
Создание сайта — это больше, чем написание кода и отрисовка дизайна. Это многоступенчатый процесс, который требует координации между заказчиком и командой разработчиков. В основе успешного проекта лежит грамотное техническое задание (ТЗ) — документ, который помогает систематизировать требования и избежать множества проблем. ТЗ позволяет сэкономить время, сократить затраты и минимизировать риск недоразумений.
В этой статье мы разберем, как составить техническое задание так, чтобы оно стало надежной основой для работы, помогло избежать ошибок и ускорило запуск вашего сайта.
Что такое техническое задание на разработку сайта
Техническое задание — это документ, в котором зафиксированы все требования, ожидания и параметры проекта. Его основная задача — объединить видение заказчика и возможности команды разработки в единую стратегию работы.
Основные функции ТЗ:
- Фиксация ожиданий заказчика. ТЗ позволяет подробно описать, каким вы видите итоговый продукт: его внешний вид, функциональность, задачи, которые он должен решать. Например, если планируется разработка интернет-магазина, это должно включать подробное описание каталога товаров, системы фильтров, способа оформления заказов и прочего.

Помните, что некоторые пожелания к сайту можно показать наглядно — например, структуру будущего ресурса зачастую гораздо легче воспринимать визуально.
- Определение объема работ для исполнителя. Документ должен содержать четкий перечень задач: создание дизайна, верстка, программирование, тестирование. Это поможет команде разработки грамотно распределить нагрузку.
- Обеспечение прозрачности процесса. Согласованное ТЗ становится инструментом контроля, который позволяет отслеживать выполнение задач, фиксировать прогресс и своевременно вносить изменения, если они необходимы.
Некоторые проекты требуют особенно детализированного ТЗ, чтобы исключить недоразумения. Это касается интернет-магазинов, корпоративных порталов, образовательных платформ и сложных сервисов с уникальными функциями. Например, корпоративный сайт может требовать интеграции с CRM, а онлайн-платформа для обучения — разработки личного кабинета пользователя и системы тестирования знаний.
Четкое техническое задание схоже с дорожной картой, которая помогает успешно пройти весь путь от идеи до готового сайта.
Этапы составления технического задания
Создание ТЗ — это процесс, который включает в себя несколько этапов. Каждый из них важен и позволяет глубже проработать документ, чтобы сделать его максимально точным и полезным.
Этап 1. Определение цели и задач сайта
Первый шаг — это понимание, для чего создается сайт. Основная цель должна быть не только понятной, но и измеримой. Например: «Повысить продажи на 20% через интернет в течение первого года» или «Создать удобный инструмент для записи клиентов на услуги».
Важно также сформулировать задачи, которые помогут достичь цели. Например, для интернет-магазина задачами могут стать:
- реализация каталога товаров с фильтрацией;
- создание системы онлайн-оплаты;
- добавление отзывов и рейтингов.
Четко сформулированная цель упрощает дальнейшую работу и помогает избежать расплывчатых требований вроде «хотим красивый и удобный сайт» и последствий их интерпретации.
Этап 2. Анализ целевой аудитории
Сайт должен быть удобным и полезным для своей аудитории. Здесь важно выяснить:
- кто ваши клиенты;
- как они ведут себя в интернете;
- какие проблемы они хотят решить с помощью вашего сайта.
Например, если аудитория — молодые люди 18–30 лет, то важно сделать акцент на современный дизайн и мобильную адаптацию. Для старшей аудитории приоритетом может стать крупный шрифт и простая навигация. Используйте данные из CRM, соцсетей и сервисов аналитики, чтобы узнать больше о своей целевой аудитории.
Этап 3. Указание требований от заказчика
Этот этап включает обсуждение всех аспектов будущего сайта:
Каким вы видите дизайн?
Какие функции обязательны?
Есть ли предпочтения по платформам?
Например, вы можете указать, что сайт должен быть разработан на WordPress, иметь легкий дизайн в светлых тонах и включать такие функции, как форма обратной связи и калькулятор услуг.
Этап 4. Подготовка структуры документа
На основании собранной информации формируется структура ТЗ. Основные блоки:
- цели и задачи;
- описание аудитории;
- дизайн и функциональность;
- технические требования;
- сроки и бюджет.
Структурированное ТЗ легче читать, оно снижает вероятность недоразумений и помогает сэкономить время.
Как структурировать ТЗ для сайта
Структура ТЗ — это ключ к его эффективности. Организованный документ становится полезным инструментом для всех участников проекта. Рассмотрим основные разделы и советы по их заполнению.
