

Веб-дизайн играет ключевую роль в успехе любого сайта. Он не только определяет внешний вид и восприятие ресурса пользователями, но и напрямую влияет на удобство использования и удовлетворенность посетителей. Хорошо продуманный и качественно реализованный дизайн может значительно повысить трафик и конверсию, тогда как ошибки в дизайне могут привести к потере клиентов и ухудшению репутации.
В этой статье мы рассмотрим типичные ошибки, которые допускают веб-дизайнеры, и расскажем, как их избежать.
1. Навигация: не путайте пользователя
Навигация — это основа удобства использования сайта. Пользователи хотят легко находить нужную информацию и переходить между страницами. Однако часто ошибки дизайнеров начинаются именно здесь.
Проблемы с меню и ссылками
Некорректно расположенное меню может вызвать серьезные затруднения у пользователей. Например, если меню запутанное и содержит в себе множество подменю, пользователь может просто растеряться. Еще хуже, если ссылки в меню не ведут туда, куда ожидал посетитель. Допустим, вы хотите найти раздел с контактами, а ссылка вас ведет на страницу с товарами — раздражение обеспечено.

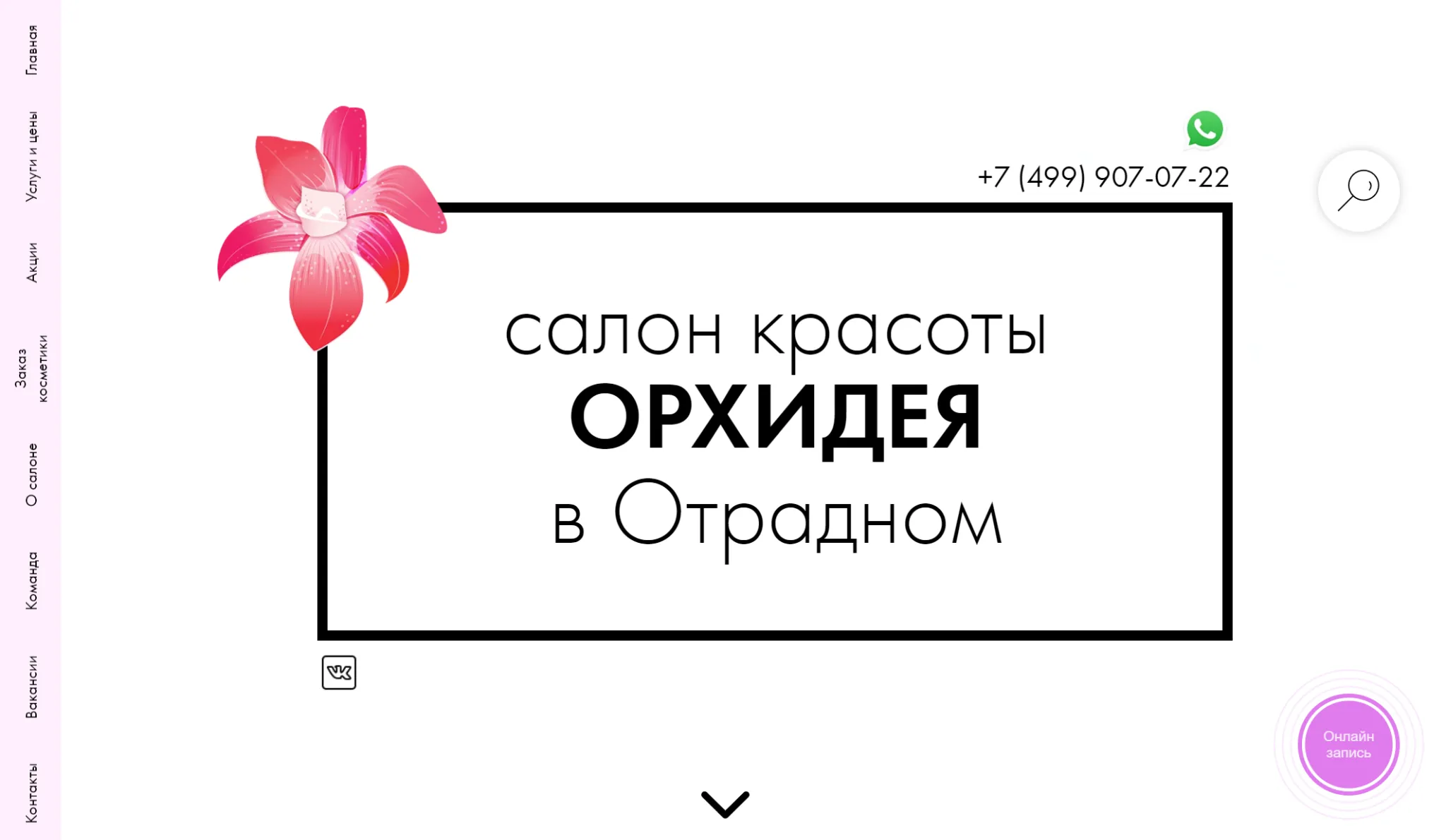
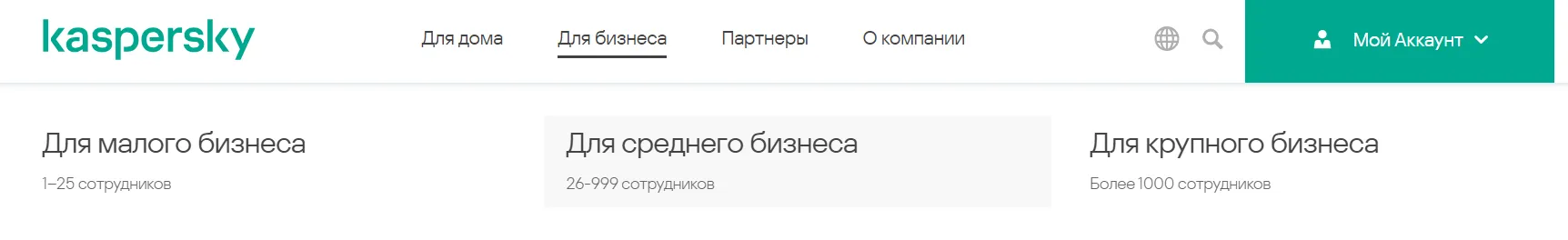
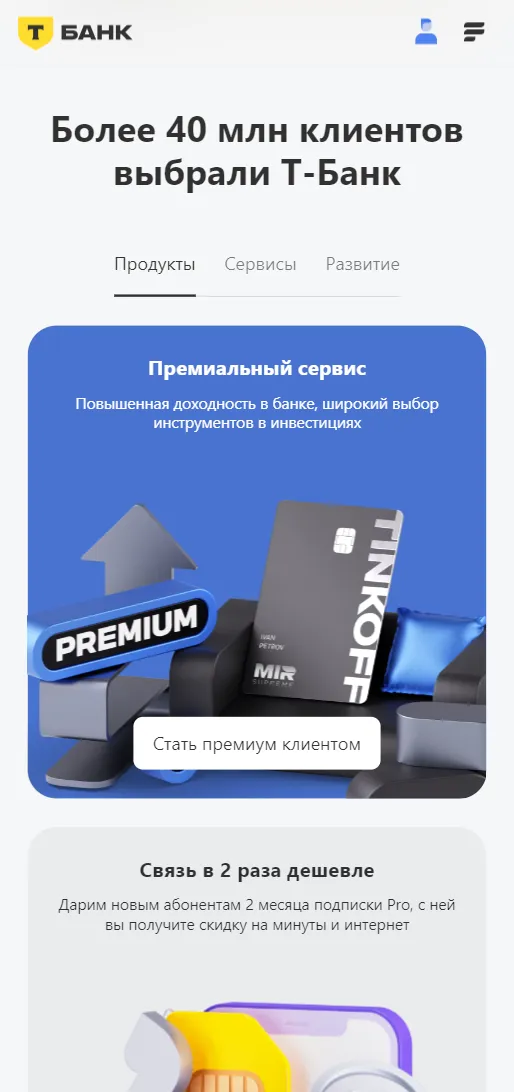
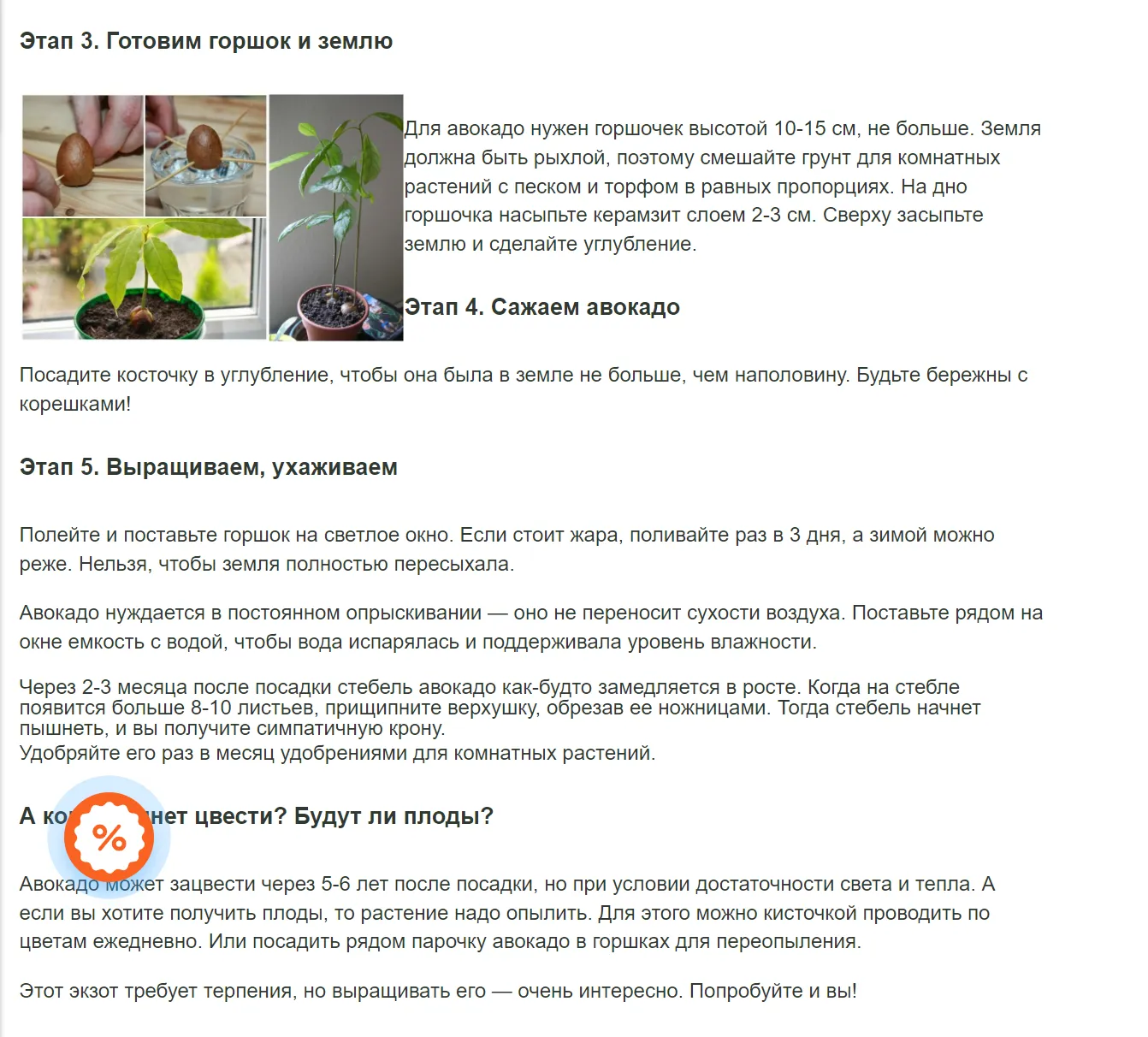
Строка меню развернута перпендикулярно основному экрану главной страницы, что затрудняет навигацию.
Совет: сделайте меню простым и логичным
Стремитесь к тому, чтобы основное меню было максимально доступным. Используйте четкие и интуитивно понятные названия разделов. Человек не должен тратить время на то, чтобы понять, что зашифровано в названиях, ему нужно быстро попасть на определенную страницу — только тогда он будет эффективно проводить время на сайте. Если у вас много подменю, сгруппируйте их логически и добавьте выпадающие списки для облегчения навигации.

