София Тималина, Head of PR
София Тималина, Head of PRРасширенный сниппет – как показать ваши лучшие стороны в поисковой выдаче

Мини-карточка вашей компании, которую в поиске показывает Яндекс или Google называется сниппет. Его основное назначение – привлечь пользователя и подтолкнуть его к переходу на ваш сайт. Раньше сниппет демонстрировал только необходимую информацию: небольшая сводка о деятельности компании и яркий заголовок. Но с течением времени и развитием интернет-технологий сало возможно превратить этот небольшой анонс в полноценный инструмент привлечения трафика.
Как формируется сниппет
Поисковые алгоритмы генерируют описание страницы для поиска автоматически. После индексации страницы, система формирует сниппет по полученным данным. Описание страницы алгоритм берет из мета-тега description, а заголовок из тега title. Иногда, если эти теги не заполнены оптимизатором, то алгоритм выбирает фрагменты текста со страницы на свое усмотрение.

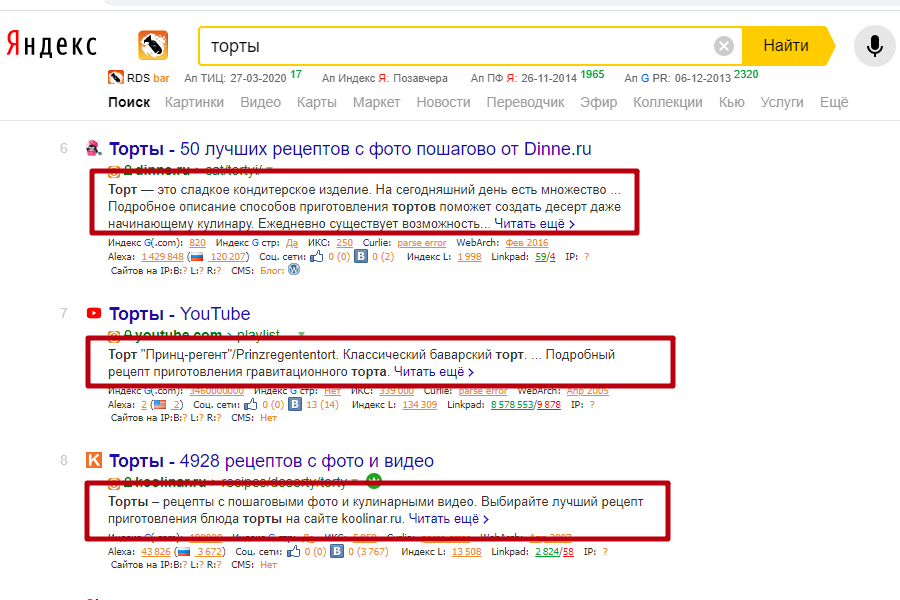
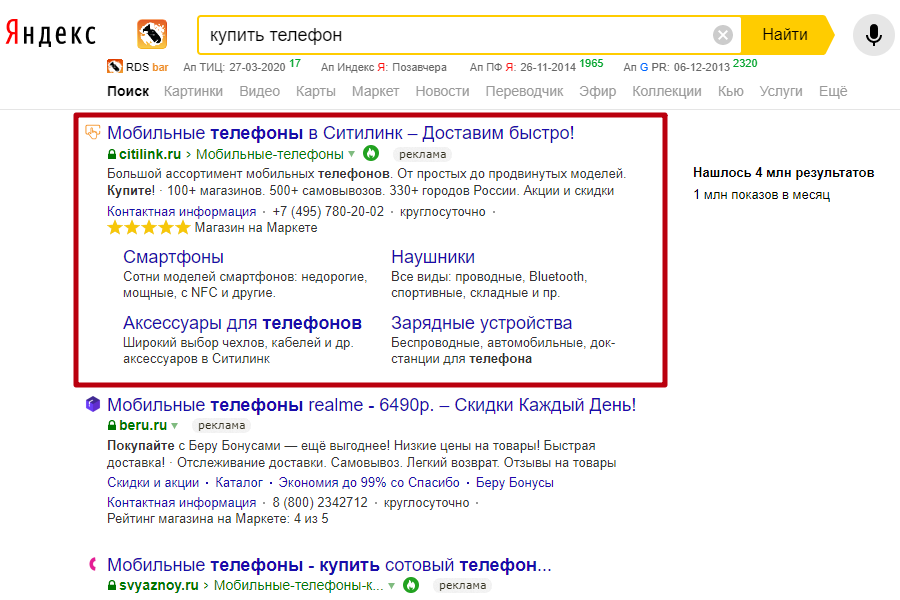
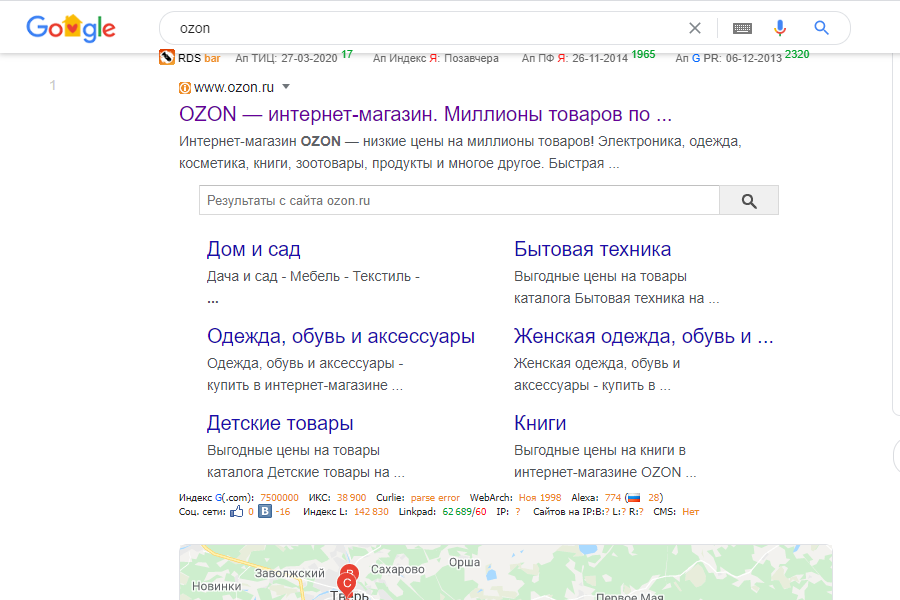
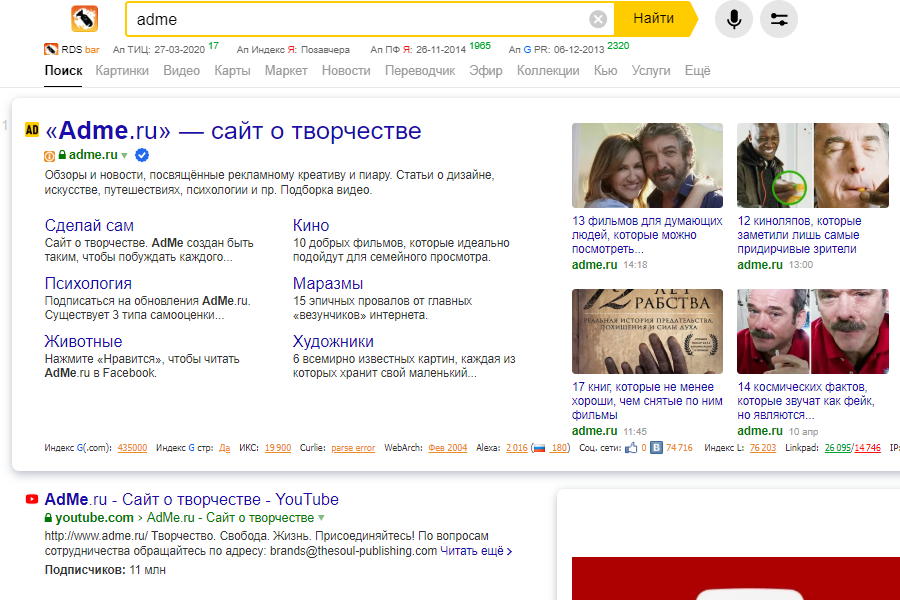
Если стандартный сниппет формируется самостоятельно, для его расширения и добавления новой информации в выдачу поиска нужно вводить новые параметры. К дополнительным полям спниппета можно отнести быстрые ссылки, рейтинг, основные параметры продукта, контакты организации и многое другое. Вот, к примеру, как выглядит расширенный сниппет в системе Яндекс:

Зачем расширять описание?
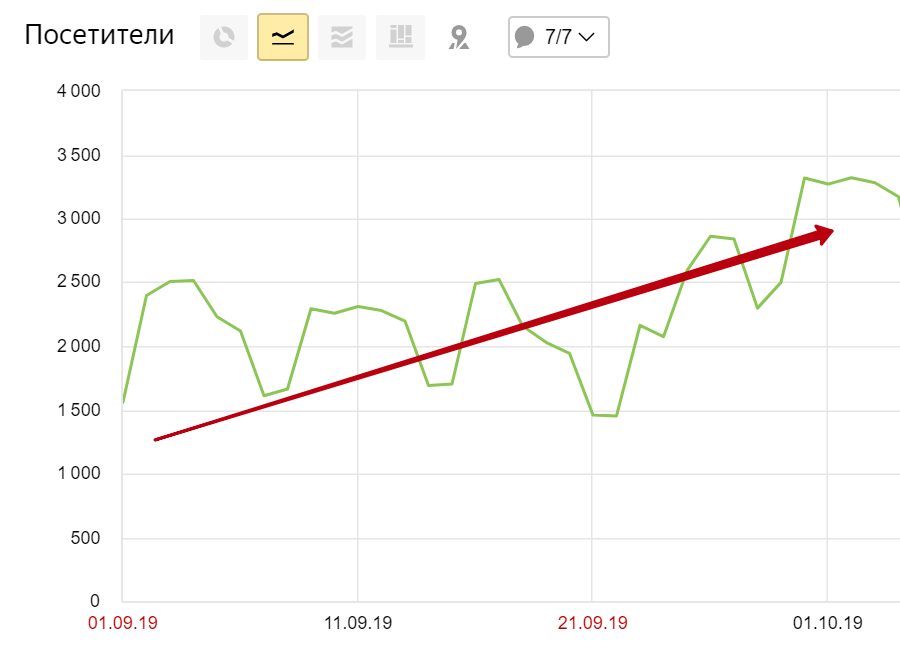
Разумеется, для увеличения трафика на сайт. Расширенные описания выглядят более информативно и привлекательно для пользователя. Целевые переходы растут, повышаются поведенческие факторы, снижается показатель отказов – одни плюсы, как не посмотри.

Как сделать расширенный сниппет?
Для расширенного описания уже не обойтись заполнением тегов. Придется прибегнуть к микроразметке. Если говорить простым языком, микроразметка – это особый синтаксис, с помощью которого можно указать роботам на те или иные ключевые элементы.
На сегодня существует несколько словарей такой разметки. Самые известные из них:
Schema.org. Самый известный язык микроразметки. Был создан по инициативе поисковиков Google и Yahoo!. Позволяет описать огромное количество элементов и воспринимается всеми крупными системами поиска. Именно с помощью этого языка создаются расширенные сниппеты
Open Graph. Используется для отображения ссылок на ваш ресурс в социальных сетях. Скорее всего вы замечали, что при публикации ссылки на какой-либо ресурс в любой социальной сети, эта самая ссылка превращается в аккуратный и красивый баннер с кликабельным заголовком? Подобные трансформации – это результат использования разметки Open Graph.
microformats.org. Микроформаты – это небольшие шаблоны, которые позволяют системе распознать конкретные элементы на странице, описание человека, текст статьи или продолжительность видео. Существует множество таких форматов, но, к сожалению, пока что поисковые систему не могут все их распознать. Сейчас Яндекс понимает три типа микроформатов – hCard (для контактных данных), hReview (для отзывов и оценок) и hRecipe (для рецептов и списка ингредиентов).

