
Подготовка структуры сайта
Грамотно спроектированная структура позволяет клиенту легко находить нужную информацию, взаимодействовать с ней и принимать решения. Каталоги квартир занимают центральное место в структуре сайта, поэтому их оформление и функционал требуют особого внимания.
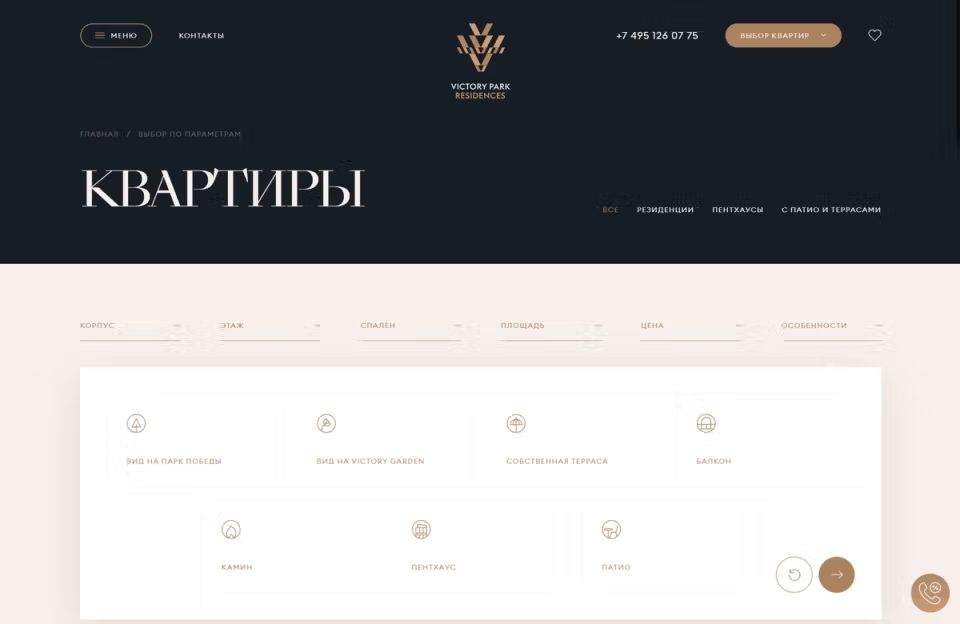
Необходимость фильтров по параметрам
Каталог квартир — это основной инструмент для поиска и выбора жилья. Чтобы процесс был простым и удобным, фильтры должны позволять пользователям настраивать параметры под свои потребности.
- Фильтр по цене. Большинство покупателей начинают поиск с определения бюджета. Удобная настройка минимального и максимального значения позволяет исключить варианты, которые не соответствуют финансовым возможностям клиента.
- Фильтр по площади. Просторные квартиры часто ищут семьи, а студии и компактные однокомнатные — молодые специалисты. Возможность выбора жилья по площади помогает клиенту быстро найти подходящие варианты.
- Дополнительные параметры. Полезно добавить фильтры по этажу, числу комнат или виду из окна. Например, для квартир с панорамным видом можно создать отдельный фильтр, чтобы подчеркнуть это преимущество.
Все фильтры должны быть реализованы просто и удобно, чтобы пользователь мог видеть результат в режиме реального времени. Например, если после выбора фильтров список квартир автоматически обновляется, человек сразу увидит только подходящие варианты.
Визуальное оформление планировок
Для пользователей важно не только читать описание квартир, но и видеть их планировки. Графическое представление делает процесс выбора более наглядным и помогает сравнивать варианты.
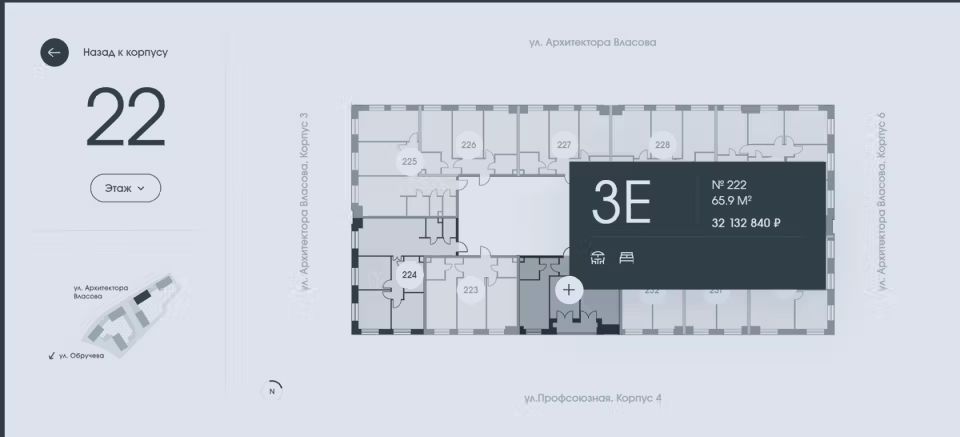
- Планы этажей. Добавьте изображения, которые показывают, как расположены квартиры на этаже. Это помогает клиентам лучше понимать, где находится их будущее жилье.