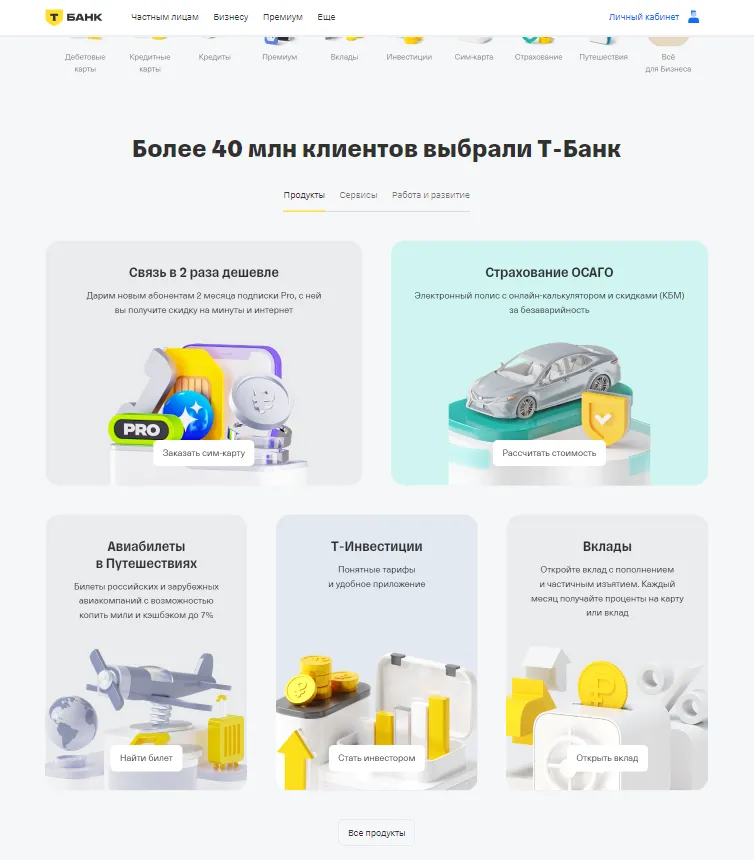
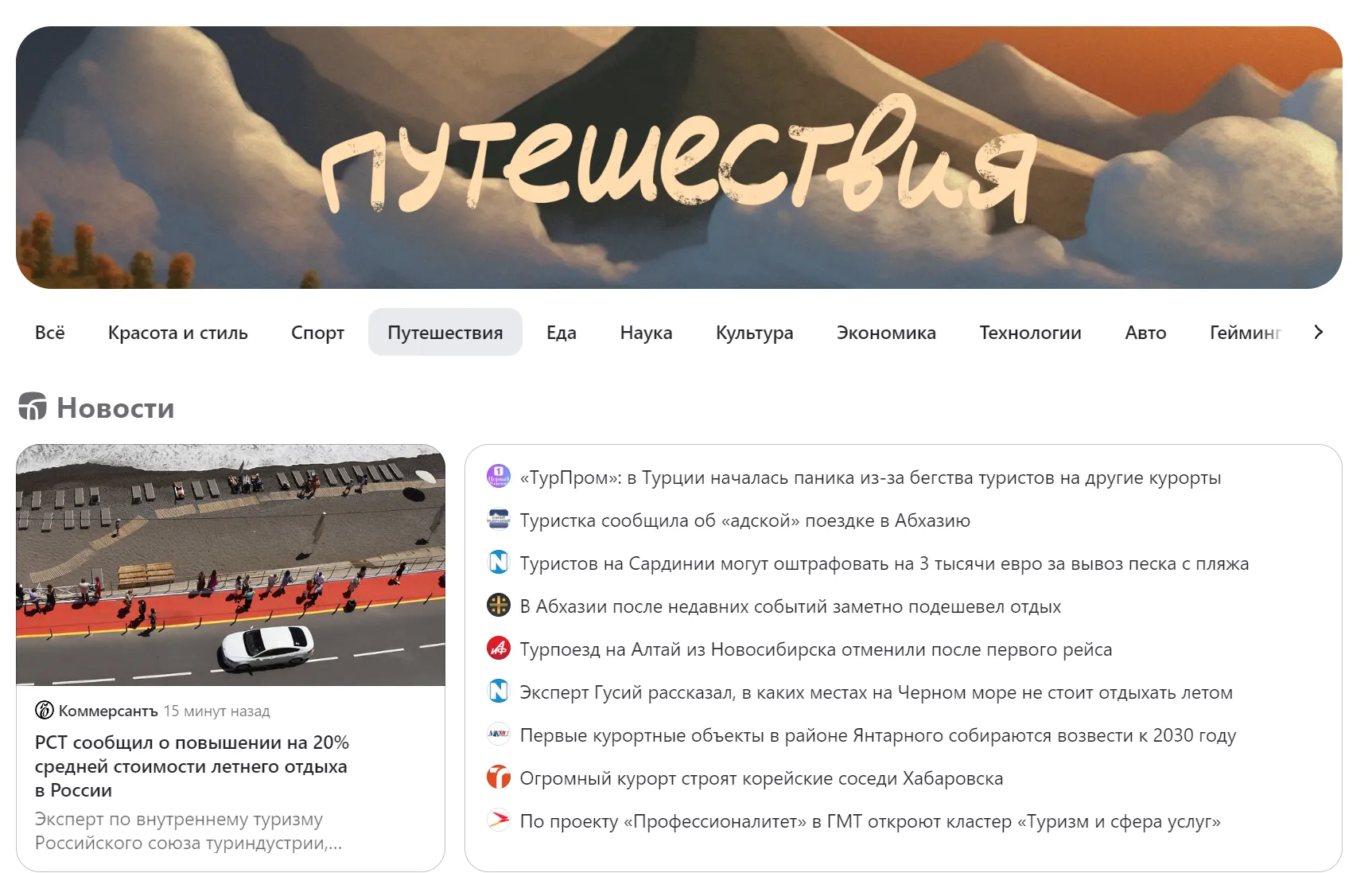
Пример успешного решения. Здесь меню четко структурировано, а разделы расположены логично, что позволяет пользователю быстро найти нужную информацию.
Недостаточная интуитивность интерфейса
Интерфейс должен быть предельно ясным и простым в использовании. Если пользователю потребуется больше нескольких секунд на то, чтобы понять, как работает сайт, это негативно скажется на его опыте. Избегайте сложных и запутанных структур, старайтесь сделать интерфейс максимально понятным.
Совет: тестируйте интерфейс на реальных пользователях
Прежде чем запускать сайт, проведите тестирование с реальными пользователями. Пусть они попробуют найти определенную информацию или выполнить конкретные действия. Это поможет выявить слабые места и внести необходимые коррективы.

Хороший пример интуитивного интерфейса, где пользователи смогут легко найти нужные разделы и информацию.
2. Цвета: палитра провала
Цветовая гамма сайта играет важную роль в восприятии информации и общем впечатлении от ресурса. Неправильный выбор цветов может значительно ухудшить пользовательский опыт.
Неправильный выбор цветовых комбинаций
Неудачные цветовые сочетания могут сделать текст нечитаемым и вызвать дискомфорт у пользователей. Например, яркий красный текст на зеленом фоне может вызывать неприятные ощущения и затруднять чтение.

