Александр Блюмгарт , Head of Dev
Александр Блюмгарт , Head of DevMVP: что это и какую роль играет для разработки сайта

Создание полноценного сайта или приложения занимает довольно много времени, и это логично: нужно продумать и реализовать дизайн, разработать функциональность, протестировать готовый ресурс и доработать при необходимости. Но не всегда у компании в распоряжении есть такой запас времени перед началом продаж. Допустим, еще не запустившийся интернет-магазин закупил товары и арендовал для них склад. Первые вложения, как правило, делаются из средств собственника. Следовательно, затягивать со стартом продаж не стоит.
И в этом случае, пока сайт еще находится на первых стадиях разработки, начать реализацию товара может помочь его упрощенная версия. Главное — добавить на нее тот минимум функций, который необходим клиенту для оформления и оплаты заказа. Но это далеко не все, для чего вам может пригодиться предварительная версия сайта.
MVP — что это?
Представьте ситуацию, когда вам дают пробник геля для душа в магазине: после того, как вы протестировали продукт в мини-версии, вы уже знаете его плюсы и минусы для вас и можете сказать, купите ли его в обычном размере, верно? Точно так же вы можете предоставить вашим потенциальным клиентам пробную версию сайта, но затем еще и спросить у них, что было удобно, а что им мешало, возникали ли ошибки и прочее.
Именно этот «пробник» сайта и называется MVP (Minimal Viable Product). Особенности MVP в следующем:
Обладает достаточной функциональностью для того, чтобы клиенты выполняли главное действие, для которого создается сайт (оформляли заказ, покупали продукт и прочее)
Содержит в себе форму обратной связи — это необходимо для того, чтобы «услышать» пользователя и, если потребуется, внести какие-либо изменения

