Вероника Никишина, Автор
Вероника Никишина, АвторПопулярные вопросы о создании сайта

Прокачать бизнес на просторах интернета без сайта очень сложно. Конечно, некоторым нишам достаточно аккаунта в соцсетях, но что делать, если необходимы веб-ресурсы для презентации товаров или услуг? Ответим на популярные вопросы о создании сайта.

1. Какие типы сайтов бывают?
Нюансов много, для начала узнаем, какие бывают назначения сайтов. В зависимости от направления бизнеса может потребоваться лендинг, интернет-магазин, коммерческий сайт или другая площадка, которая бы соответствовала требованиям клиента.
Лендинг или одностраничник. Продает определенные товары или услуги и занимает центр интернет-продвижения, заставляя пользователя совершить целевое действие. Если бизнес – новичок на рынке, то это отличный вариант, чтобы заявить о себе. Он не вмещает большое количество информации со всем объемом данных;
Интернет-магазин. Если стандартному магазину нужно помещение и опытные сотрудники, то в интернете эти функции берут на себя программы. Стоит помнить, что интернет-магазин нельзя рекомендовать всем компаниям, он полезен для владельцев стандартных товаров и услуг. К примеру, продавать на виртуальных полках технику или канцелярию гораздо проще, чем одежду или обувь;
Корпоративный сайт. Важный элемент эффективной работы для любого бизнеса. От его дизайна и удобства зависит первое впечатление потенциальных клиентов. Это объемный ресурс, который наполнен большим количеством страниц и достаточно сложен в плане реализации;
Информационный портал. Площадка предоставляет целый ряд услуг от публикации новостей и погоды, до заказа услуг и поиска информации.Такие информационники постоянно наполняются контентом и имеют непростую структуру, потому что состоят из большого числа разделов и категорий.