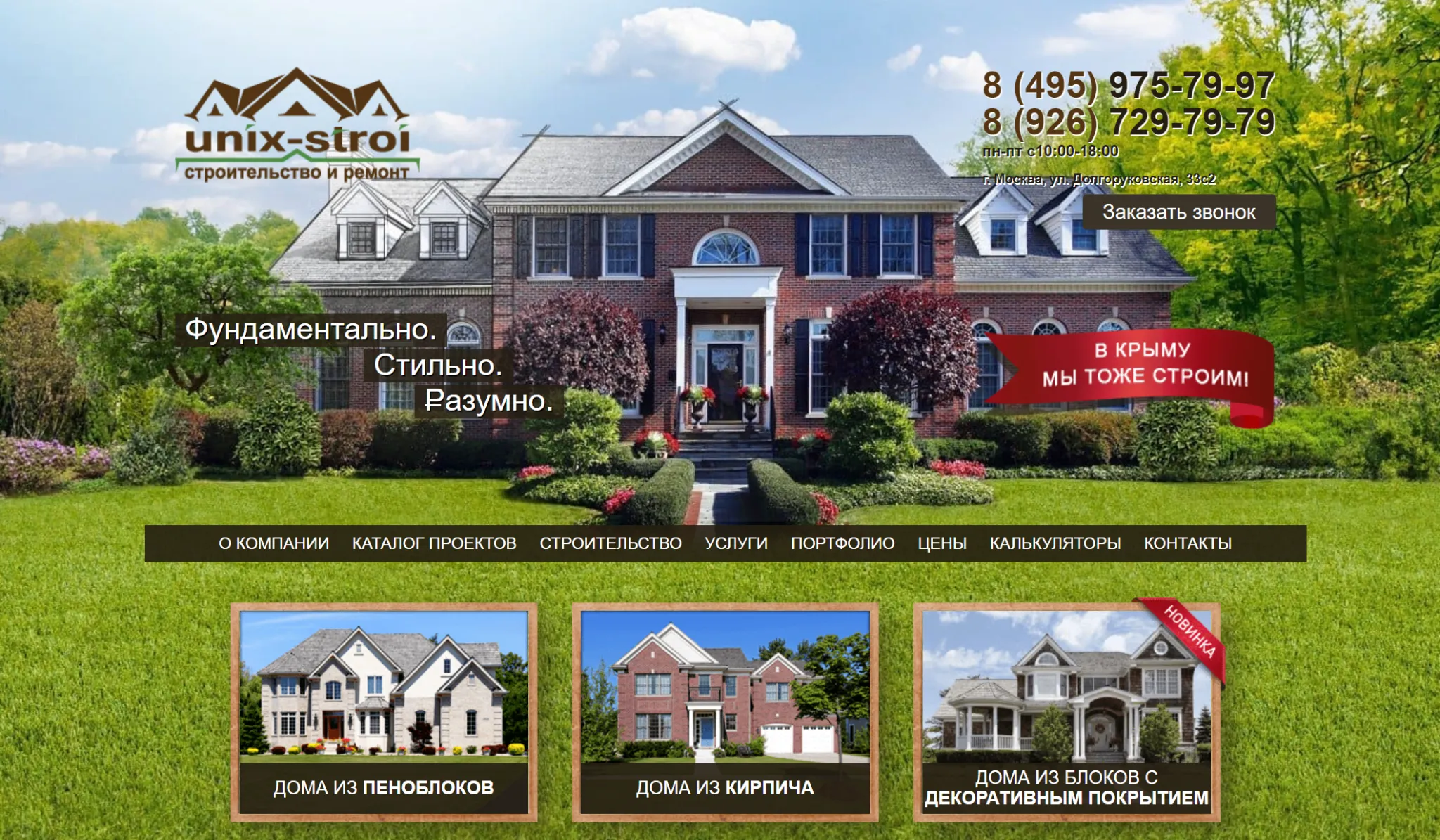
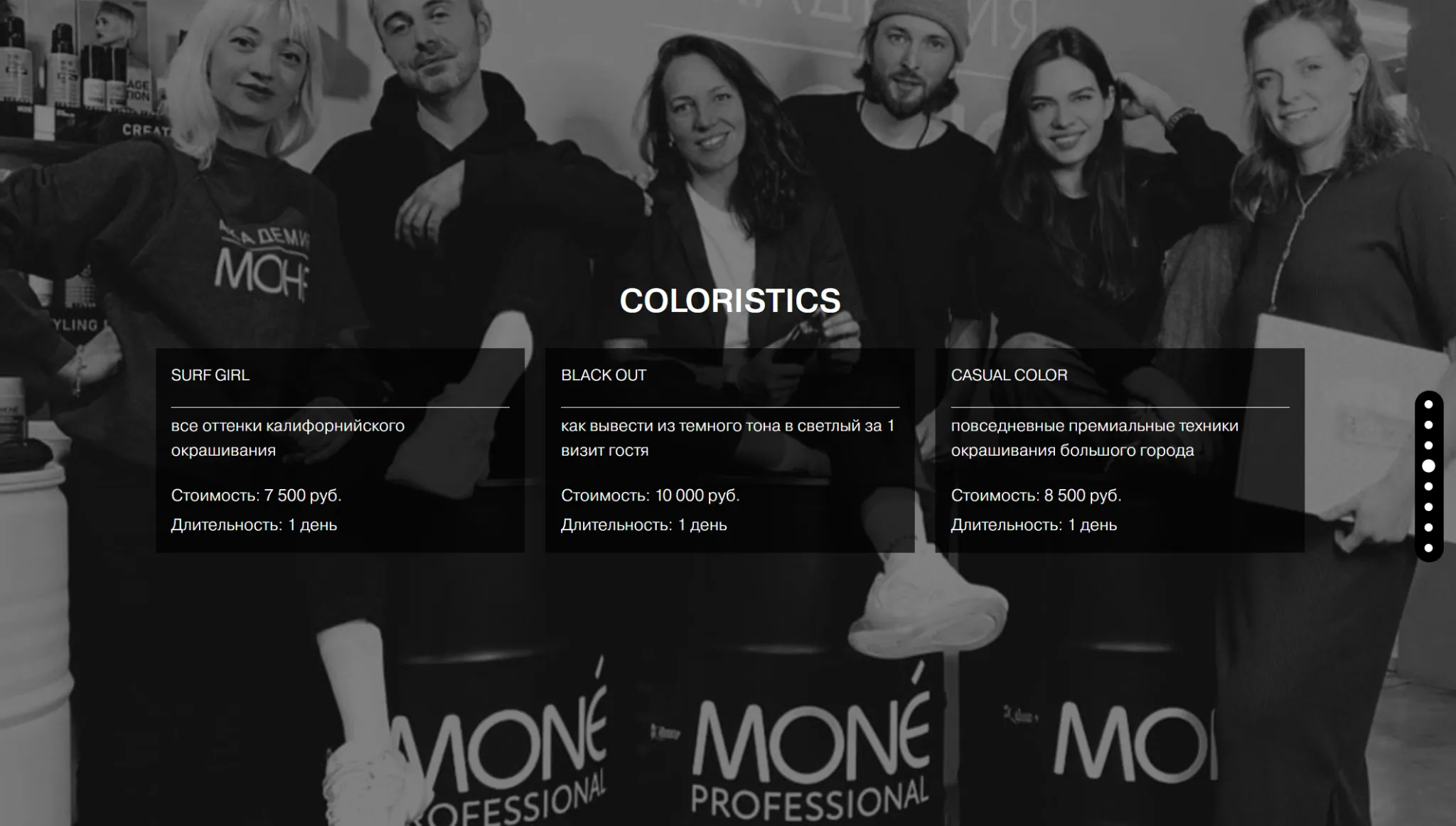
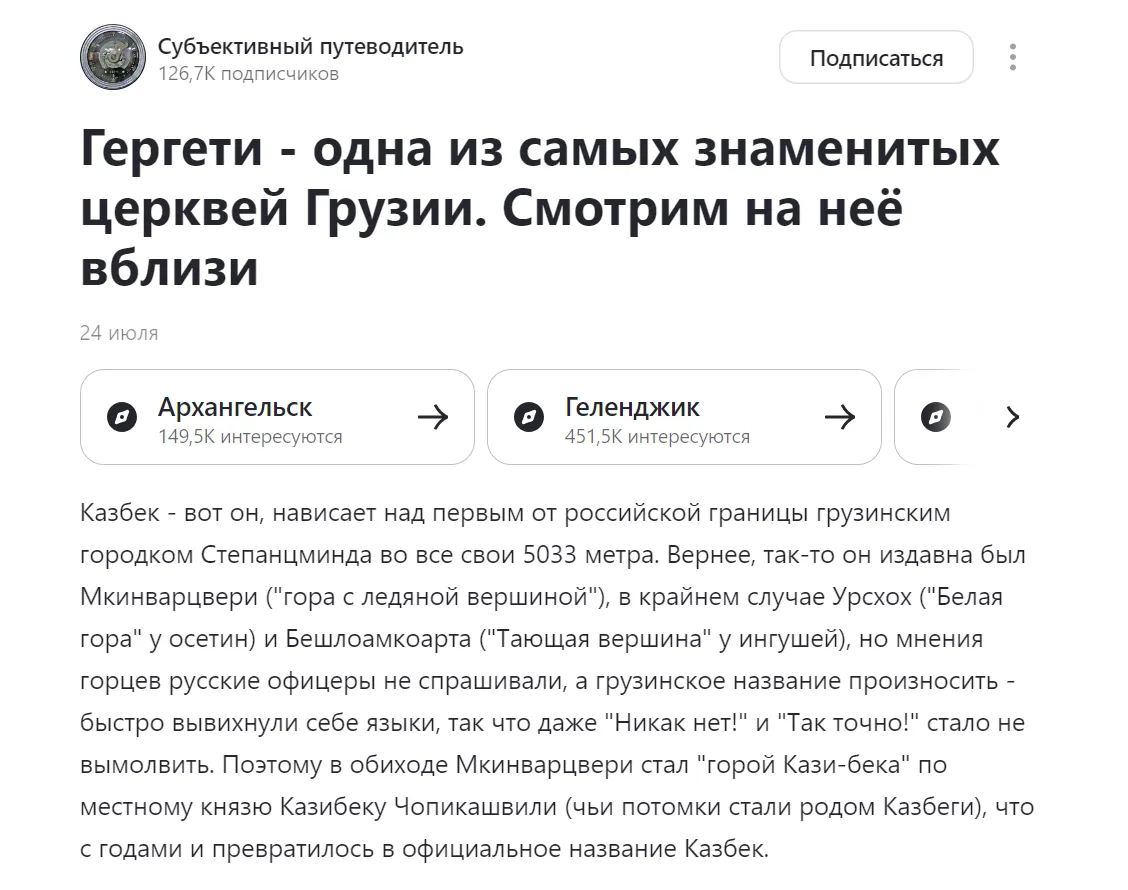
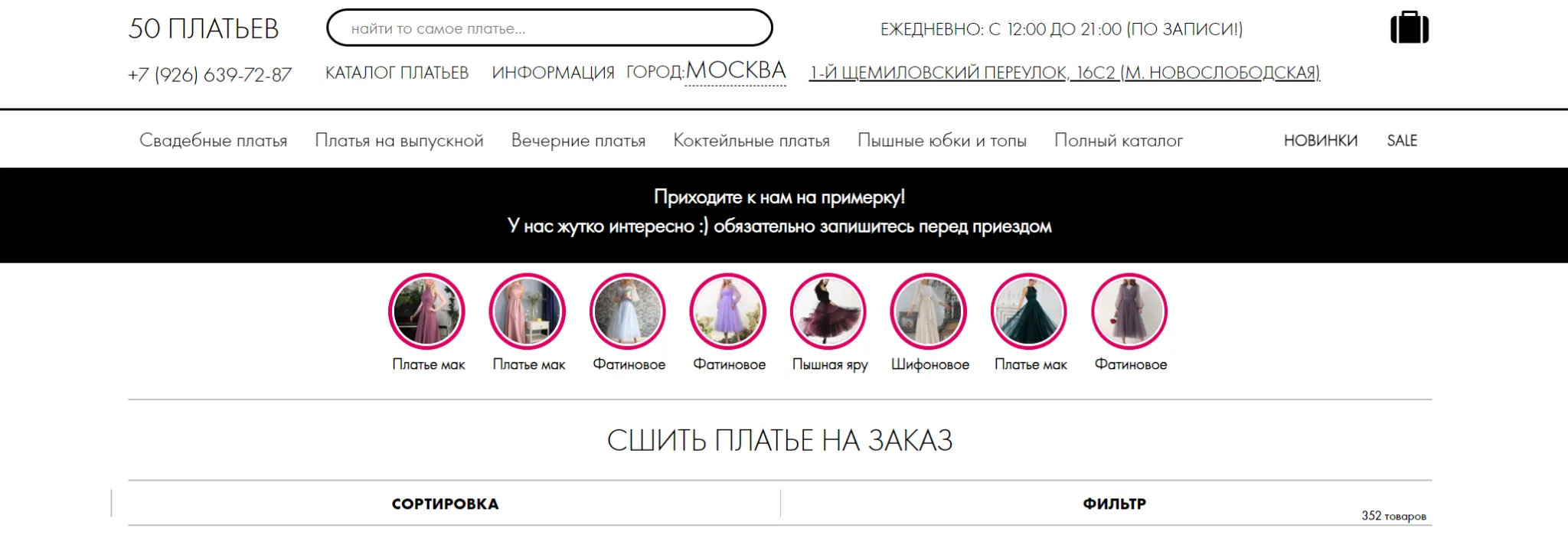
Неудачное сочетание цветов фоновой картинки и цвета текста в адресе и графике работы. Сложно прочесть адрес с первого взгляда.
Как не допустить этой ошибки в дизайне сайта?
Совет: используйте цветовые схемы с умом
Выбирайте цвета, которые хорошо сочетаются друг с другом и не вызывают утомления глаз. Подобрать гармоничную цветовую схему, которая подойдет характеру вашего ресурса, можно с помощью специализированных онлайн-инструментов, например, Adobe Color.

