Сергей Иванов, Автор
Сергей Иванов, АвторОткрываем новые горизонты с адаптивным дизайном сайтов

В это сложно поверить, но Интернет существует уже более половины столетия… Но ещё сложнее поверить в то, что даже сегодня, в 2021 году, далеко не все понимают, зачем их сайту нужен адаптивный дизайн. И это – в то время, как в 2020-ом году рост мобильного трафика на сайтах Рунета достиг рекордных 80%, что не предел! Исследователи утверждают: если эта тенденция сохранится, то в будущем он превысит 90%!
В таких условиях адаптивная вёрстка становится особенно актуальной. Ведь, как сказал известный британский дизайнер –настоящая икона эпохи – Невилл Броуди: «Реакция на идею, определяется тем, как она представлена». И действительно: столкнувшись с сайтом, который неправильно отображается на экране его мобильного телефона или планшета, пользователь просто закроет его и перейдёт на тот, где подобной проблемы не будет. Стоит ли говорить о представлении каких-либо идей в таких условиях? Конечно же, нет…
Адаптивный дизайн сайта – универсальное решение для любых устройств
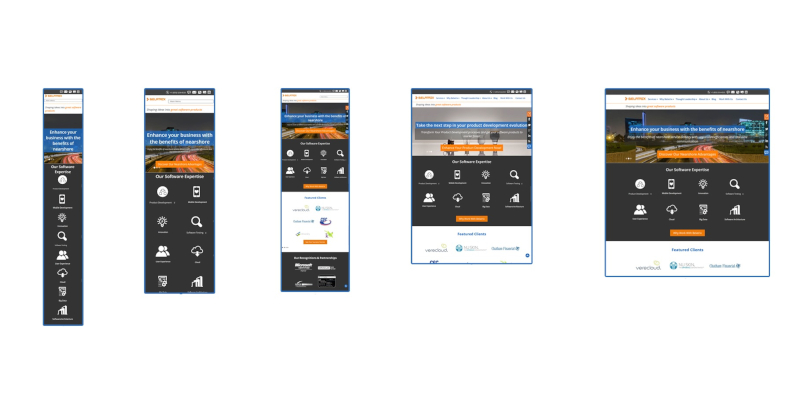
Итак, что же такое адаптивный дизайн сайта? Это такой web-дизайн, который подстраивается под размеры окна браузера и обеспечивает корректное отображение на экранах различных устройств, независимо от их разрешений. Результат – сайтом удобно пользоваться, он полноценно отображается на настольном ПК, ноутбуке, телевизоре, смартфоне или планшете. Конечно же, его создание потребует дополнительных ресурсов, но они станут выгодной инвестицией, ведь целевая аудитория будет охвачена в полной мере. Это, в свою очередь, расширит клиентскую базу, сделает бренд более узнаваемым.

Адаптивная вёрстка сайта – must have мира цифрового маркетинга
Ежегодные статистические данные удивляют демонстрируемыми тенденциями: количество пользователей Интернета продолжает стабильно увеличиваться уже который год, а вместе с ним растёт и число тех, кто использует для доступа мобильные устройства. Более того, обычный среднестатистический пользователь проводит в сети более половины своего времени именно через них. Всё это не могло пройти мимо внимания поисковых систем, и самые крупные из них обзавелись алгоритмами, которые отдают предпочтение ресурсам с адаптивным веб-дизайном.
Результаты этого невозможно не заметить владельцам сайтов, которые вышли в топ: как минимум – увеличение конверсии сайта, и как максимум – существенное расширение аудитории и прирост трафика за счёт пользователей мобильных устройств. В результате бизнес не только получает больше прибыли, но и становится лучше узнаваемым. Вот по этим причинам вопрос о том, как сделать адаптивную вёрстку, актуален для владельца любого ресурса, у которого её ещё нет.
«Люди игнорируют дизайн, который игнорирует людей»
И действительно: американский дизайнер и иллюстратор, которому принадлежит это высказывание, прав на всё 100%! По состоянию на начало 2019-го года количество сайтов, зарегистрированных в Интернете, достигло почти 2-ух миллиардов! При таком числе и конкуренция будет особенно жёсткой, а требования к качеству и удобству использования – более чем серьёзными. Последнее ещё называют «юзабилити» (от английского слова “usability”). Сегодня этот критерий оценивания пользователями и поисковыми системами играет важнейшую роль, а его показатели напрямую зависят от наличия адаптивной мобильной вёрстки.
Искушённость и даже некоторая избалованность пользователей делают их достаточно строгими судьями. Зайдя на сайт, они обязательно оценивают то, насколько удобно с ним взаимодействовать:
Насколько понятна его структура;
Помогает ли панель навигации легко на нём сориентироваться;
Имеются ли удобный поиск и поисковые фильтры;
Насколько быстро загружаются его страницы;
Имеются ли технические ошибки;
Правильно ли и в полной ли мере отражаются на экране элементы дизайна.
Отсутствие адаптивной вёрстки – причина того, что на экране:
Будет видна лишь часть страницы;
Отдельные её элементы будут накладываться друг на друга;
Текст будет сложно прочитать;
Изображения будут выглядеть огромными;
Заполнение форм попросту станет невозможным.
Кстати, последнее не позволит совершить конверсионное действие со всеми вытекающими. Нужно ли ещё раз делать акцент на том, что подобная подача информации действует раздражающе? И результат будет соответствующим: отказ и переход на сайт конкурента... Ну разве не обидно? Экономия на малом обращается серьёзными потерями в будущем.
Отзывчивый адаптивный дизайн + поисковые системы = любовь навсегда
Как уже упоминалось, поисковые системы учитывают наличие мобильного адаптивного дизайна, что обуславливает более высокие позиции сайтов, которые им располагают. Его отсутствие делает продвижение существенно сложнее и считается признаком того, что сайт устарел и нуждается в обновлении.
Отсутствие отзывчивого адаптивного дизайна – причина потери более чем 50% потенциальных клиентов, а также снижения позиции сайта в поисковой выдаче.