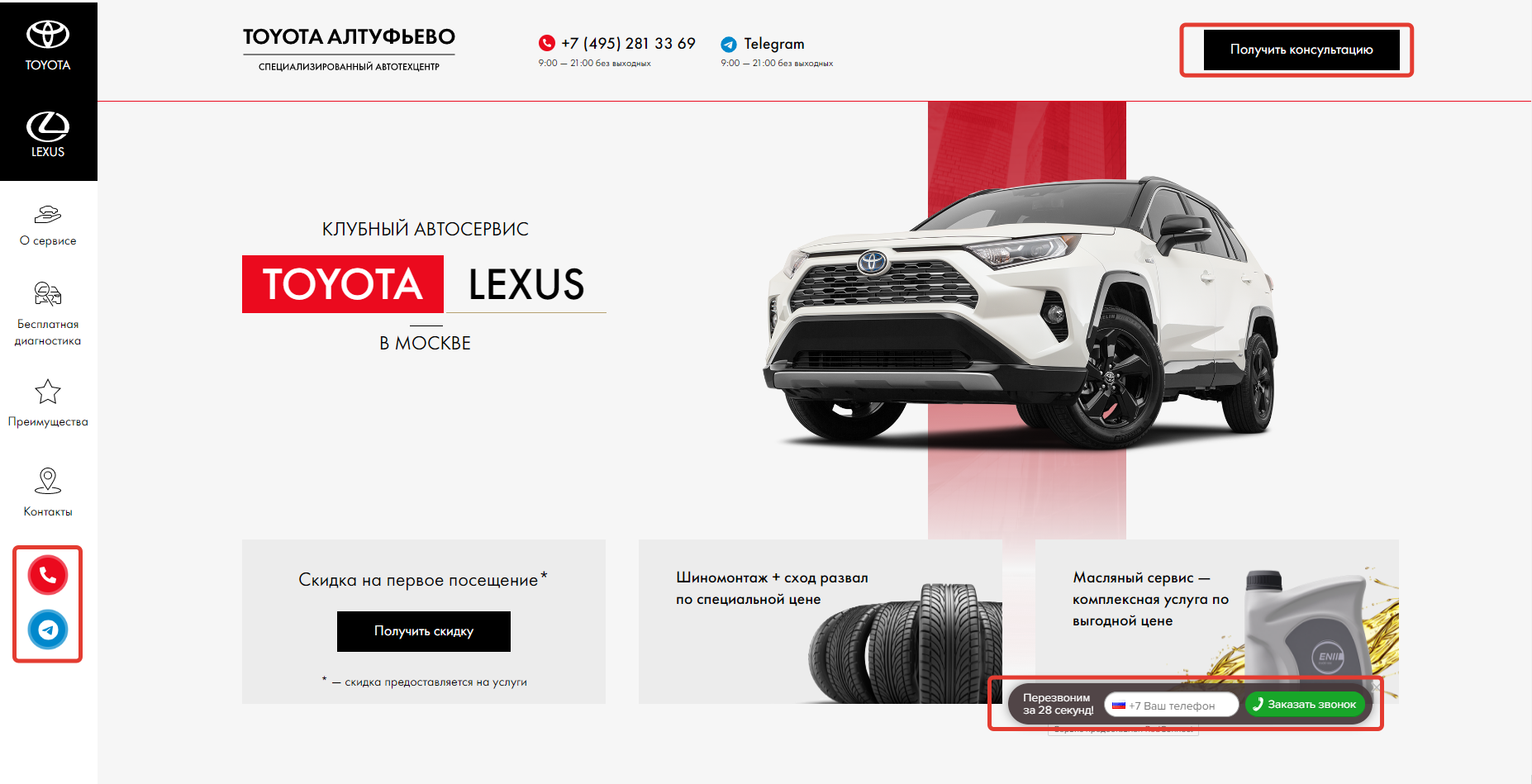
Пример MVP: одностраничный сайт по ремонту машин Toyota и Lexus. Реализованы главные функции — возможность записаться на ТО или ремонт по телефону или онлайн.

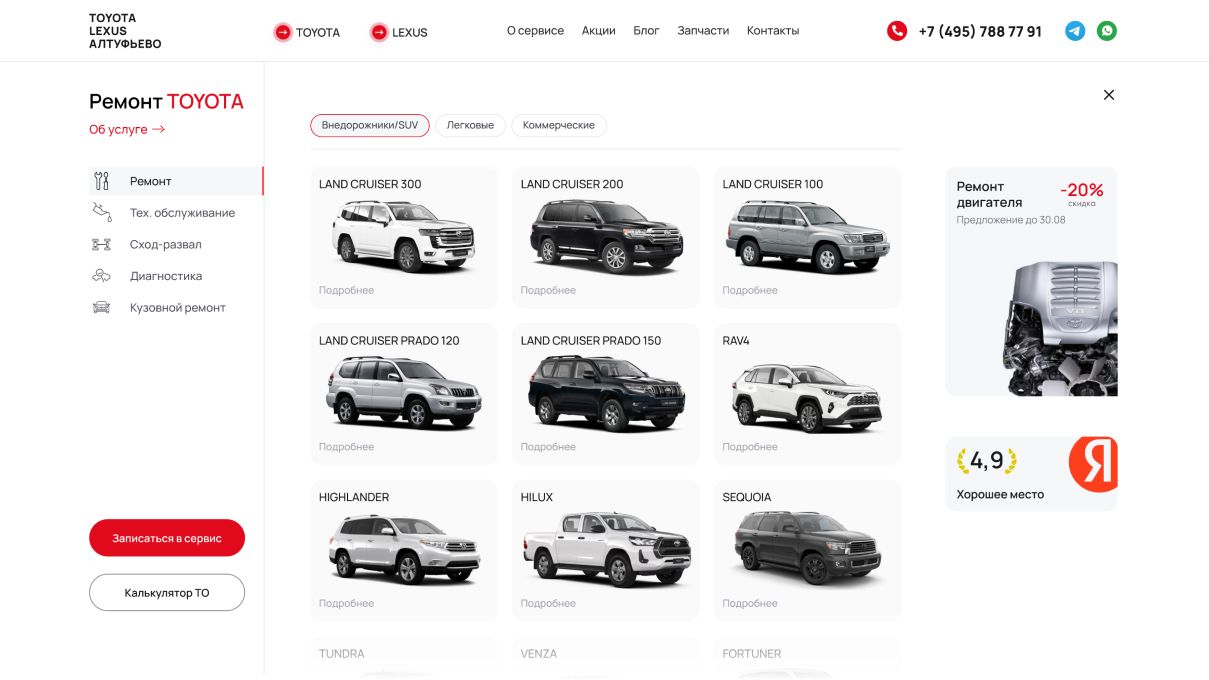
А это — многофункциональная версия сайта, которая находится в разработке. В нее добавлены новые категории с услугами как по виду работ (сход-развал, кузовной ремонт, ТО и т.д.), так и по модели машин, а также прочие полезные функции и страницы (калькулятор ТО, ссылка на акционные предложения и на блог). Пока лендинг работает и привлекает новых клиентов, компания занимается разработкой полноценного сайта и реализует на нем множество функций.
Типы MVP
Не все MVP похожи друг на друга как внешне, так и по внутреннему принципу. Поэтому разберемся в типах MVP:
Однофункциональный MVP
Содержит в себе минимальный набор функций. Предназначен для случаев, когда нужно протестировать, все ли работает корректно, а также получить обратную связь от пользователей. Например, Telegram запускался как простое, быстрое и безопасное приложения для обмена сообщениями, а со временем его функциональность стала шире — появились возможности для продвижения, создания каналов, обмена стикерами и GIF-изображениями, видеосообщениями и так далее.
Поэтапный (разрозненный) MVP
Запускается с целью проверить эффективность уже существующих инструментов без создания уникального программного обеспечения. Если эффективность подтверждается по результатам запуска MVP, то инструментарий остается. Примером такого типа MVP может быть популярный купонный сервис Groupon. Изначально он был запущен с помощью WordPress. Все взаимодействия с клиентами осуществлялись через электронные письма. И только потом, на основе обратной связи и первых финансовых результатов, был разработан полноценный сайт с автоматизированной функциональностью.