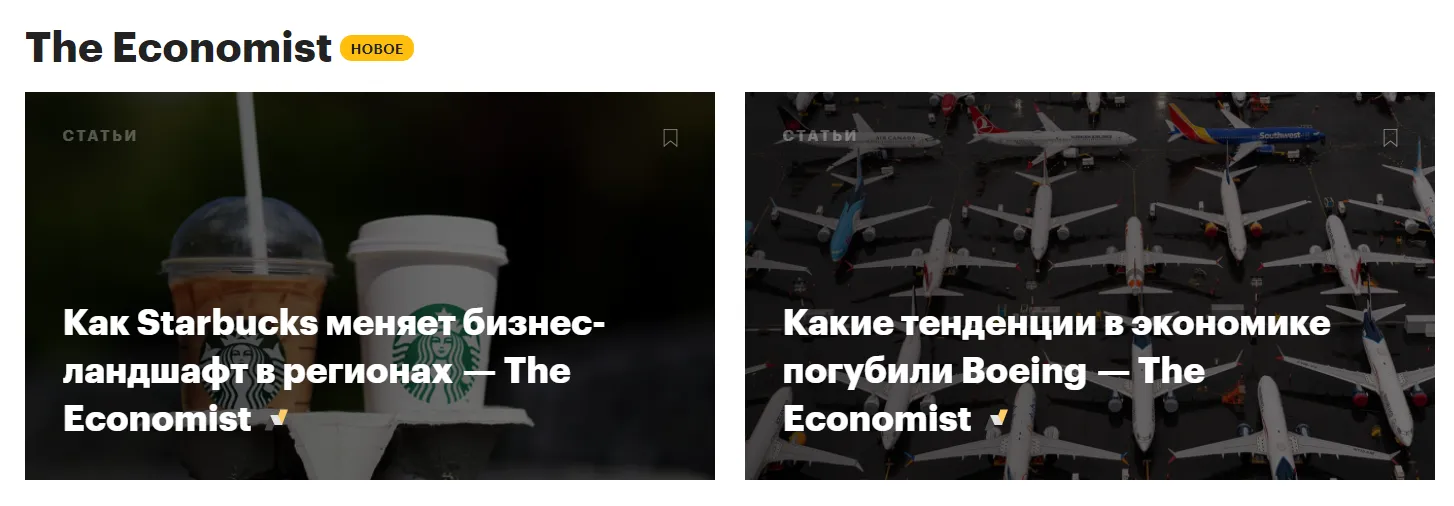
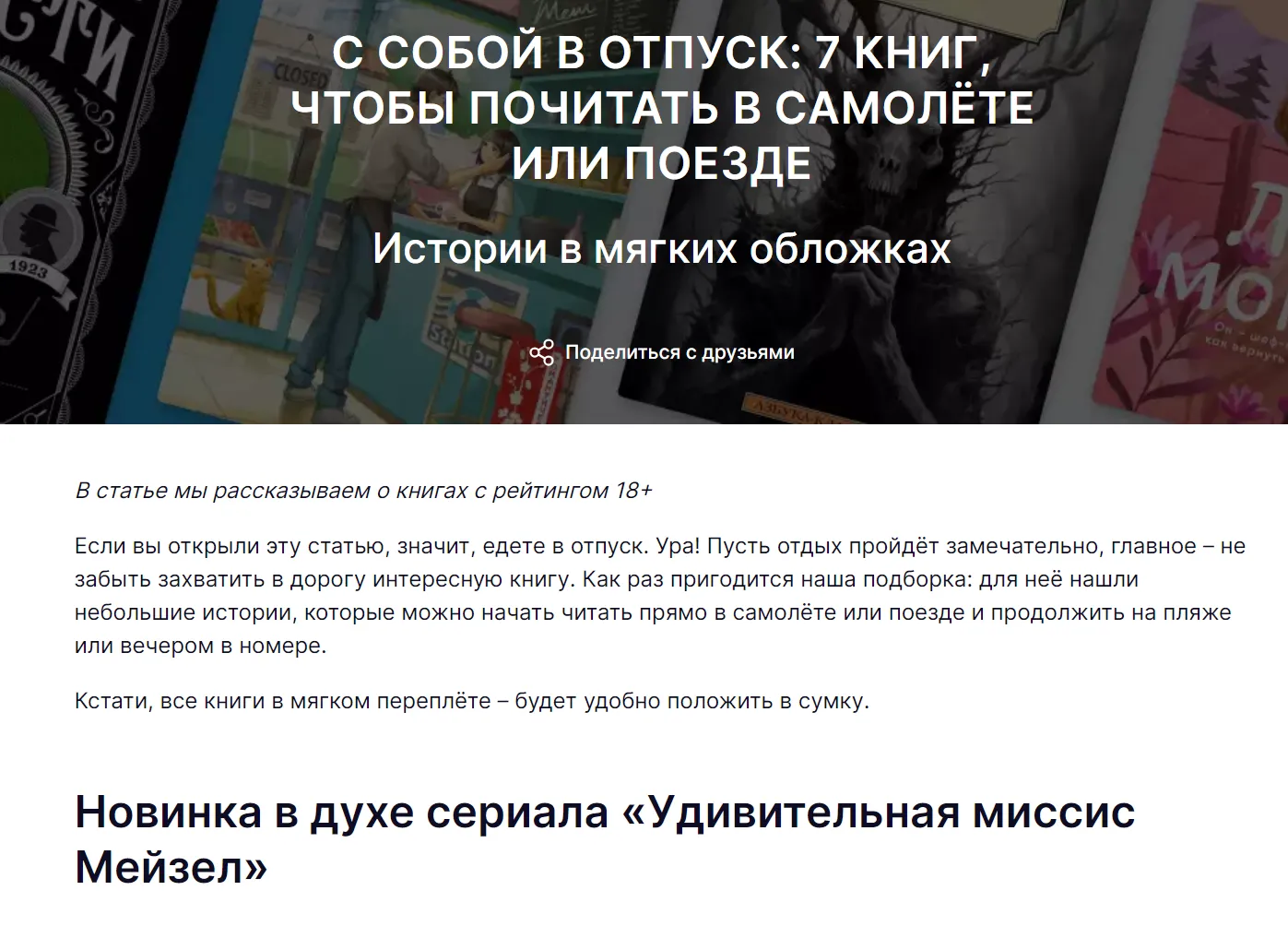
РБК Pro тоже разместил текст на картинке, но он хорошо читается, в отличие от предыдущего сайта. Все потому, что цвета на фоновом изображении специально изменены для комфортного ознакомления с названием статьи.
Недостаточный контраст и читабельность
Контраст между текстом и фоном должен быть достаточным для удобного чтения. Слабый контраст может сделать текст малозаметным и утомительным для глаз. Это особенно важно для элементов, призывающих к действию. К сожалению, такие ошибки в графическом дизайне могут стоить вам большого количества целевых пользователей.