- Планировки квартир. Используйте четкие и читаемые схемы, на которых указаны размеры комнат, расположение окон и дверей. Чем детальнее будет информация, тем проще пользователю представить, как он сможет организовать свое пространство.
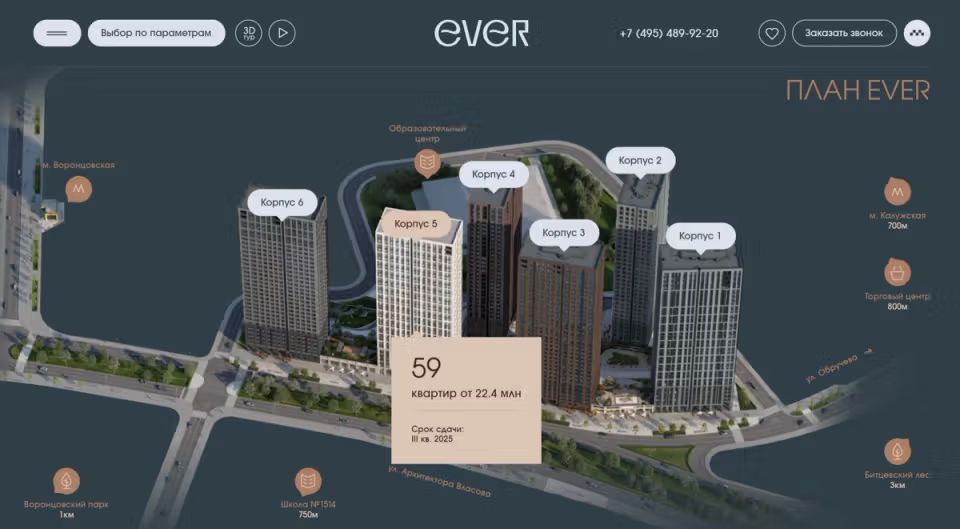
- 3D-визуализации. Если позволяет бюджет, добавьте интерактивные 3D-модели квартир. Пользователь сможет «пройтись» по комнате, осмотреть ее с разных ракурсов и лучше понять, подходит ли ему вариант.



ЖК Ever, помимо планировки квартир, предлагает 3D-модели всех домов на карте. Есть даже возможность выбрать сторону света, на которую будут выходить окна квартиры.
Важно, чтобы изображения планировок загружались быстро и корректно отображались как на компьютерах, так и на мобильных устройствах.
Интеграция с картами и виртуальными турами
Карты и виртуальные туры становятся незаменимыми элементами сайта жилого комплекса. Они помогают пользователям лучше понять, где расположен объект и как он выглядит.
- Карты. Интеграция с Google Maps или Яндекс.Картами позволяет клиенту увидеть точное местоположение ЖК. Вы можете отметить на карте близлежащие объекты: школы, магазины, остановки транспорта, парки. Это особенно важно для покупателей, которые ценят развитую инфраструктуру.