Мы в “SerpTop” делаем адаптивный дизайн с учётом требований алгоритмов поисковых систем “Google” и “Yandex”. И результаты всегда радуют:
Количество отказов стремится к нулю, что повышает позицию ресурса в поисковой выдаче;
Его аудитория становится больше, поэтому и трафик на сайте растёт;
Показатель “Click-Through-Ratio” (CTR) растёт;
Конверсия сайта увеличивается (пользователи регистрируются на нём и делают покупки);
Продвижение в социальных сетях становится более эффективным.
Так происходит и в “Google”, и в “Yandex”, потому что первый с 2018-го года использует “Mobile-FirstIndex”, а второй – «Владивосток». Принцип их действия сходен и заключается в том, что прежде всего проводится анализ контента для мобильных устройств. Что касается версий для настольных, их ранжирование подчиняется мобильной выдаче, и это притом, что контент обеих версий может быть абсолютно одинаковым.
Отказ сделать адаптивный дизайн приведёт к тому, что сайт будет намного сложнее найти даже с настольного компьютера.
Не бойтесь больших расходов, бойтесь маленьких доходов
Можно привести немало примеров, когда после внедрения адаптивного дизайна продажи через сайт существенно возрастают. Несомненно, работы потребуют дополнительных расходов… Однако, они начнут окупаться уже в первый же месяц! В результате клиентская база пополнится новыми контактами, а старые могут проявить особую активность.

Создание адаптивного дизайна или мобильная версия: что выбрать?
И первый, и вторая выполняют, в общем-то, схожую функцию: правильное отображение сайта на мобильных устройствах. Впрочем, между ними всё же есть и разница:
Адаптивный дизайн получил своё название, поскольку адаптирует, т. е. подстраивает контент ресурса под параметры устройства, с которого его просматривают. Это значит, что новую версию не создают – просто видоизменяют одну под разные нужды;
Мобильная версия – это отдельная версия, предназначенная специально для смартфонов и планшетов. Она проще и содержит самый основной контент, что позволяет легко и быстро перемещаться по ней и совершать все необходимые действия. У неё всегда есть свой собственный адрес: с приставкой “m” или “mobile”.
Адаптивный сайт более сложен, поскольку содержит сразу несколько видов элементов дизайна, однако управлять им проще, равно как и обновлять его контент. Достаточно внести изменения лишь один раз – и они будут видны во всех версиях. Что касается мобильной версии, то, с одной стороны, вносить в неё изменения приходится несколько сложнее (два раза вместо одного). С другой стороны, именно эта особенность и позволяет вносить изменения только в одну версию.

Вот по этой причине перед тем, как порекомендовать вёрстку адаптивного дизайна или разработку мобильной версии сайта, мы изучаем специфику деятельности компании и особенности её представления в Интернете. Иногда именно мобильное приложение становится той самой отличительной чертой, которая выделает компанию в конкурентной среде. Мы рекомендуем его разработку в том случае, если большинство клиентов прибегает к услугам предприятия несколько раз в месяц. Фишка такой версии может заключаться в более расширенном интерфейсе, который максимально ориентирован на клиента и упрощает все его действия.
Почему сайт с адаптивным дизайном обходится дороже, чем с обычным?
Цена адаптивного дизайна для сайта всегда выше. Разница может составлять до 50%, а итоговая сумма зависит от типа и специфики ресурса, технических задач, которые предстоит решить, а также требований и пожеланий заказчика. В чём же заключаются отличия, которые делают реализацию проекта более дорогой?
Необходимость разработки нескольких вариантов макетов для разных диагоналей экранов;
Отдельное проектирование для всех версий;
Сложность адаптивной вёрстки, её трудоёмкость;
Увеличение объёма тестирования (его проводят на планшетах, настольных ПК, ноутбуках и смартфонах).
Вышеперечисленное говорит о том, что команда разработчиков тратит намного больше времени и прикладывает в разы больше усилий к достижению желаемого результата.
Чтобы развеять свои сомнения, ознакомьтесь с нашим портфолио, в котором адаптивный дизайн, разрабатываемый нашей командой, представлен во всей красе. Ну, а если у Вас возникли вопросы, мы с удовольствием ответим на них по телефону или по электронной почте.