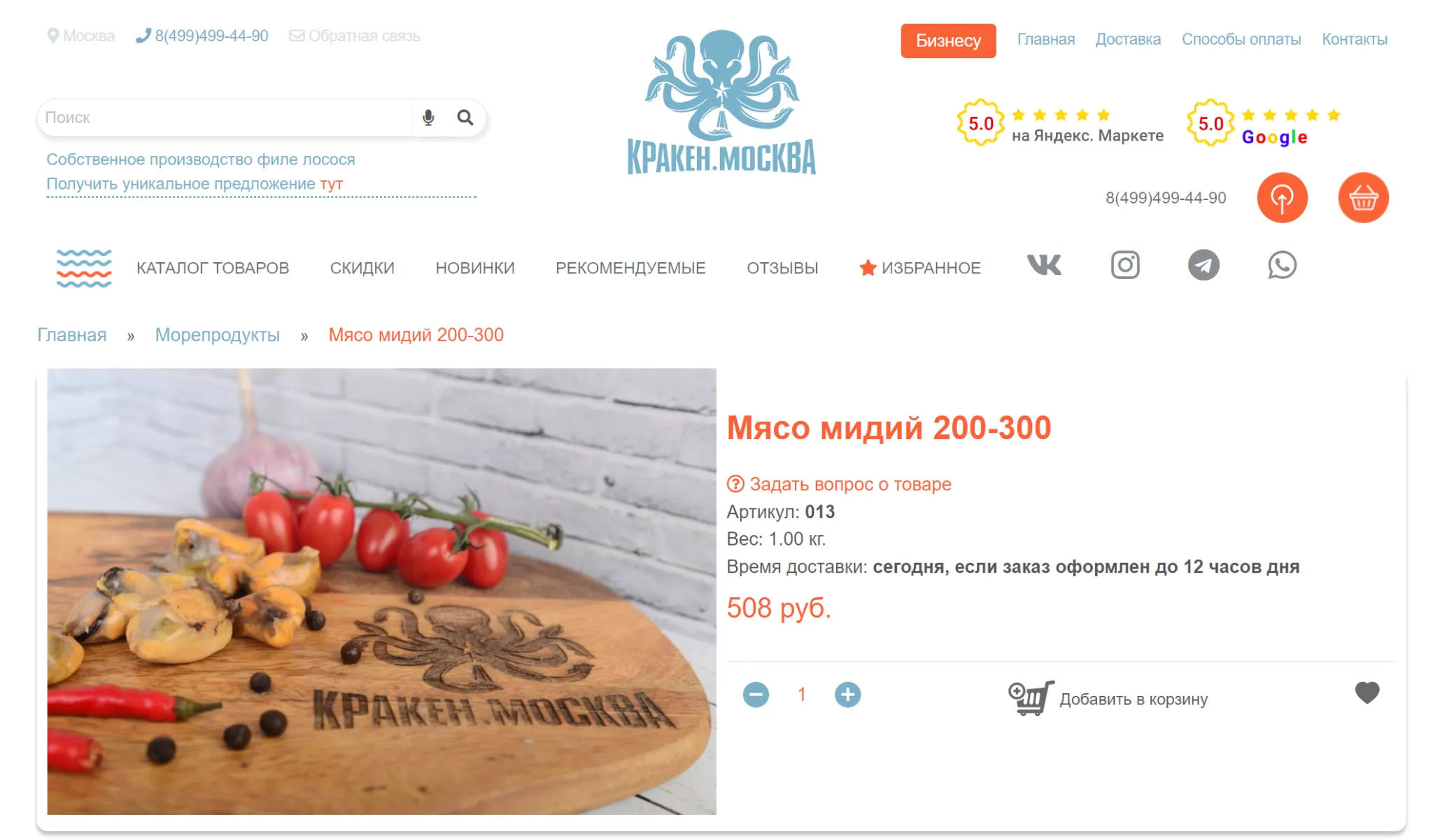
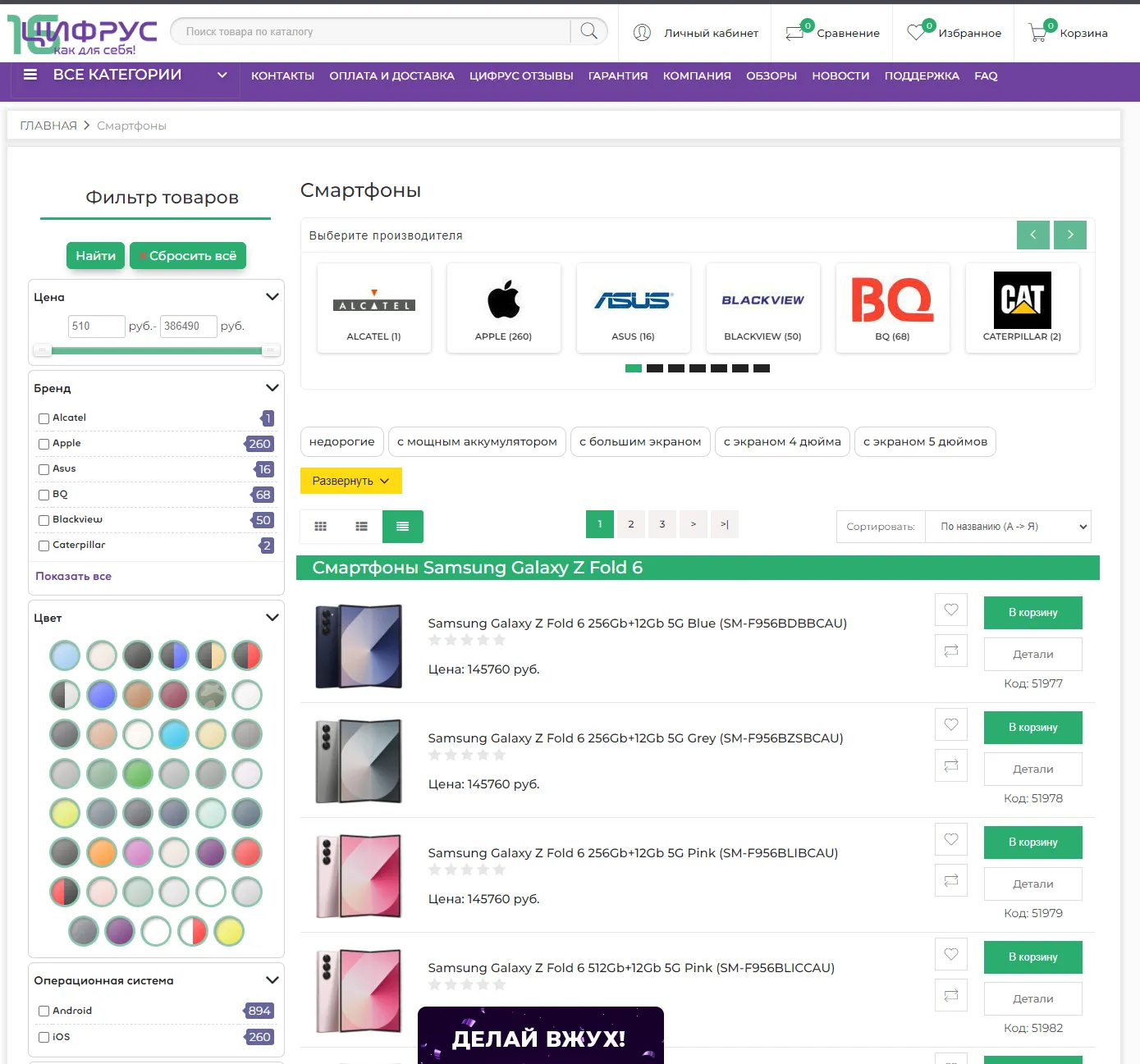
Недостаточно контраста на CTA «Добавить в корзину», из-за чего кнопку можно не заметить сразу.
Совет: проверяйте контрастность текста и фона
Попробуйте использовать для этого специальные инструменты для проверки контрастности, как, к примеру, Web Aim. Убедитесь, что текст настолько контрастен, чтобы его было легко прочесть.
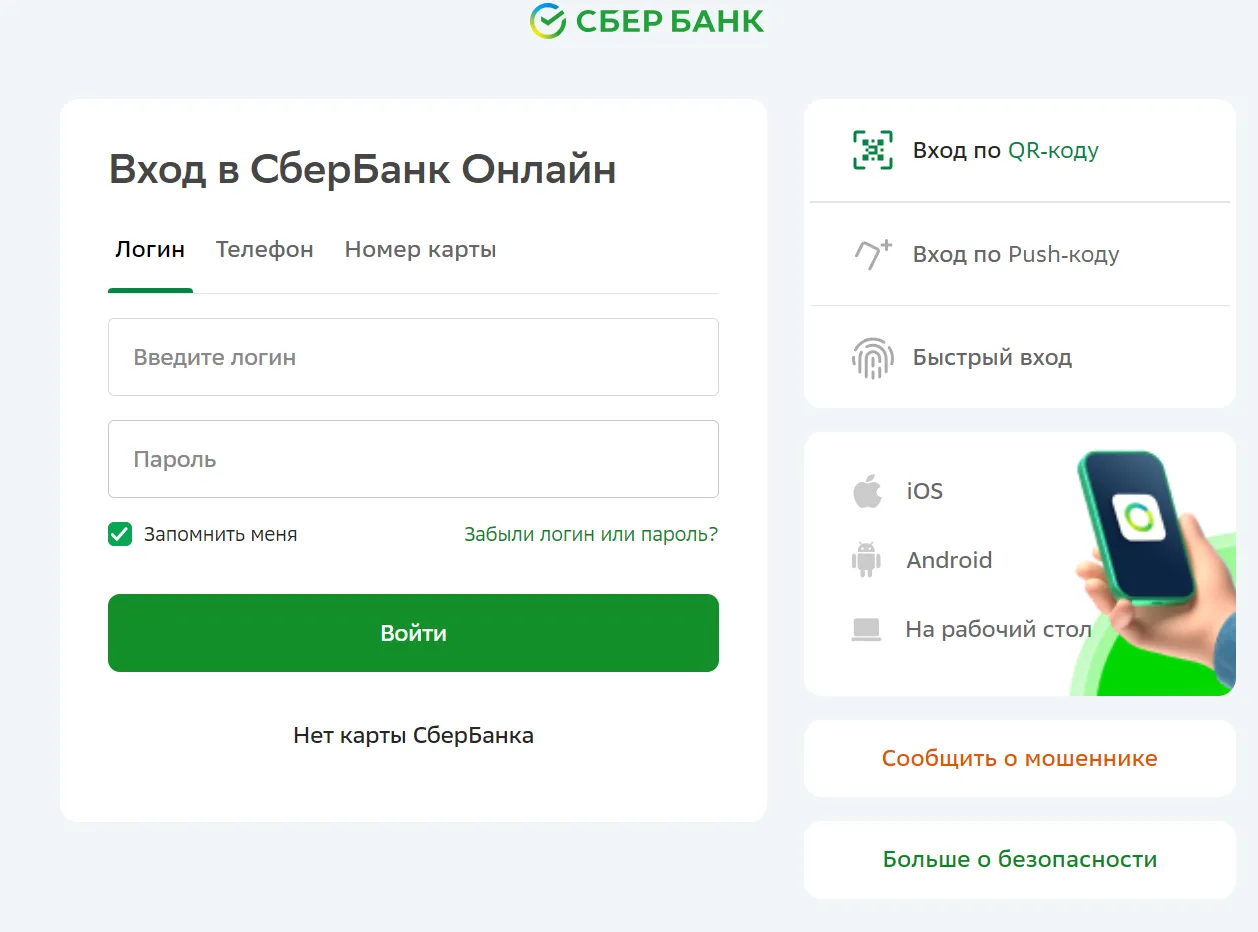
Обратите внимание на сайт «Сбербанк Онлайн» — их цветовая гамма гармонична и приятна для глаз, что делает использование сайта комфортным.