1. Общие данные
Совет: укажите, кто принимает ключевые решения и отвечает за согласование.
Этот блок должен включать цели проекта, контактные данные заказчика и ответственных лиц. Например: «Цель — увеличить продажи на 30% за год. Контактное лицо — Иван Иванов, менеджер проекта».
2. Описание целевой аудитории
Совет: подготовьте краткие профили типичных пользователей и обсудите их с маркетологом, чтобы не упустить детали.
Укажите, для кого предназначен сайт: возраст, интересы, поведение в интернете. Например: «Основная аудитория — женщины 25–40 лет, активно совершающие покупки через смартфоны».
3. Функциональность
Совет: отразите обязательные функции в ТЗ, а дополнительный функционал оставьте для обсуждения с разработчиками.
Составьте список всех функций, которые должен выполнять сайт. Например: каталог товаров, система оплаты, фильтры, личный кабинет пользователя.
4. Дизайн и UX
Совет: обсудите удобство интерфейса: как быстро пользователи смогут находить нужную информацию. Это предотвратит ошибки на этапе проектирования.
Укажите референсы, цветовые предпочтения, пожелания по стилю. Например: «Светлый минималистичный дизайн с акцентом на фотографии товаров».

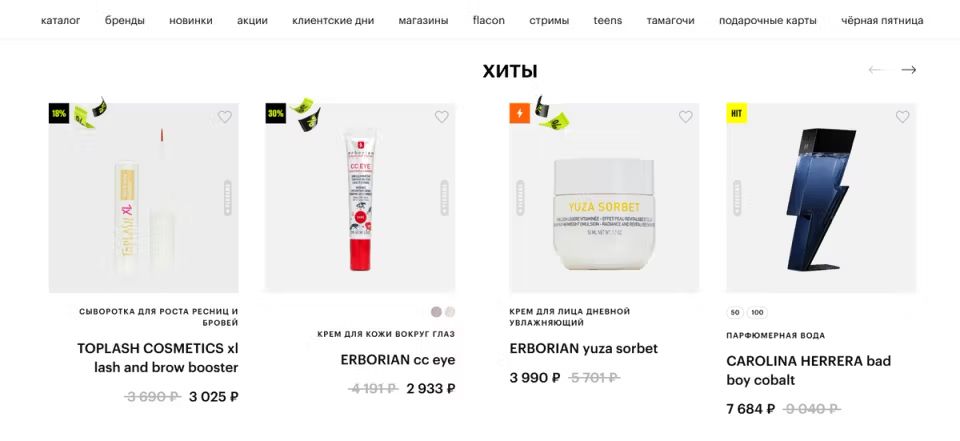
Референсы лучше прикладывать в виде изображений и описаний к ним. Например: «в каталоге товаров нужна такая же плитка, но края изображений закруглить, а фоновый цвет поменять на #FFEFD5».
5. Технические требования
Совет: посоветуйтесь с разработчиками, чтобы выбрать технологии, которые лучше всего соответствуют задачам проекта.
Укажите платформу (например, WordPress или Laravel), требования к безопасности, скорости загрузки, адаптивности.
6. Сроки и бюджет
Совет: всегда оставляйте резерв времени и бюджета для непредвиденных ситуаций.
Разделите проект на этапы и укажите сроки выполнения каждой задачи. Например: «Прототип — 2 недели, дизайн — 1 месяц».
7. Метрики успеха
Совет: выбирайте метрики, которые можно отследить с помощью аналитических инструментов.
Какими показателями будет измеряться результативность сайта? Например: «Увеличение конверсии на 15% за три месяца».
Типичные ошибки при составлении ТЗ
Ошибки, допущенные на этапе составления ТЗ, могут дорого обойтись: увеличить сроки реализации, превысить бюджет или привести к конфликтам между заказчиком и исполнителем. Разберем самые распространенные проблемы, предложим примеры и способы их избежать.
Ошибка: отсутствие четкой цели проекта
Пример. Заказчик говорит, что ему нужен сайт для «привлечения клиентов», но не уточняет, каким образом он планирует это делать. Команда разработки создает визуально красивый сайт с блогом и новостной лентой, а заказчик ожидает мощного инструмента для онлайн-продаж. Итог — ожидания не совпадают, а переделки требуют дополнительных затрат.
Решение. На этапе формирования ТЗ важно четко определить, что вы хотите получить в результате. Например: «Создать интернет-магазин, который обеспечит 500 заказов в месяц» или «Разработать сайт, повышающий узнаваемость бренда через публикацию экспертного контента». Конкретика помогает сформировать правильный подход и избежать недоразумений.