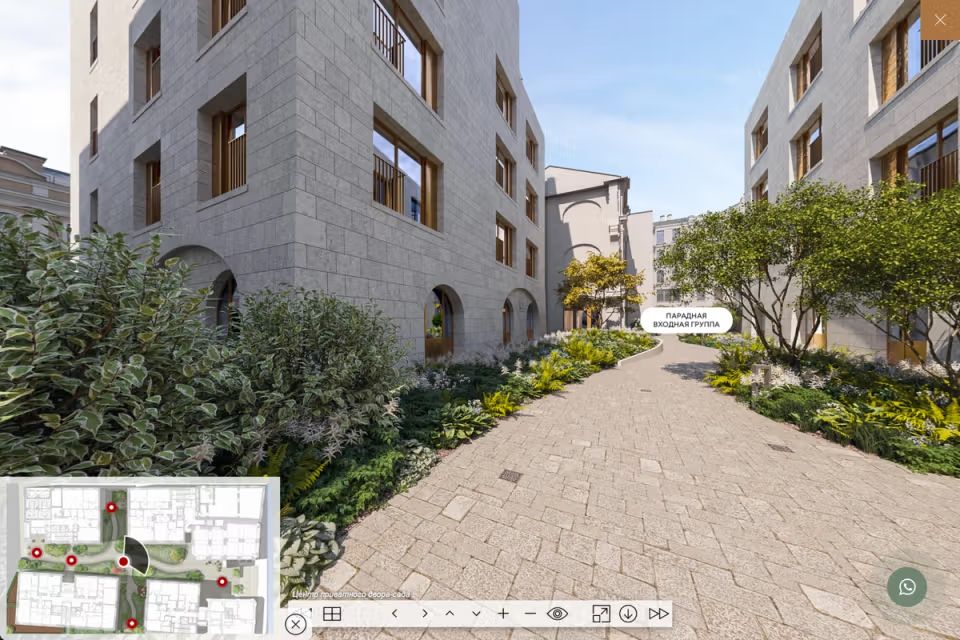
- Виртуальные туры. Этот инструмент дает пользователям возможность «посетить» жилой комплекс, не выходя из дома. Например, они могут пройтись по территории, осмотреть подъезды, посмотреть типовые квартиры. Это повышает доверие к проекту и помогает клиенту лучше представить, как он будет там жить.

Отличный пример прогулки по территории ЖК.
Технически карты и туры должны быть встроены так, чтобы они не замедляли работу сайта. Для виртуальных туров часто используются специализированные платформы, которые позволяют интегрировать их через iframe или API.
Дизайн и UX сайта ЖК
Современный дизайн должен быть гармоничным, функциональным и адаптированным под нужды целевой аудитории. Рассмотрим три ключевых аспекта, которые играют решающую роль в восприятии сайта и удобстве его использования.
Визуальный стиль задает первое впечатление о сайте и проекте в целом. Для жилого комплекса важно, чтобы дизайн передавал его концепцию и вызывал доверие. Это достигается за счет грамотного сочетания шрифтов, цветов и изображений.
- Лаконичные шрифты способствуют восприятию текста. Выбирайте простые и читаемые гарнитуры, например, без засечек. Размер шрифта должен быть оптимальным, чтобы информация воспринималась легко даже на мобильных устройствах. Различные стили текста — жирный шрифт для заголовков, нормальный для основного текста — помогают структурировать информацию.
- Цветовая гамма должна соответствовать концепции жилого комплекса. Для элитного жилья подойдут спокойные и нейтральные тона, такие как бежевый, серый или золотистый, однако темные оттенки тоже будут смотреться благородно в различных сочетаниях. Для семейного ЖК лучше использовать яркие, но сбалансированные акценты — например, зеленый и голубой, которые ассоциируются с природой и комфортом. Важно, чтобы цвета сочетались и не утомляли глаза.
- Изображения высокого качества — это один из самых сильных визуальных инструментов. Они должны демонстрировать преимущества комплекса: просторные квартиры, ухоженные подъезды, зеленые зоны. Используйте профессиональную фотосъемку или рендеры для передачи эстетики проекта. Избегайте стоковых изображений, которые не связаны с вашим объектом.

Навигация сайта определяет, насколько легко пользователь сможет находить нужную информацию. Она включает в себя логичную структуру, доступное меню и понятные ссылки, которые направляют посетителя к нужным разделам.