Каждый упомянутый язык использует свои тип синтаксиса.
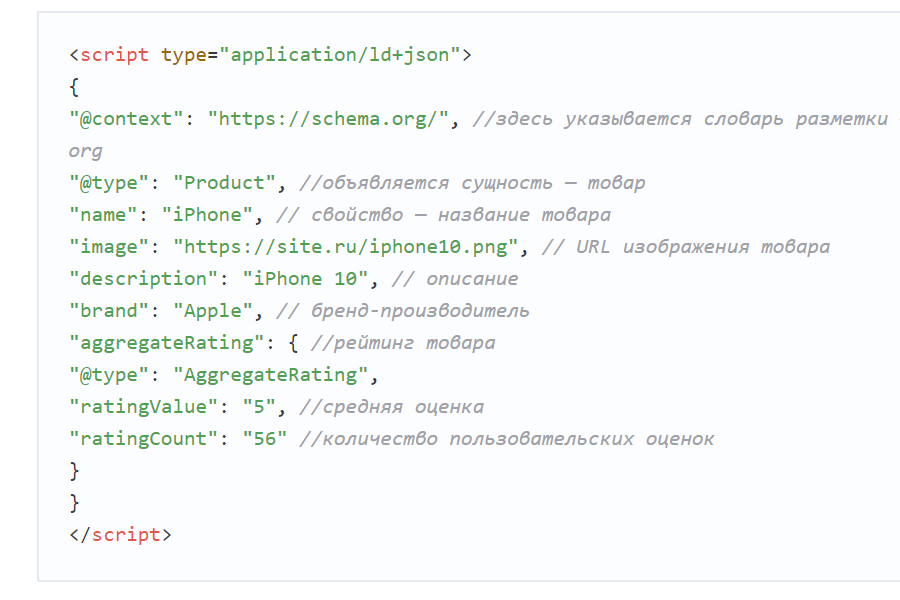
Схема.орг использует микроданные, в которых для структуризации информации употребляются некоторые атрибуты html, или формат JSON-LD, который описывает объекты и их различные комбинации с помощью «ключей».
Open Graph, в свою очередь, использует синтаксис RDFa. Он довольно сложен, но зато может описать любую заданную сущность.
Какой словарь лучше использовать?
Это зависит от того, какие задачи поставлены.
Для отображения дополнительных быстрых ссылок в поиске, нужно внедрить Schema.org. Этот язык понимают все популярные поисковые системы, именно он поможет вам дополнить описание в поиске. Словарь Schema обширен и поможет описать огромное количество разных типов данных. В свою очередь, это позволит составить сниппет, включающий множество дополнительной информации.
Если основной целью является отображение ссылок в социальных сетях, то нужно использовать Open Graph, который специализируется как раз на этом.
Вы можете комбинировать разные словари, не обязательно останавливать свой выбор на чем-то одном. В идеале, нужно использовать несколько типов семантической разметки, чтобы задействовать все возможности отображения ссылок на сервисах.
Расширенный сниппет с разметкой Schema.org
Когда речь зашла об использовании микроразметки, сразу возникает вопрос – как ее внедрить? Что ж, тут есть несколько вариантов.
Самый правильный путь, к сожалению, и самый сложный. Нужно размечать страницы вручную. Это долгий процесс, но он поможет понять принцип и нюансы работы с синтаксисом. Самостоятельно прописывая типы данных поможет досконально понять всю специфику процесса и логику работы. Это подходит для более глубокого изучения семантической разметки. Если это не входит в ваши планы, то для ежедневной работы вам подойдет один из инструментов, которые описаны ниже.
Инструмент «Schema Markup Generator»
Популярный конструктор Schema Markup – бесплатный сервис, одна из разработок зарубежного агентства Merkle. Понятный интерфейс не требует особых знаний программирования. Все что потребуется это начальные знания английского языка и понимание того, куда потом интегрировать составленный сервисом код.
Давайте разберем пример, чтобы стало понятно, как работать с Schema Markup Generator.
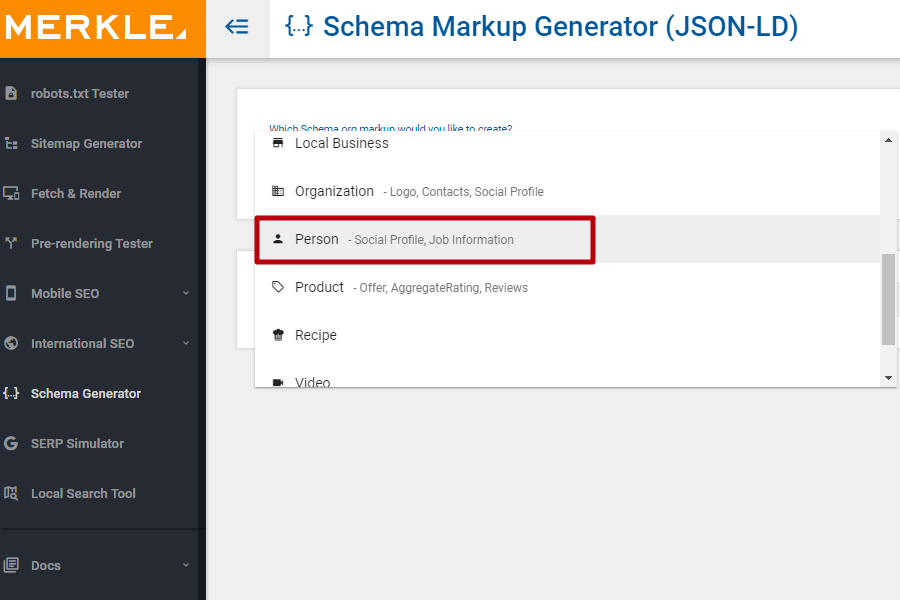
Представим, что мы хотим обозначить автора статьи в блоге. Тогда, в самом первом поле нужно выбрать соответствующий тип разметки – «Person».