Ошибка: недостаточная детализация требований
Пример. В ТЗ указано, что на сайте должна быть реализована корзина покупок, но не прописано, как она должна работать. Разработчики создают базовый функционал — добавление и удаление товаров. Однако заказчику также нужна интеграция с программой лояльности, возможность применять купоны и сохранять содержимое корзины для незарегистрированных пользователей. Из-за этого часть работы приходится переделывать.
Решение. Разбивайте требования на этапы и тщательно прорабатывайте детали. Каждую функцию необходимо обсудить с разработчиком и включить в ТЗ, чтобы избежать доработок.
Ошибка: игнорирование особенностей целевой аудитории
Пример. Сайт для профессионалов строительной отрасли сделан в виде сложной визуальной презентации с анимацией и обилием ярких элементов. Ожидалось, что пользователи оценят уникальный дизайн, но на практике большинство из них предпочли бы простой каталог с фильтрами по типу материалов, ценам и техническим характеристикам.
Решение. Исследуйте предпочтения и поведение целевой аудитории. Используйте CRM-данные, анализ запросов в поисковых системах, соцсети и опросы клиентов. Для каждой ключевой группы подготовьте сценарий взаимодействия с сайтом. Например: «Пользователь хочет быстро найти цемент с определенными характеристиками. Сайт должен включать фильтр по марке, фасовке и цене».
Ошибка: отсутствие сроков и этапов выполнения работ
Пример. Разработка сайта началась без четкого графика. На этапе дизайна заказчик запросил ряд доработок, которые повлияли на сроки верстки. Затем функционал сайта пришлось переделывать из-за изменения требований. В результате проект затянулся на несколько месяцев, превысив первоначальный бюджет.
Решение. Включайте в ТЗ подробный план с этапами разработки:
Проектирование — 2 недели.
Дизайн — 3 недели.
Программирование — 4 недели.
Согласовывайте временные рамки и заранее оговаривайте, как будут учитываться возможные правки. Это поможет избежать затягивания сроков.
Ошибка: перегрузка ТЗ ненужной информацией
Пример. Техническое задание на корпоративный сайт включает страницы, которые не имеют отношения к целям проекта: блог, новостную ленту, форум. В результате бюджет тратится на функционал, который не используется, а более важные задачи остаются без должного внимания.
Решение. Сосредоточьтесь на ключевых функциях, которые реально необходимы для достижения целей. Дополнительный функционал можно предусмотреть в виде опции для будущих улучшений. Например: «Возможность интеграции блога через три месяца после запуска».
Ошибка: отсутствие критериев оценки успеха
Пример. Сайт создается без прописанных метрик для оценки результата. В итоге невозможно понять, оправдались ли вложения и достигнуты ли цели.
Решение. Включайте в ТЗ метрики, которые можно измерить. Например: «Через три месяца после запуска сайта конверсия из посетителей в покупателей должна составить 5%» или «Сайт должен привлекать 1000 новых пользователей ежемесячно». Укажите, как будет проводиться анализ (например, через Google Analytics).
Пример технического задания на разработку сайта
Соберем все советы и правила в одном примере. Вы можете использовать его как шаблон или ориентир для подготовки собственного ТЗ, адаптируя его под потребности вашего бизнеса и специфику проекта.
Проект: Разработка корпоративного сайта компании «ПримерСтрой»
Общие данные
Цель проекта
Создание корпоративного сайта для повышения узнаваемости бренда и привлечения новых клиентов. Сайт должен презентовать услуги компании, демонстрировать выполненные проекты и предоставлять удобный способ связи с клиентами.
Контактное лицо
Иван Иванов, менеджер по маркетингу
Телефон: +7 (999) ХХ-ХХ-ХХ
Email:
Сроки
Начало разработки: 01.12.2024
Окончание разработки: 01.03.2025
Бюджет: 500 000 рублей
Описание целевой аудитории
Основная аудитория
Возраст: 30–50 лет
Пол: Мужчины и женщины
Профиль: владельцы малого и среднего бизнеса, заинтересованные в строительстве или реконструкции коммерческой недвижимости.
Поведение
Используют сайт для поиска подрядчика.
Основной упор на мобильную версию, так как многие пользователи заходят с телефонов.
Задачи сайта для аудитории
Простое и понятное представление услуг.
Возможность ознакомиться с примерами работ.
Удобная форма для запроса расчета стоимости проекта.
Функциональность
1. Главная страница
Приветственный блок с описанием компании.
Краткое представление основных услуг (ссылки на разделы).