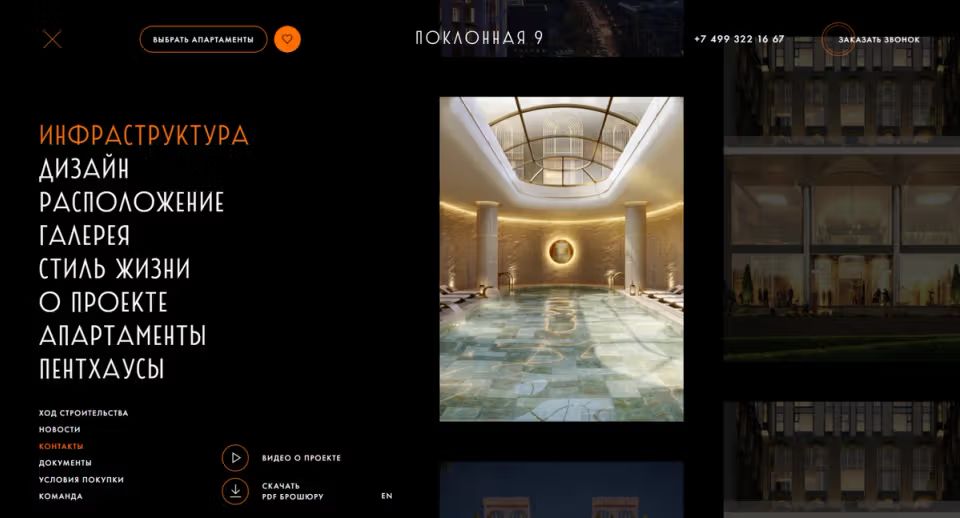
- Главное меню сайта должно быть интуитивно понятным и доступным с любой страницы. Разделы вроде «Главная», «Каталог квартир», «О комплексе», «Контакты» должны быть легко заметны. Хорошим решением будет фиксированное меню, которое остается видимым при прокрутке страницы. Это особенно удобно для пользователей, которые хотят быстро вернуться к ключевым разделам.
- Названия разделов и кнопок должны четко отражать их содержание. Например, кнопка «Записаться на просмотр» гораздо эффективнее, чем просто «Отправить заявку», так как сразу дает понять, к какому действию она ведет.
- Логика переходов. Продумайте маршруты пользователя по сайту. Например, из каталога квартир клиент должен иметь возможность перейти к разделу с подробной информацией о комплексе, а оттуда — к форме обратной связи. Это сокращает количество кликов, необходимых для выполнения действия, и делает взаимодействие с сайтом интуитивным.
Сайт жилого комплекса должен работать одинаково хорошо на любых устройствах: от настольных компьютеров до смартфонов. Мобильная адаптация — это не просто тренд, а обязательное условие, так как значительная часть пользователей просматривает сайты с мобильных устройств.
- Все элементы сайта — текст, изображения, кнопки, меню — должны корректно масштабироваться и удобно отображаться на экранах разного размера. Например, кнопки должны быть достаточно крупными, чтобы их можно было нажимать пальцем, а текст — хорошо читаемым даже на небольших экранах.
- Мобильные пользователи ожидают, что сайт загрузится быстро. Оптимизируйте изображения и код, чтобы сократить время загрузки страниц.
- На мобильных устройствах особенно важно, чтобы меню было доступным. Хорошим решением станет так называемое «бургер-меню», которое разворачивается по клику.
Этапы разработки сайта ЖК
Создание сайта жилого комплекса — это не просто технический процесс, а многоэтапная работа, в которой участвуют специалисты разных направлений. От правильной организации этапов зависит качество конечного результата. Каждый из них играет важную роль в достижении главной цели — создания сайта, который будет не только красивым, но и функциональным, удобным и эффективным для продвижения.
Этап 1. Составить техническое задание
Этот этап задает основу всему проекту. Техническое задание (ТЗ) — это документ, который включает подробное описание задач, целей и функциональных требований сайта.
В ТЗ фиксируется:
- описание целевой аудитории (кто эти люди, какие проблемы им нужно решить);
- функциональные элементы (каталог квартир, фильтры поиска, формы обратной связи, карты);
- требования к дизайну (визуальный стиль, цветовая палитра, особенности верстки);
- задачи по SEO (описания страниц, мета-теги, структура URL);
- технические параметры (платформа сайта, интеграция с CRM, скорость загрузки)
Например, если целевая аудитория состоит из семей с детьми, в ТЗ можно указать необходимость выделить инфраструктуру: школы, детские площадки и зеленые зоны. Грамотно составленное техническое задание помогает избежать недоразумений между заказчиком и разработчиками, а также упрощает контроль за процессом работы.
Этап 2. Провести анализ конкурентов
Исследование конкурентов — это важный этап, который позволяет выделить сильные стороны их сайтов и улучшить их слабости. Анализировать нужно несколько ключевых аспектов:
- Структуру сайта: как организованы страницы, логичны ли переходы между разделами, какие разделы пользователи посещают чаще всего.
- Функционал: какие элементы используют конкуренты (например, 3D-туры, калькуляторы ипотеки, онлайн-заявки).