Теперь нужно заполнить предложенные поля. Это данные о нашем авторе: его имя и фамилия, должность, ссылки на страницы в социальных сетях и прочее.
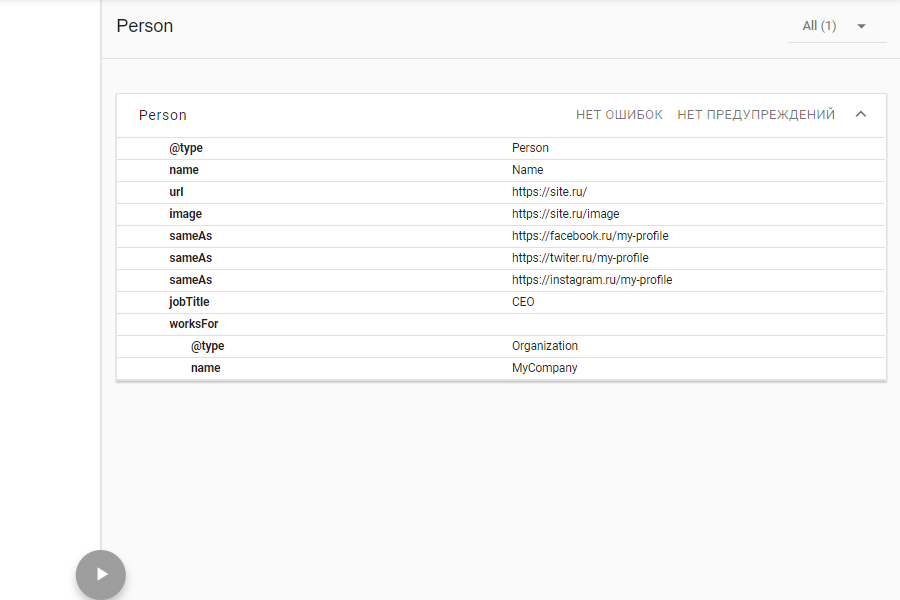
При введении данных, сервис сразу будет их преобразовывать в код и показывать в окне справа.

Инструмент располагает возможностью сразу проверить валидность полученного кода. Нужно перейти в Structured Data Testing Tool или воспользоваться проверкой от поисковой консоли Google, которую можно сделать, нажав на оранжевую иконку с буквой «G». Валидатор Google покажет ошибки, и вы сможете увидеть результат разметки.

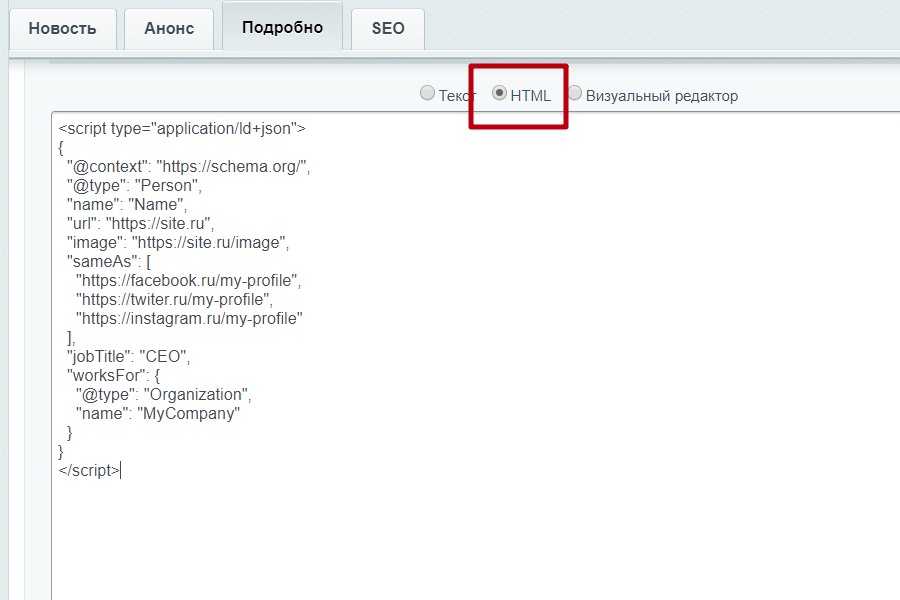
В одном ряду с иконкой Google также есть синяя иконка, с помощь которой можно скопировать код с целью перенести его на страницу сайта. Это можно сделать посредством CMS. При размещении через систему управления контентом важно выбрать редактор HTML. В противном случае разметка будет воспринята системой как текст и просто будет визуально показана на странице.