Чистые цвета, которые не будут затруднять просмотр страницы. Главные акценты расставлены: крупная CTA-кнопка в контрастном фирменном цвете, а надпись на кнопке «Сообщить о мошеннике» выделена красно-оранжевым оттенком, создающим соответствующее действию настроение.
3. Изображения: когда картинка не стоит тысячи слов
Изображения — важный элемент любого сайта, который может как улучшить, так и ухудшить восприятие ресурса. Даже если все остальные элементы сайта сделаны добротно, именно этой ошибки дизайна пользователи могут вам не простить.
Использование низкокачественных изображений
Позаботьтесь о высоком качестве картинок и фотографий, чтобы не портить общее впечатление от сайта. Низкокачественные и размытые изображения создают ощущение непрофессионализма и могут оттолкнуть пользователей.

Плохое качество фонового изображения.
Совет: используйте только качественные иллюстрации
Используйте только высококачественные изображения, которые выглядят профессионально. Если у вас нет возможности делать собственные фотографии, пользуйтесь стоковыми ресурсами, такими как Unsplash или Shutterstock.

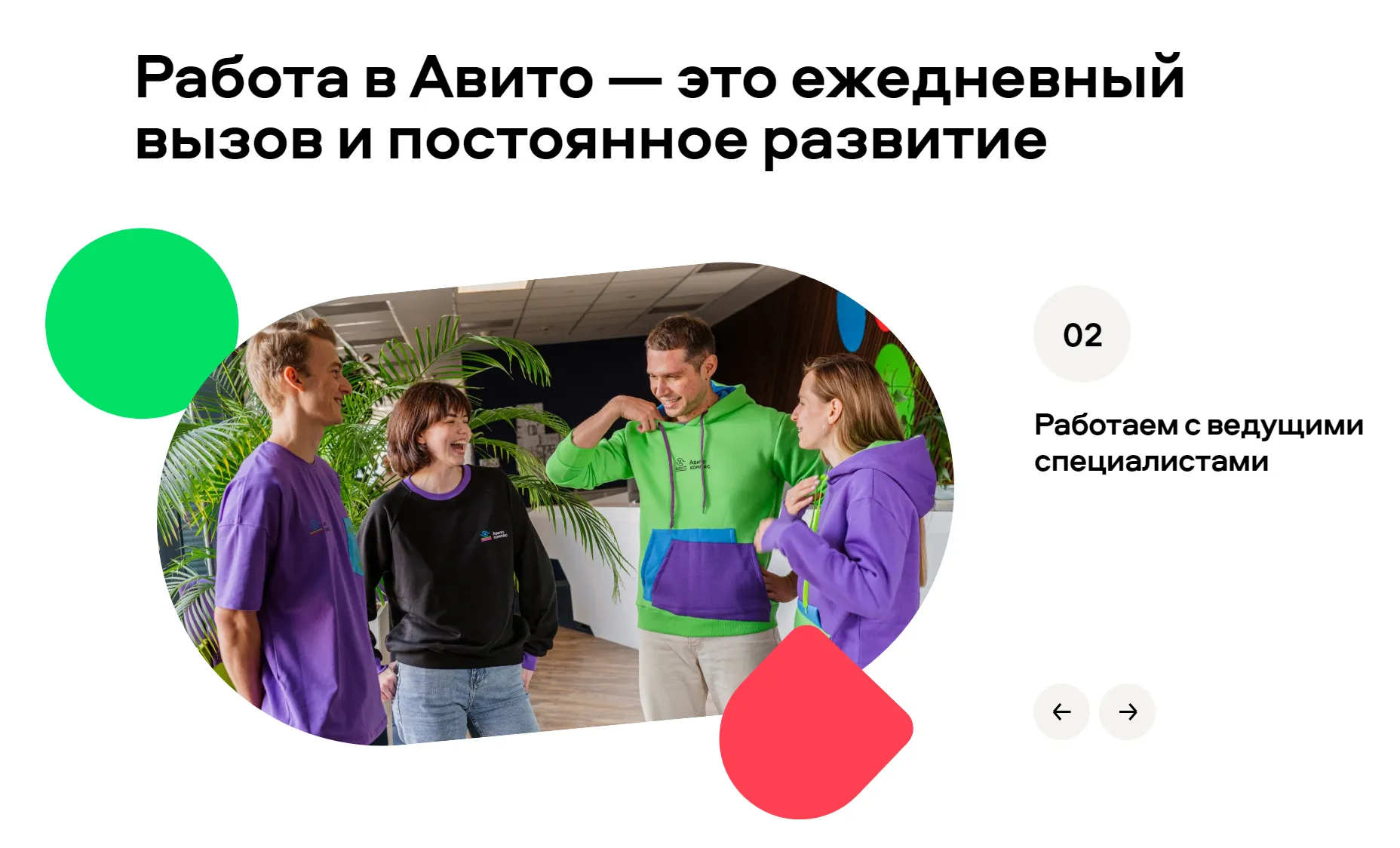
Хороший пример использования качественных изображений, которые улучшают общее восприятие ресурса.
Отсутствие оптимизации для быстрой загрузки
Оптимизация изображений для быстрой загрузки — важный аспект, который часто игнорируется. Большие и не оптимизированные файлы могут замедлить загрузку страниц, что потом негативно скажется на опыте пользователей и SEO-показателях.
Совет: оптимизируйте изображения перед загрузкой на сайт
Перед загрузкой изображений на сайт, обязательно оптимизируйте их. Для этого можно воспользоваться такими специальными инструментами, как TinyPNG или ImageOptim. Это поможет сократить время загрузки страниц и улучшить общую производительность сайта.

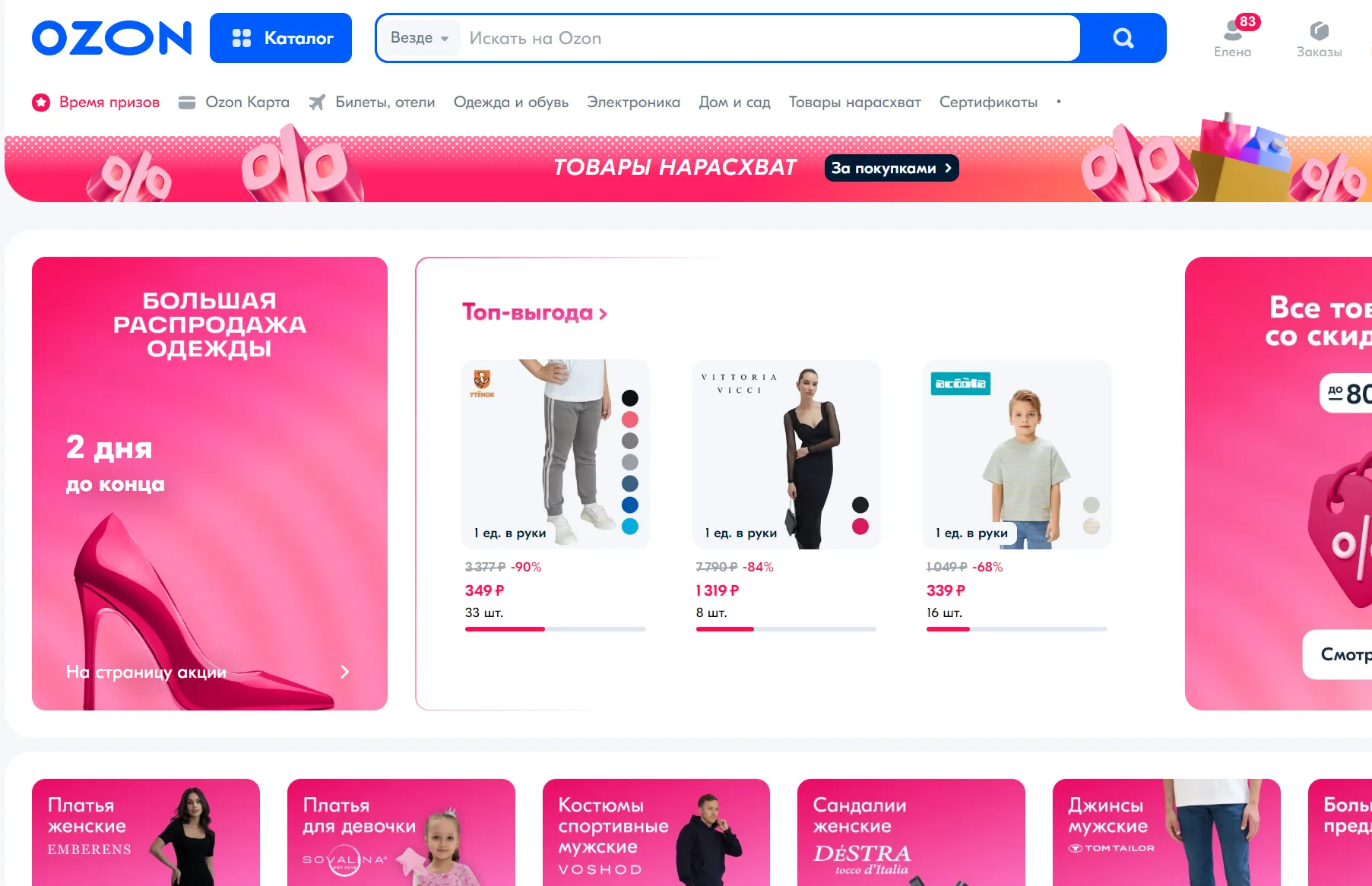
Примером хорошей оптимизации является сайт «Ozon», где изображения загружаются быстро и не тормозят работу ресурса.
4. Адаптивность: мобильный кошмар
В современном мире мобильный трафик составляет значительную долю посещений сайтов. Поэтому адаптивность ресурса — обязательное требование для любой направленности бизнеса.
Неправильное отображение на разных устройствах
Сайт должен корректно отображаться на любых устройствах — от больших экранов до смартфонов. Ошибки в адаптивном дизайне могут сделать сайт неудобным для пользователей мобильных устройств.
Совет: используйте адаптивный дизайн
Создавайте адаптивный дизайн, чтобы сайт выглядел и работал хорошо на всех устройствах. Проверяйте, как сайт отображается на различных разрешениях экрана.