«Консьерж»
Тип, в котором внутренние функции выполняет человек (оформляет заказ по телефону, самостоятельно закупает товар), и пользователь знает это. Этот тип может применяться, например, если вы не уверены, будет ли вообще востребован ваш ресурс и/или продукт. В 1998 году в Сан-Франциско начал свою работу сервис OpenTable, созданный для онлайн-бронирования столиков в ресторанах по всему городу. Первое время бронированием занимался сам основатель сервиса — Чак Темплтон: звонил в рестораны напрямую и заказывал столики. Полноценная автоматизированная версия сайта была разработана и запущена позже, когда сервис оказался востребованным.
«Волшебник страны Оз»
Схож с «консьержем» в том, что внутренние действия выполняет человек, но отличие от предыдущего типа — пользователь не знает этого и думает, что сайт автоматизирован. Ник Суинмурн запустил интернет-магазин Zappos именно так: первые заказы он самостоятельно принимал на сайте, покупал в магазине и отправлял по почте клиентам. Когда он убедился в том, что проект работает, на сайт были внесены функции автоматической обработки заказов. При этом для пользователей все осталось по-прежнему.
Виды MVP
Представить раннюю версию вашего сайта можно в разных вариациях. Например:
Лендинг Одностраничный сайт, на который можно поместить презентацию продукта и будущего полноценного ресурса. Этот вид уже способен привлечь первых потенциальных покупателей.
Прототип Это может быть видео или статья, в которых подробно разбирается суть и функциональность продукта, а также описываются особенности и преимущества еще не запущенного полноразмерного сайта.