Специальные плагины для популярных CMS
Для определенных движков уже есть готовые решения по внедрению микроразметки на сайты.
Так, WordPress подразумевает использование плагина Schema Creator. Найти его можно в каталоге расширений.
Сайты на Joomla чаще всего используют сервисы JCE или J4Schema.org. Однако, настройка этих инструментов может занять довольно продолжительное время.
У многих других популярных систем также существуют собственные модули, которые могут сильно упростить работу с семантической разметкой. В этот список входят Битрикс, Open Cart, Magento и другие.
Микроразметка от Google
Google Search Console обладает рядом крайне полезных инструментов для веб-мастеров. Один из них помогает оптимизаторам обозначить определенные типы данных на страницах сайта - Мастер разметки структурированных данных.
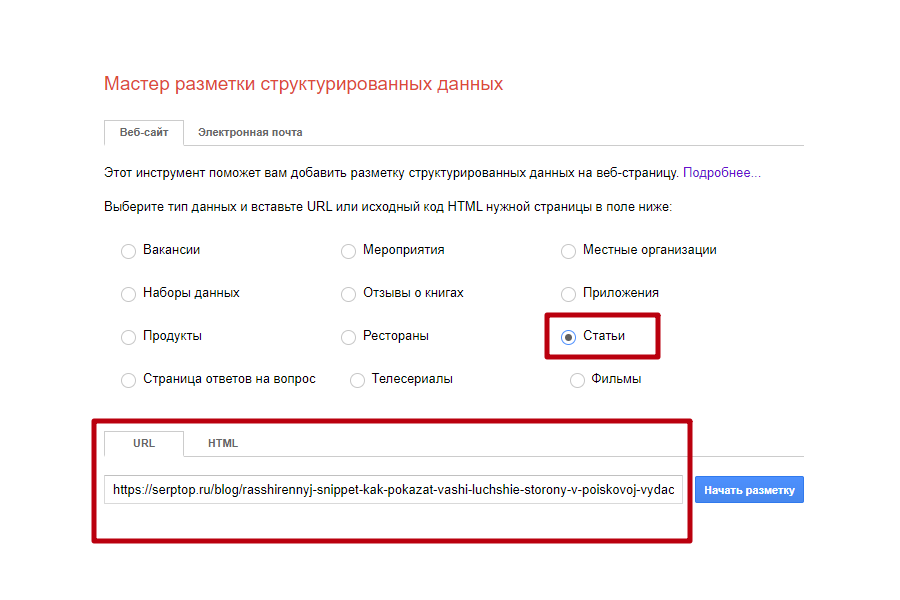
В самом сервисе достаточно ввести URl страницы и выбрать ее тип:

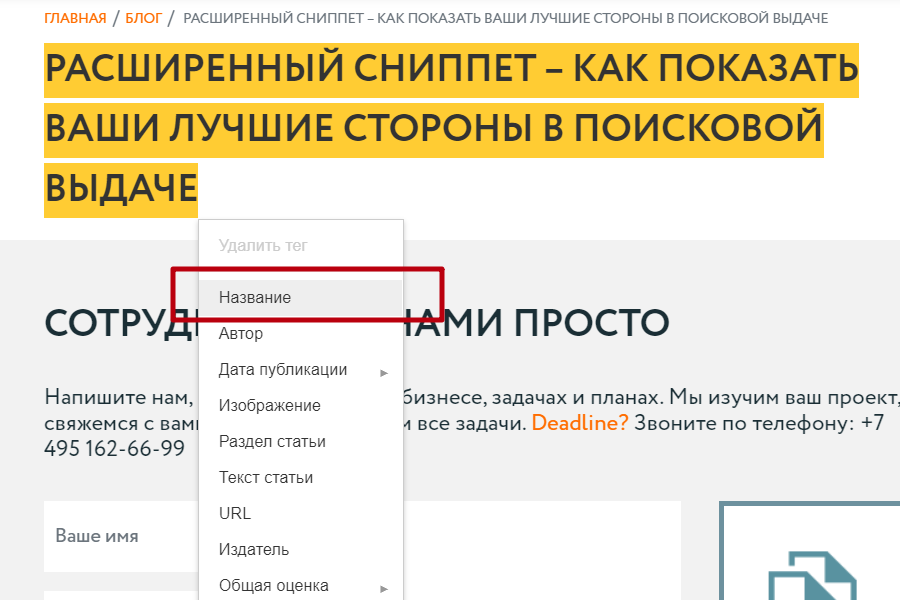
После вам будет доступен конструктор, в котором можно выбирать текст и присвоить ему тот или иной атрибут. В правой части страницы будет показано, как отобразится выбранное значение:

Когда вы отметите все данные, которые должны отображаться, нажмите «Создать HTML», скопируйте предложенный код и разместите его в коде вашей страницы.
Разметка с использованием микроформатов
Как мы уже упоминали, с помощью Microformats.org можно разметить множество типов данных. Однако Яндекс на данные момент понимает только несколько типов микрофоратов – контакты, кулинарные рецепты и, пожалуй, графики мероприятий.
Для каждого типа данных существуют различные генераторы синтаксиса:
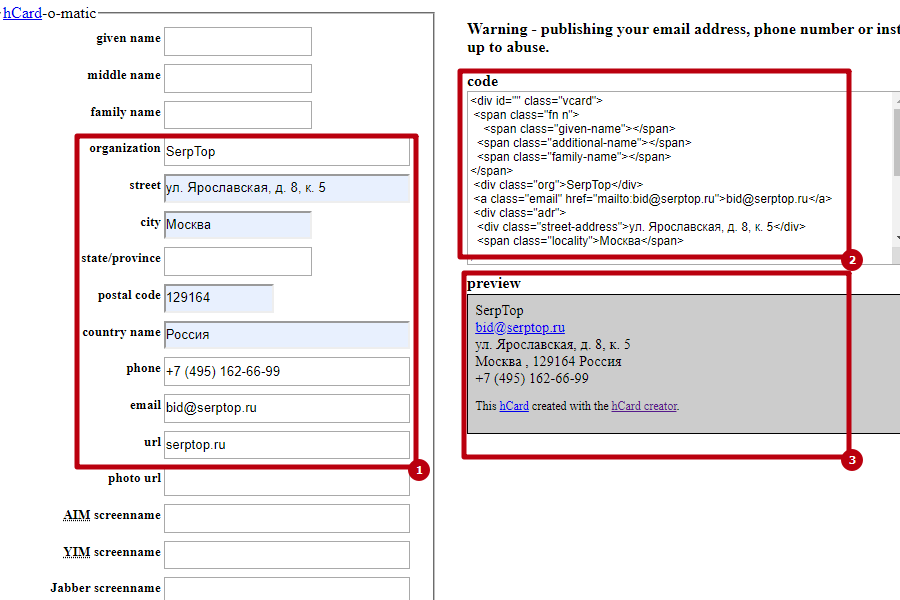
Разберем на примере размещение страницы с контактной информацией.
Для получения результата, вам нужно просто заполнить все поля, которые предлагает инструмент и преобразовать их. Справа в поле «code» будет расположен непосредственно ваша разметка, а в поле «preview» - пример отображения.

Работа с Open Graph – отображение ссылок в социальных сетях
Данный язык это универсальный и самый популярный способ разметить страницу для большинства существующих социальных сетей, как российских, так и зарубежных.
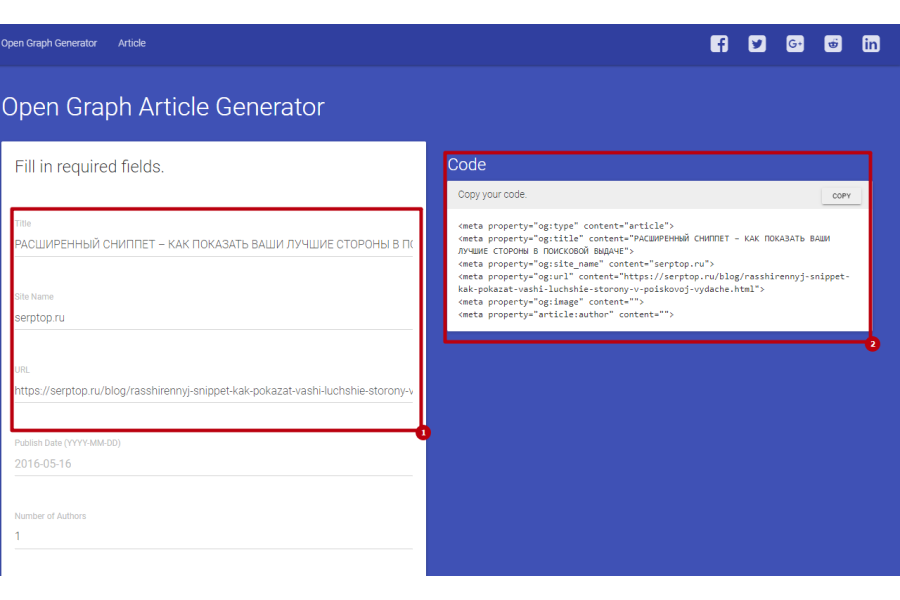
Один из наиболее удобных генераторов кода в данном случае будет Web Code Tools.
По примеру предыдущих сервисов, просто выберете ваш тип контента, заполните все поля и получите решение.