- Дизайн и визуализацию: насколько привлекательны цвета, шрифты, фотографии.
- Контент: насколько подробно описаны объекты, есть ли полезные статьи или блоги.
Результаты анализа помогут вам определить, что нужно улучшить на вашем сайте, чтобы сделать его уникальным и более удобным для пользователей.
Этап 3. Разработать структуру
Структура сайта — это его скелет, который определяет, насколько легко пользователям будет находить нужную информацию. Создание структуры начинается с составления карты сайта, где указываются все основные разделы и связи между ними.
Важно продумать пользовательский путь. Например, клиент может начать с главной страницы, перейти в каталог квартир, выбрать интересующий объект и отправить заявку через форму обратной связи. Такой маршрут должен быть максимально логичным и коротким, чтобы не перегружать пользователя лишними действиями.
Кроме того, структура должна учитывать SEO-оптимизацию. Например, создание вложенных разделов с понятными URL (site.ru/kvartiry/2-komnatnye) помогает улучшить ранжирование в поисковых системах.
Этап 4. Разработать прототип
Прототипирование — это создание чернового макета сайта, где визуализируются основные элементы и функционал. На этом этапе еще не прорабатывается дизайн, но уже можно увидеть, как будет работать структура.
Прототипы помогают:
- оценить удобство навигации;
- продумать расположение кнопок, меню и блоков информации;
- выявить возможные ошибки еще до начала разработки.
Например, вы можете протестировать, насколько удобно пользователю перейти от просмотра квартиры к форме записи на просмотр. Если процесс вызывает трудности, макет можно легко доработать.
Этап 5. Создать дизайн
На этом этапе сайт обретает свой визуальный облик. Дизайн создается на основе концепции ЖК и предпочтений целевой аудитории. Например, для премиального жилья выбираются спокойные, элегантные тона и минимализм. Для семейных комплексов могут подойти более яркие и уютные элементы.
Дизайнер прорабатывает не только цветовую гамму и шрифты, но и визуализацию элементов: кнопок, форм, фильтров. Каждая деталь должна быть интуитивно понятной и соответствовать общему стилю.
Этап 6. Программирование и интеграция
Программирование — это этап, на котором дизайнерский макет превращается в работающий сайт. Разработчики создают функционал, добавляют интерактивные элементы, такие как фильтры в каталоге квартир, виртуальные туры, калькуляторы.
На этом этапе также выполняется интеграция с внешними сервисами:
- CRM-системами для управления заявками и данными о клиентах;
- картами для отображения местоположения ЖК;
- платежными системами, если сайт предполагает оплату услуг.
Важно, чтобы сайт был адаптирован для всех устройств, включая мобильные телефоны и планшеты.
Этап 7. Тестирование
Тестирование позволяет выявить и устранить ошибки перед запуском сайта. Проверяется:
- скорость загрузки — сайт должен загружаться быстро, даже при большом количестве изображений;
- адаптивность — корректное отображение на экранах разного размера;
- работоспособность функционала — фильтры, формы обратной связи, калькуляторы;
- корректность ссылок — отсутствие битых ссылок и ошибок в переходах.
Каждый найденный баг фиксируется и устраняется до того, как сайт будет представлен пользователям.
Этап 8. Запуск сайта
После завершения тестирования сайт размещается на хостинге. Важно провести последние проверки: настроить резервное копирование, убедиться в стабильной работе всех разделов. После этого сайт становится доступным для пользователей.
Запуск — это только начало работы. После него начинается анализ статистики посещений, тестирование гипотез и доработка отдельных элементов на основе пользовательского поведения.
SEO и продвижение сайта ЖК
После создания сайта жилого комплекса его продвижение становится одной из важнейших задач. Даже самый удобный и красивый сайт не принесет пользы, если его не смогут найти пользователи. SEO (поисковая оптимизация) и стратегическое продвижение помогают сделать сайт заметным в интернете, повысить его позиции в поисковой выдаче и привлечь целевую аудиторию. Разберем ключевые аспекты, которые нужно учитывать.
Контентная стратегия
Контент — это основа успешного продвижения. Полезные, уникальные и интересные материалы не только помогают удержать внимание пользователя, но и положительно влияют на ранжирование сайта в поисковых системах.
- Уникальные тексты. Описание жилого комплекса, инфраструктуры, локации и квартир должно быть написано с нуля. Тексты, скопированные с других ресурсов, могут ухудшить позиции сайта, так как поисковые системы воспринимают это как дублирование контента.