2. Какие существуют варианты разработки сайтов?
В пул популярных вопросов о создании сайта входят и моменты, касающиеся технологии разработки. На сегодняшний день существует много разных способов для создания собственного сайта, но каждый из них можно определить к одной из трех категорий.
Шаблон. Одним из быстрых и экономных решений станет шаблонная разработка. Это готовое решение, которое представляет собой набор файлов разных форматов. Заранее оформлен текст, элементы графики, стили и прописано расположение информационных блоков. Подробнее о шаблонных решениях можно узнать в нашей статье «Готовые шаблоны сайтов или индивидуальные решения: что подойдёт в вашем случае?»
Конструктор. Яркие примеры - Wordpress или «Тильда». Здесь все просто: покупается готовая платформа, нацеленная на определенную сферу, которая заполняется вашим контентом. Например, вы предлагаете аренду пространств для различных мероприятий. Большинство таких компаний предоставляют одни и те же услуги, коммуникация с потребителем понятна. Однозначно вариант для тех, кому сейчас и сразу нужен выход к онлайн аудитории и готовое решение.
Фреймворк. Это структура, на основе которой можно выстроить конечный продукт. Намного легче, чем прописывать код с нуля. В него уже входят готовые шаблоны, которые являются каркасом сайта. Останется добавить отдельные фичи, без которых не обойтись проекту.
3. Не знаю, какой сайт мне нужен. Что выбрать?
В первую очередь это вопрос задач, целей и бюджета. Все индивидуально и зависит от требований заказчика. Кто-то хочет вписаться в бюджет и понимает, что шаблонный дизайн - это ограничения в возможностях. В этом случае есть смысл выбрать конструктор. Дешево, быстро и без лишней нагрузки. Однако в будущем менять такой сайт придется с помощью костылей, что чревато сбоями в работе.
Еще в самом начале работ важно понять заказчика, услышать и выявить его потребности. Если пришли к выводу, что индивидуальное решение не требуется, а нужно типовое - предлагаем шаблон и объясняем преимущества перед дорогим, кропотливым и написанного с нуля проекта.
Например, если вы открываете онлайн - магазин, то правильным решением будет выбрать конструктор с покупкой трафика, сложные инструменты здесь не нужны.
4. Основные этапы разработки web-сайта
Итак, давайте затронем верхушку айсберга и пройдемся по основным этапам процесса web разработки.
Задаются вопросы до начала разработки сайта и собирается необходимая информация. Бесконечные созвоны с разными исполнителями, которые записываются, расшифровываются, протоколируются. Зачастую не обойтись без личных встреч;
Составляется ТЗw . Помним, что заказчик и исполнитель говорят на разных языках, важно, чтобы на этом этапе они поняли друг друга.
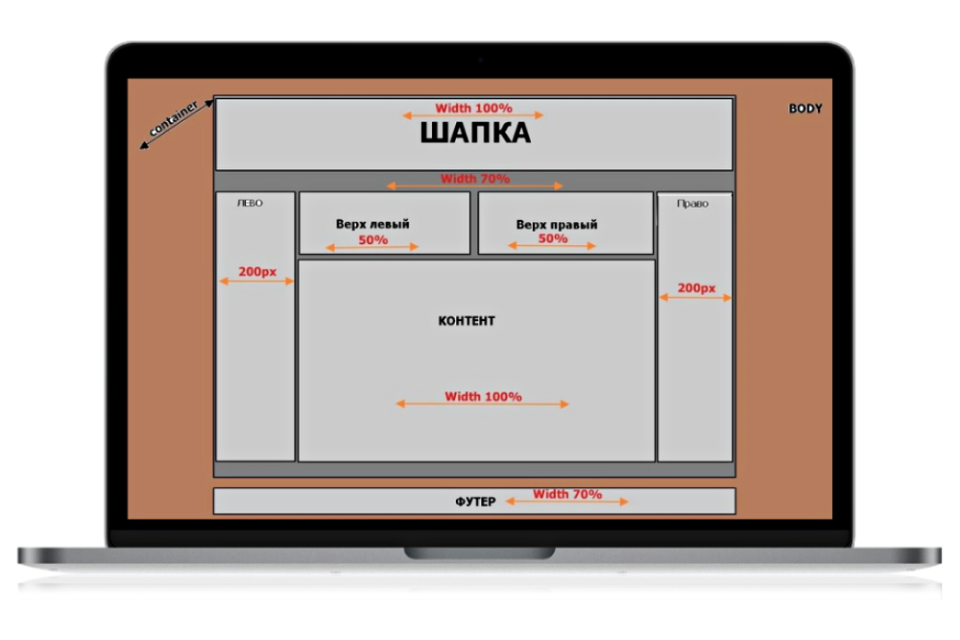
Создание дизайн - макета. Команда обговаривает с клиентом принцип работы каждой страницы, создает макеты под каждую из них, прорабатывает кнопки, шапки, прописывается содержание текста. Каждый пункт нужно согласовать и доработать; По окончанию этого этапа составляют протокол правок, рассматриваются варианты их внесения без вреда для работы сайта и вносят - опять большое количество работы и времени;
Верстка. Подходим к одной из самых продолжительных стадий в разработке. Необходимо адаптировать сайт под любой браузер и устройство, выполнить кроссбраузерную и кроссплатформенную верстку. Все без исключения должно функционировать хорошо, даже в случае с элементами анимации;
Настраиваем логику сайта. В процессе работы с бекэндом выстраивается логика работы сайта с пользователя с сайтом. Каждая кнопка должна быть активной и выдавать нужный запрос. Например, для определенной кнопки установлена конкретная функция, проработан ее дизайн и внесен текст «Оформить заказ», но вот посетитель нажимает на нее, а чуда не происходит. Вся информация должна отправляться на сервер и так же возвращаться, как ответ пользователю;
Последний этап разработки веб сайта – тестирование. На каждом этапе все компоненты сайта проверяются на предмет их работы, но показать его реальное состояние может только тестирование. Тщательный прогон по ТЗ, проверка всех кнопок, всплывающих окон. Вдруг закралась битая ссылка или слетает информация в описании товара? Также прорабатывается весь пользовательский сценарий: регистрация, выбор товара (если это интернет-магазин), добавить заказ, отменить, заказать. Недоработки на этом этапе возникают самые разные. Все тщательно проверяется с устранением ошибок и проработкой погрешностей.