Приведем также список других инструментов, которые могут иметь свои преимущества при определенных условиях:
Open Graph Plugin от wordpress.org - отличное решение, если вы работаете с платформой WP.
Phoca Open Graph Plugin – этот плагин подойдет для сайтов созданных на Joomla.
Open Graph meta tags – инструмент для работы с системой Drupal.
Social Media Optimizer - идеальный вариант для работы с Bitrix. Однако данный конструктор платный.
Social Share – Open Graph - это модуль для системы Magento.
Расширенные сниппеты для разных сайтов – на что обратить внимание
Типы разметки не в последнюю очередь зависят от типа сайта, с которым вы работаете. Безусловно, есть базовые типы, который внедряются практически всегда:
Open Graph;
хлебные крошки;
отзывы/продукты;
разметка для видео.
Но все же, лучше исходить из потребностей именно вашего сайта.
Если вы работаете с интернет-магазином, то необходимо разметить следующие данные:
Товары и цены. Чтобы поисковые робот распознавали и показывали в сниппетах больше информации о ваших продуктах.
Отзывы и рецензии. Чтобы показывать рейтинг тех или иных товаров.
Контактная информация. Телефон, адрес пунктов самовывоза и сервисного обслуживания – все что необходимо знать пользователю.
Персона. Для отображения информации о значимых личностях и экспертах.
Search Box. Выведет окно поиска по сайту сразу в выдаче результатов. Удобное решение для крупных розничных магазинов

Информационные текстовые ресурсы предполагают использование такого набора данных:
Статья блога. Демонстрирует краткий анонс и содержание по главам.
Событие или мероприятие. Этот тип данных выводи в поиск дату и место проведения предстоящего события.
Персона.
Контактная информация.
Отзывы и рецензии.

Для корпоративных порталов нужно выделить следующую информацию:
Контактная информация.
Товары и цены. В этот же тип данных входят оказываемые услуги.
Отзывы и рецензии.
Персона.
Статья блога.
Это базовые наборы для сайтов определенных направленностей. Это минимуму, который может использовать оптимизатор, для отображения расширенных сниппетов в Яндексе и других поисковых системах.
Помимо приведенного нами списка, есть несколько особых типов данных, которые соответствуют специальным сайтам:
Разметка для кулинарных сайтов с рецептами, описанием процесса приготовления и списками необходимых продуктов.
Типы данных для киноресурсов, которые позволят выделить постеры, рейтинги кинолент, рецензии и списки доступных сеансов в кинотеатрах.
Способы разметки для электронных библиотек и магазинов книг и другой литературы.
Подводя итоги: расширенный сниппет – это не сложно
Что ж, в конце статьи хочется сделать небольшой вывод. Пусть вас не пугают сложные названия и частые упоминания HTML. На самом деле, оптимизировать сниппет – процедура не сложная.
Определите типы информации, которые хотите показать пользователю и выберите язык, который поможет вам разметить эту информацию. Разработчики считают, что Schema.org все-таки остается универсальным решением (если речь идет не про социальные сети) и использовать стоит все же именно этот словарь.
Затем выберете любой удобный для вас сервис и сгенерируйте код. В условиях, когда существует множество просты и понятных инструментов, возможно, не стоить тратить время на то, чтобы разметить страницы руками. Трудозатраты себя не оправдают.
Не забудьте про социальные сети – аспект довольно важный. Поэтому уделите внимание на работу с Open Graph.
Что осталось сказать на последок, так это то, результат может появиться не сразу. Поисковые роботы довольно придирчивы и могут не зачесть вам старания, если найдут некоторые недочеты. Поэтому внимательно следите да синтаксисом и проверяйте ваш код валидаторами разметки Яндекс и Google.
Иногда может случиться, что сниппет не изменился и при отсутствии микроразметки. Не расстраивайтесь. На переиндексацию данных, порой, требуется несколько месяцев. Поэтому, возможно, нужно всего лишь немного подождать.