- Информационные статьи и блоги. Ведение блога на сайте ЖК помогает удерживать интерес аудитории. Темы могут включать, например: «Как выбрать квартиру в новостройке», «Преимущества жизни рядом с парком» или «Советы по обустройству квартиры». Такие материалы создают дополнительную ценность для пользователя.
- Регулярное обновление контента. Сайт, который регулярно добавляет новости о строительстве, информацию о скидках или акциях, воспринимается поисковыми системами как актуальный и полезный ресурс.
Контентная стратегия помогает не только продвигать сайт, но и формировать доверие клиентов к жилому комплексу и застройщику.
Внутренняя SEO-оптимизация
Внутренняя оптимизация — это работа с элементами сайта, которые напрямую влияют на его позиции в поисковых системах.
Мета-теги. Каждый раздел сайта должен содержать уникальные мета-заголовки (title) и описания (description). Например, для страницы каталога квартир мета-заголовок может звучать как: «Квартиры в жилом комплексе: выберите жилье своей мечты».
- Правильные URL. Структура URL должна быть логичной и понятной. Например, вместо site.ru/page123 используйте site.ru/kvartiry/1-komnatnye. Это не только улучшает восприятие пользователем, но и помогает поисковикам лучше индексировать страницы.
- Ключевые слова. Анализируйте, какие запросы используют клиенты при поиске жилья, и внедряйте их в тексты, заголовки и описания. Например, фразы вроде «новостройки рядом с метро» или «купить квартиру в зеленой зоне».
- Оптимизация изображений. Все фотографии должны иметь соответствующие названия и alt-теги (описание изображения). Например, вместо файла img123.jpg лучше назвать его planirovka-2-komnatnaya-kvartira.jpg, а в alt-теге описать его как «Планировка двухкомнатной квартиры».
Эти меры помогают сделать сайт дружелюбным для поисковых систем, что положительно влияет на его ранжирование.
Внешнее продвижение
Работа с внешними факторами важна для повышения авторитета сайта. Чем больше качественных ресурсов ссылается на ваш сайт, тем выше его позиции в поисковой выдаче.
- Ссылки с тематических ресурсов. Размещайте ссылки на сайтах, посвященных недвижимости, новостройкам или строительству. Это могут быть форумы, каталоги застройщиков или информационные порталы.
- Отзывы на сторонних площадках. Попросите клиентов оставить отзывы о жилом комплексе на профильных сайтах или в картах Google и Яндекс. Это не только улучшает видимость, но и формирует доверие.
- Социальные сети. Развивайте профили ЖК в популярных соцсетях. Публикация анонсов, акций и новостей увеличивает охват аудитории и приводит новых клиентов на сайт.
Внешнее продвижение требует постоянной работы, но оно помогает существенно расширить зону видимости проекта.
Локальное SEO
Для жилого комплекса важно не только привлекать аудиторию, но и работать с клиентами, которые ищут жилье в конкретной локации. Локальное SEO направлено на продвижение сайта в географически ограниченном регионе.
- Карточки в картах Google и Яндекс. Создайте и оптимизируйте карточку ЖК, добавив адрес, описание, контактные данные и фотографии. Это поможет людям найти проект при поиске через карты или навигаторы.
- Географические ключевые слова. Используйте запросы, которые содержат названия района или города. Например, «новостройки в районе Сокольники» или «квартиры у метро Тимирязевская».
- Отзывы с географической привязкой. Побуждайте клиентов оставлять отзывы на картах и упоминать конкретное местоположение ЖК. Это укрепляет позиции вашего объекта в локальной выдаче.
- Упоминания в региональных СМИ. Публикации на городских порталах или в локальных новостях помогают привлечь внимание местной аудитории.
Важно помнить, что успех проекта зависит от каждой стадии разработки: от тщательной подготовки структуры до продуманного дизайна и грамотной оптимизации. Только комплексный подход — изучение аудитории, создание интуитивной навигации, использование качественного контента и применение стратегий SEO — позволяет создать сайт, который станет надежным помощником в продвижении жилого комплекса.
В процессе работы необходимо учитывать потребности вашей аудитории и отвечать на ее запросы еще до того, как они будут озвучены. Постоянное развитие, обновление контента и использование новых инструментов продвижения позволят сайту оставаться актуальным и эффективным даже в условиях высокой конкуренции.