Сайт Т-Банка на iPhone 14 Pro Max

На iPad Pro
Отсутствие тестирования мобильной версии и неудачные решения
Важно не только разработать мобильную версию сайта, но и тщательно протестировать ее. Например, если кнопка вызова меню не закреплена, пользователю каждый раз придется возвращаться вверх страницы, чтобы открыть меню — это гарантированно создаст неудобства.


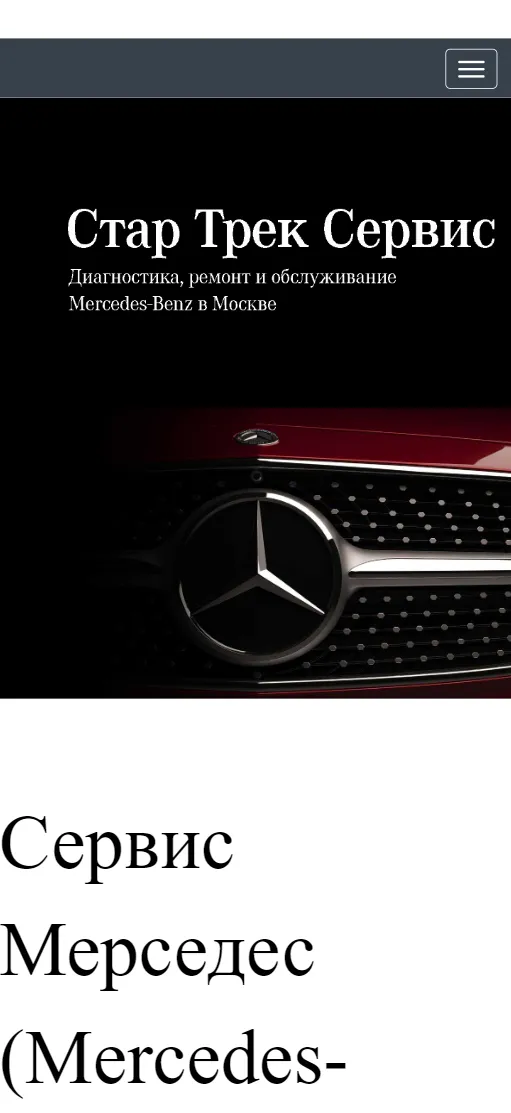
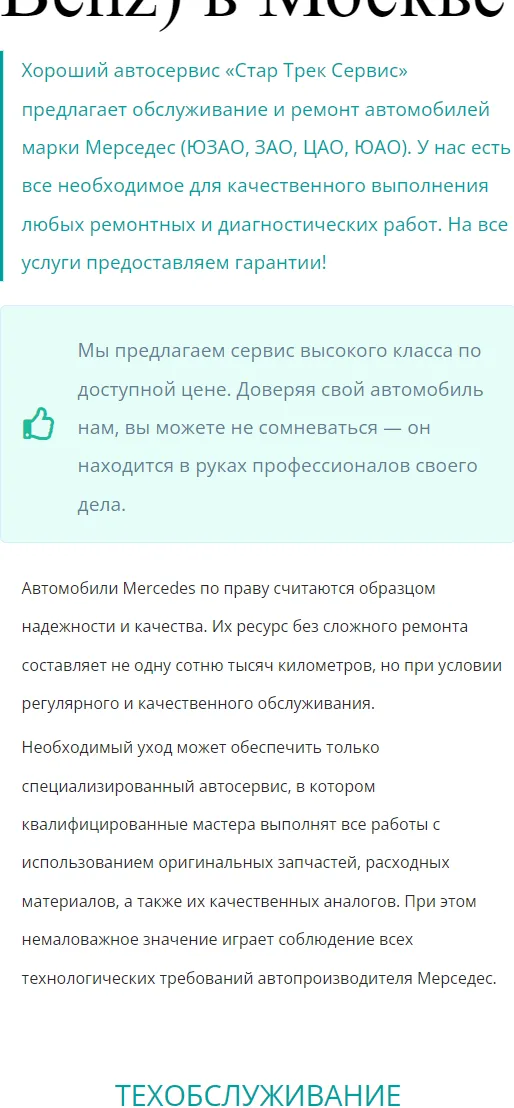
Кнопка скрытого меню есть только вверху страницы.
Совет: тестируйте мобильную версию
Регулярно проверяйте, как ваш сайт работает на мобильных устройствах. Можете использовать для этой задачи онлайн-инструмент I Love Adaptive, чтобы убедиться, что сайт удобен для пользователей различных устройств.
5. Текст: читабельность под угрозой
Текстовая информация — основное средство передачи данных на сайте. Поэтому важно уделить много внимания выбору шрифтов, их размеров и общей читабельности.
Плохой выбор шрифтов и их размеров
Шрифты должны быть четкими и легко читаемыми. Различия в межстрочном интервале на одной странице могут создать визуальный хаос и затруднить восприятие информации.

Расстояние между строчками различается на одной странице, создавая беспорядок.
Совет: выбирайте четкие и удобные для чтения шрифты
Если вы хотите использовать несколько шрифтов на сайте, возьмите максимум 3-4. Чем меньше — тем лучше. Для выделения заголовков и важных мыслей вы всегда можете изменить форматирование для уже выбранного шрифта, подобрать для него другой цвет, оттенок фона, или вообще написать текст на картинке.
Обязательно проверьте, что все заголовки и основные блоки имеют заданные величину интервалов, кегль, расстояние между буквами и прочие параметры. Контент должен выглядеть органично и слаженно.
Обратите внимание на сайт «Яндекс.Дзен» — на портале использованы четкие и хорошо читаемые шрифты, что делает чтение статей удобным. А оформление текста и шрифт — это фирменный стиль, который неизменно ассоциируется у всех посетителей именно с Дзеном.


Слишком много текста на одной странице
Много букв вполне вероятно отпугнут пользователя. Поэтому важно хорошо структурировать информацию и создавать подзаголовки, списки и другие элементы, чтобы сделать текст более доступным и комфортным для чтения.

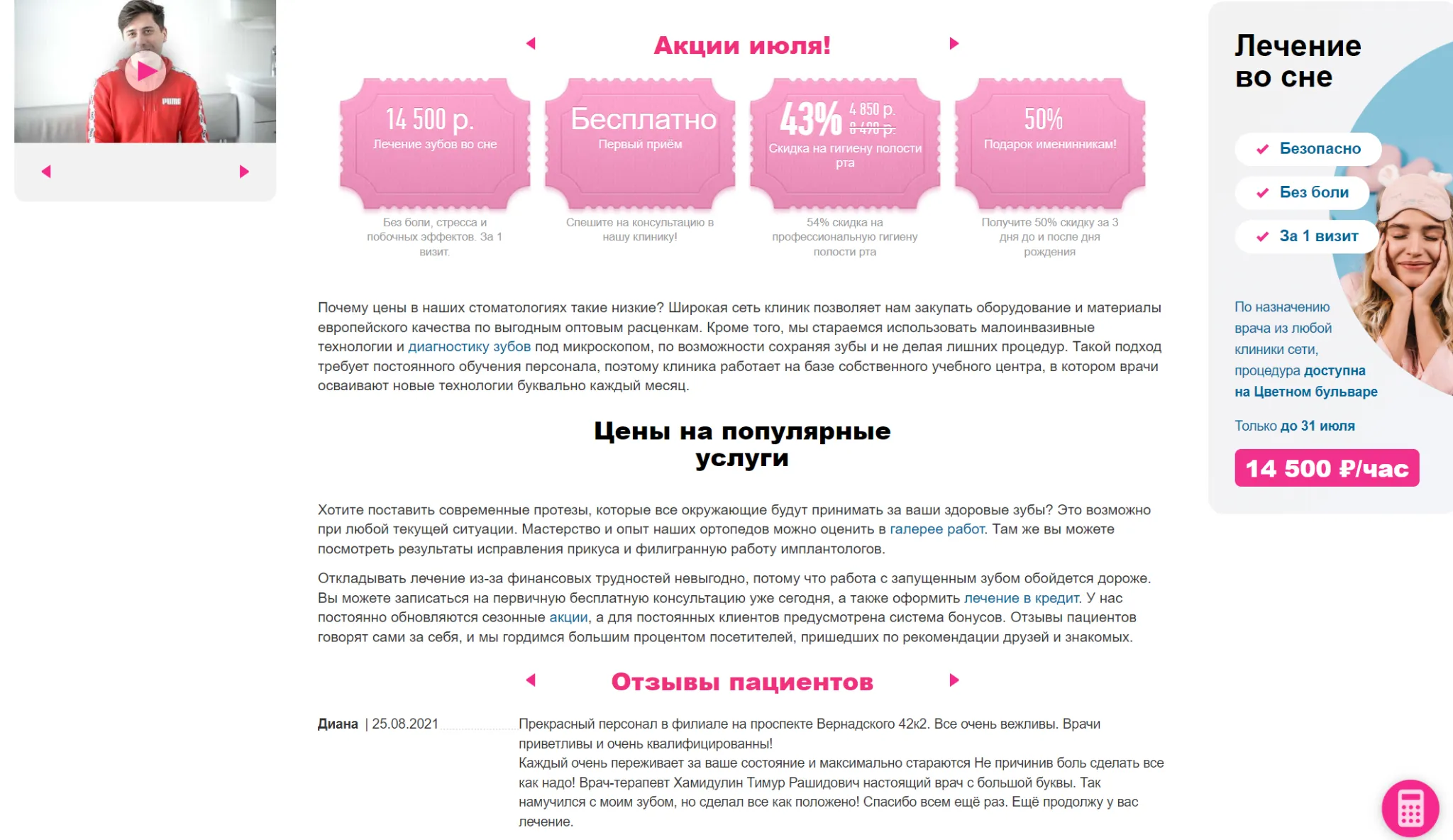
Текста много и он мелкий — человеку может быть утомительно это читать. Особенно после того, как под заголовком «Цены», обычно предполагающим прайс-лист, он не нашел прайс-лист.
Совет: структурируйте текст
Разделяйте мысли на абзацы, делайте подграфы, списки с маркерами и различные визуальные элементы для улучшения читабельности.
Примером хорошей структурированной страницы является сайт «Читай-город», где текстовый контент структурирован таким образом, чтобы его было легко читать и воспринимать.