Блок «Наши проекты» с 3-5 примерами.
Кнопка «Оставить заявку» (перенаправление к форме).
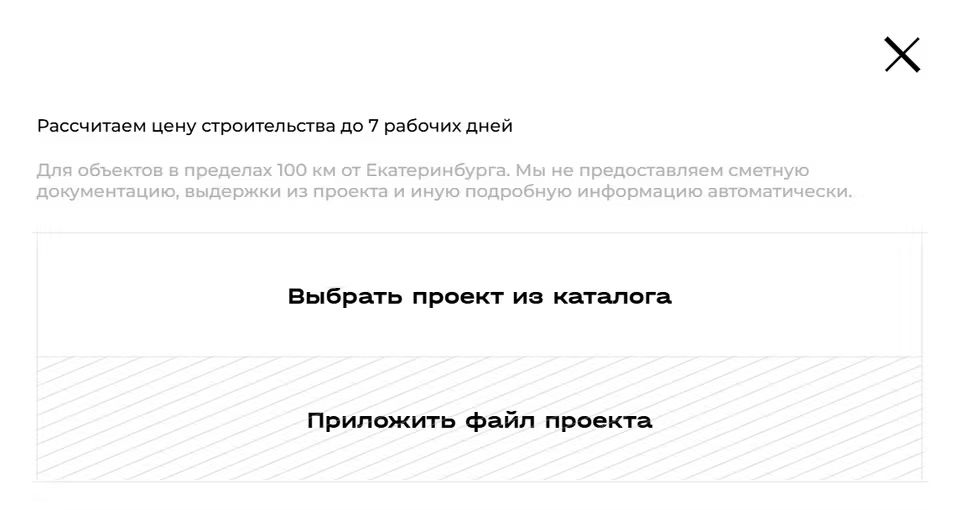
Добавить в форму такой же момент — чтобы посетитель мог выбрать один из наших проектов или приложить свой:

2. Раздел «Услуги»
Страницы для каждого вида услуги (строительство, реконструкция, проектирование).
Описание, фотографии, частые вопросы (FAQ).
3. Раздел «Наши проекты»
Каталог реализованных объектов.
Фильтры по типу объекта (торговый центр, офис, склад).
Карточка объекта с фотографиями и описанием.
4. Контакты
Форма обратной связи.
Карта с адресом офиса компании: растянуть по ширине экрана с небольшими отступами по бокам, как здесь:

Контактная информация (телефон, email).
5. Дополнительные элементы
Чат с менеджером (интеграция с мессенджерами).
Кнопка для заказа обратного звонка.
Интеграция с CRM (Bitrix24).
Дизайн и UX
Цветовая палитра: синий, белый, серый (подчеркивают профессионализм).
Референсы
Сайт A (ссылка или скриншоты референса): минималистичный дизайн, простой интерфейс.
Сайт B (ссылка или скриншоты референса): акцент на проекты и их визуализацию.
Особенности интерфейса
Интуитивно понятная навигация.
Мобильная версия с адаптацией под разные размеры экранов.
Удобный доступ к ключевым функциям: форма расчета, контакты.
Технические требования
Платформа: CMS WordPress.
Хостинг: выделенный сервер с поддержкой PHP 8.0+.
Скорость загрузки: не более 3 секунд для главной страницы.
SEO-оптимизация
Структурированные данные.
Оптимизированные метатеги для всех страниц.
Интеграция
CRM Bitrix24 (обратная связь, заявки).
Сервисы аналитики (Яндекс.Метрика, Google Analytics).
Защита: SSL-сертификат, регулярные бэкапы.
Сроки выполнения
- Сбор требований и анализ конкурентов: 01.12.2024 – 15.12.2024
- Разработка прототипа: 16.12.2024 – 30.12.2024
- Создание дизайна: 01.01.2025 – 15.01.2025
- Разработка функционала и интеграций: 16.01.2025 – 20.02.2025
- Тестирование: 21.02.2025 – 28.02.2025
- Запуск: 01.03.2025
Метрики успеха
Увеличение количества заявок на услуги через сайт на 30% за первые три месяца.
Время на обработку заявок через CRM сокращено на 20%.
Посещаемость сайта: не менее 1000 уникальных пользователей в месяц.
Грамотно составленное техническое задание — это надежная основа успешного проекта. Оно экономит время, деньги и нервы, помогая всем участникам понимать свои задачи и двигаться к общей цели. Если вы уделите достаточно времени созданию ТЗ, результат оправдает ваши ожидания и станет важным шагом на пути к успеху вашего бизнеса.