После сайт размещается на временной площадке, где снова и снова прогоняется на «работает - не работает».
Итоговое тестирование проводится пользователями, пришедшими на сайт. Оформляются заказы, нажимаются ссылки, позиции, пролистывается контент и фото. Если возникают ошибки, то техподдержка реагирует и устраняет проблему.
Как вы понимаете это еще не вся работа. В действительности же задач намного больше в нешаблонных решениях, не считая уйму времени и вложенных сил.
5. Зачем тратить силы на ТЗ?
Техническое задание – это объемный документ, в котором прописаны все требования к сайту. Его главная цель – убедиться, что все поняли друг друга. Задача исполнителя приоткрыть занавес в процессы разработки, задача заказчика - вникнуть в суть происходящего.
Чем детальнее указаны все пожелания к сайту, тем проще двум сторонам понять задачи и процесс. В итоге сайт отвечает «хотелкам» заказчика и все довольны. На документе 100 + страниц должна быть четко указана вся информация о работе: карусели, адаптива, кнопок, админке, возможных дополнениях и все остальное.
6. Как вникнуть процесс, если я ничего в этом не понимаю?
Все зависит от исполнителя и вашей вовлеченности в проект. Разработчику не составит труда согласовывать этапы, объяснять, как, что и зачем. Должен быть интерес специалистов, чтобы не произошло неприятных сюрпризов, которые придется переделывать. Не стесняйтесь задавать интересующие вопросы о web – разработке, ответственный исполнитель всегда все объяснит.
Не пугайтесь, если вас часто привлекают к совместной работе. Это важно на ранних этапах и нужно для того, чтобы конечный результат совпал с ожиданиями.
Очевидно качество сайта напрямую зависит от проработанного диалога между заказчиком и исполнителем.

7. Если понравился чужой сайт, то можно ли сделать такой же?
Говоря про дизайн - да, всегда можно что-то подсмотреть и немножко вдохновиться. Более того, если заказчик приходит с референсами, то сразу понятнее в какую сторону двигаться. Однако стоит помнить, что каждый клиент уникален, поэтому просто взять и скопировать нельзя.
8.Главные проблемы разработки сайтов?
Проблемы, связанные с взаимодействием между клиентом и исполнителем. Понятно, что привлекать к совместной работе будут часто, особенно на ранних этапах, чтобы конечный результат совпал с ожиданиями. Если договориться не получается, то возникают проблемы.
Здесь даже нельзя обвинять какую-то конкретную сторону:
Клиент не донес список своих условий или не убедился, что в ТЗ прописаны все пожелания и требования. Разработчик решил не «трясти» клиента в полной мере, не проверил ТЗ на все пожелания;
Заказчик плохо объяснил принцип работы сайта - исполнитель в этом случае не продумал его логику или плохо объяснил, что есть противоречия;
Заказчик не хочет вникать в этапы работы - исполнитель не может/не хочет повлиять на эту ситуацию;
Заказчик не прислушивается к советам исполнителя и хочет именно так, а не так - исполнитель принимает решения во вред проекту.
Потребности у клиентов всегда разные, поэтому создание сайта не всегда дорого и долго. Порой достаточно обойтись быстрым конструктором или шаблоном. Важно запомнить, что продающий сайт – это целое программное обеспечение с автоматизацией коммуникации между бизнесом и посетителем. Детальная проработка сайта и внимание к процессу на начальном этапе предотвратит распространенные ошибки и поможет сэкономить бюджет.
На этом популярные вопросы о создании сайта не заканчиваются. Раскроем пул важных моментов во второй части поста.