6. Загруженность: перегрузите страницу — потеряете клиента
Избыточное количество графических элементов и сложных анимаций может ухудшать работу сайта и раздражать пользователей.
Избыточное использование графических элементов
Когда вам хочется добавить чрезмерно много изображений и видео на сайт, подумайте о том, как сильно все это замедлит загрузку сайта. К тому же, перебор графики может создать жуткий визуальный беспорядок, который попросту отвлечет пользователя от основного контента.

Бренды с лого и дублированными подписями, которые переключаются большим слайдером-пунктиром и стрелками. Плашки с количеством устройств у каждого бренда. Выбор цвета из палитры, а не из названий. Параметры сортировки, фильтрации, отображения, название категории, дребезжащая иконка трубки и попап-окно, которое разворачивается при наведении. Явный избыток элементов.

Перегруженная шапка.
Совет: используйте графику умеренно
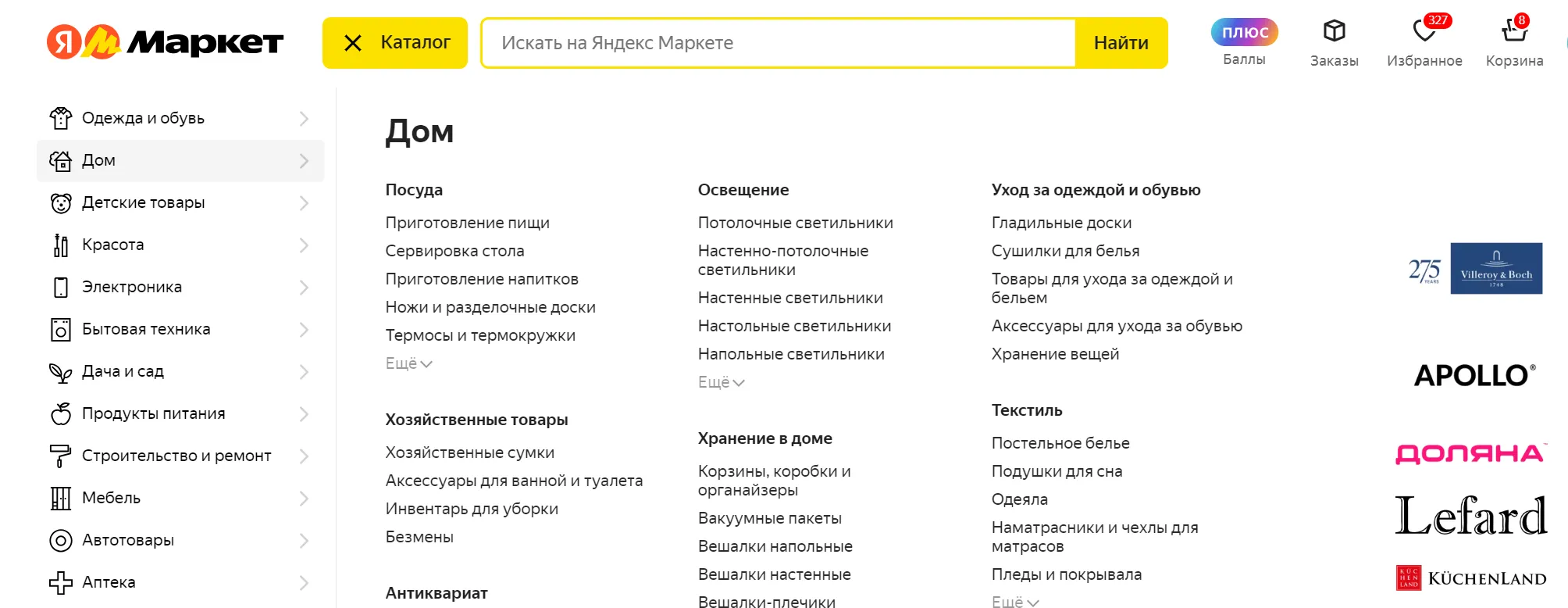
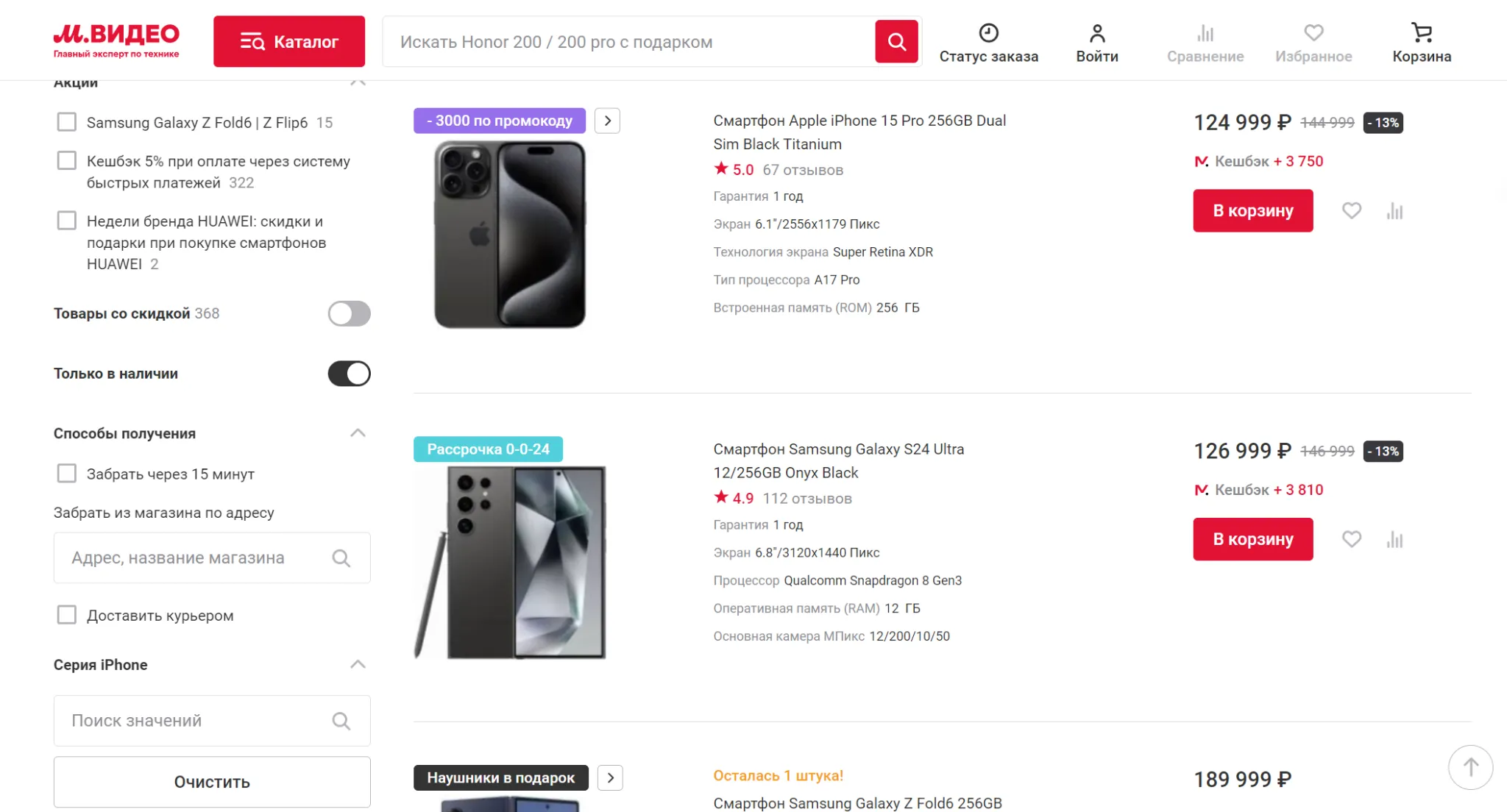
Добавляйте графические элементы только туда, где это действительно необходимо и ценно для пользователя. Хорошим примером умеренного использования графики является ресурс «М.Видео», где графические элементы нужны только для помощи посетителю сайта в ориентации на странице.

Сложные и долго загружающиеся анимации
Сложные анимации могут значительно замедлить работу сайта и отвлечь пользователей. Особенно это касается сайтов с большим количеством интерактивных элементов.
Совет: упрощайте анимации
Размещайте на страницах простые и легкие анимации, которые не перегружают сайт. Оптимизируйте код и используйте современные технологии для улучшения производительности.
7. Пользовательский опыт: путь через тернии
Пользовательский опыт (UX) — ключевой фактор, определяющий успех сайта. Игнорирование обратной связи и недостаток тестирования могут существенно ухудшить UX.
Игнорирование обратной связи пользователей
Обратная связь от пользователей позволяет выявить слабые места сайта и улучшить его. Игнорирование отзывов и предложений — гарантированное ухудшение репутации и потеря клиентов.
Совет: слушайте своих посетителей!
Организуйте на сайте удобную форму для отзывов и регулярно проверяйте комментарии. Активно реагируйте на замечания и предложения пользователей, вносите необходимые изменения.
Недостаток тестирования и анализа поведения пользователей
Бывает, что на сайте выявляются проблемные зоны, о которых вы не знали. Рассказать об этом вам могут в некоторых случаях только пользователи. Недостаток тестирования интерфейса посетителями портала может привести к тому, что важные ошибки останутся незамеченными.
Совет: проводите регулярное тестирование
Для анализа поведения пользователей вы можете использовать, к примеру, Google Analytics, Hotjar, Яндекс.Метрику и т.д. — эти инструменты помогут понять, как люди взаимодействуют с вашим сайтом. Проводите A/B тестирование для выявления наилучших решений. Это поможет не допустить многие ошибки графических дизайнеров.
Создание успешного веб-дизайна — это сочетание искусства и науки. Внимание к деталям, понимание потребностей пользователей и постоянное совершенствование — это ключи к созданию сайтов, которые будут привлекать и удерживать аудиторию. Избегая описанных в статье ошибок и следуя рекомендациям, вы сможете создать ресурс, который будет радовать посетителей и приносить успех вашему бизнесу. Помните, что качественный веб-дизайн — это не только красиво, но и функционально, удобно и эффективно.
А нанимая веб-дизайнера для разработки внешнего вида сайта, оценивайте не только его способности в профессиональной деятельности, но и свои возможности — вам нужно максимально содействовать специалисту для создания хорошего и гармоничного ресурса.
Успехов!
Может заинтересовать

- GEO как новый путь продвижения сайта
 Рудаков Владимир, SEO-специалист
Рудаков Владимир, SEO-специалист
- SEO-продвижение сайтов юридических услуг
 Кузнецова София, Project-manager
Кузнецова София, Project-manager