Чат-боты и email-рассылки MVP, ориентированные на близкий контакт с человеком. В электронных письмах или мессенджерах люди с большей вероятностью предоставят более подробную обратную связь, т.к. формат общения для них будет привычным.
Останавливаться только на одном виде совсем не обязательно. При грамотном сочетании видов и инструментов вы сможете получить больше информации о тестировании и, следовательно, эффективнее работать над созданием полной версии сайта.
Чем полезен MVP?
Помогает узнать, насколько в целом актуален продукт для пользователей. Может получиться и так, что ваша идея не закрывает потребности потенциальных клиентов и потому не интересна им. Тогда вы сможете доработать продукт и представить его так, чтобы поднять его ценность в глазах аудитории.
Поможет сэкономить денежные средства в случае, если ошибку можно безболезненно исправить на одностраничном ресурсе в отличие от полной версии со сложным функционалом — вы сможете избежать убытков из-за вовремя не отправленного заказа, неработающего сайта и прочего.
Позволяет узнать, есть ли недостатки в ресурсе, которые требуют исправления. Это касается как технических ошибок, так и неудобных функциональных решений.
Позволяет получать и обрабатывать обратную связь от целевой аудитории в режиме реального времени.
Пользователи, привлеченные к тестированию, становятся потенциальными клиентами. Помимо людей, которые настолько полюбят ваши товар/услугу, что будут готовы приобрести их через любую версию сайта, будут также те, кто почувствует свою причастность, потому что находились «у старта», и останутся с вами благодаря этому.
Этапы запуска MVP
Представим, что вы готовы к созданию MVP. С чего начать?
Сформулировать цели Подумайте, какую проблему должен решить MVP и какого результата вы хотите добиться по завершении этого проекта.
Определить и проанализировать целевую аудиторию Ориентируйтесь не на широкую аудиторию, а на определенные группы людей. Составьте портрет вашего потенциального покупателя и с учетом его особенностей разрабатывайте ресурс.
Изучить рынок и конкурентов Узнайте, какие тенденции есть на рынке, который вы осваиваете. Изучите на примере конкурентов работающие и неработающие способы продвижения.
Проанализировать будущий продукт Удобно будет на этом этапе составить таблицу SWOT-анализа. Отразите в нем сильные и слабые стороны, возможности и угрозы для продукта. Помните, что влияние на продукт может идти как извне (законодательство, конкуренты), так и изнутри (порядок работы отделов/сотрудников организации, качество сырья). Учитывайте все возможные варианты.
Составить карту пути пользователя и добавить в макет MVP основные функции Опишите путь пользователя: в каком направлении он будет двигаться по сайту, какие функции ему понадобятся, чтобы осуществить целевое действие, с какими сложностями может столкнуться и подумайте, что включить в MVP, чтобы учесть все шаги.
Запустить MVP Готовый MVP запустите для небольшой аудитории — при малом количестве пользователей устранять сложности гораздо легче.
Тестировать MVP, следить за обратной связью Постоянно проверяйте фидбэк от пользователей, которые входят в тест-группу вашего MVP. Периодически и самостоятельно проверяйте функциональность.
Основные ошибки при использовании MVP
На что вам следует обратить особое внимание, когда собираетесь запускать MVP:
Перенасыщение функциональности и визуала В первую очередь не забывайте о том, что ваш продукт должен упрощать жизнь клиента, а не усложнять ее. Здесь два исхода: либо человек запутается в богатом функционале, не поймет, чего именно вы хотели от него, и закроет страницу, либо зайдет с определенной целью, но сходу не увидит нужных кнопок, и так же закроет страницу.
Расширение целевой аудитории до «всех-всех-всех» Каждый человек имеет свои особенности, и ко всем нужен отдельный подход. У групп людей есть общие черты и предпочтения — вам следует ориентироваться именно на ту группу, которой будет полезен ваш продукт.
Отсутствие плана и цели у MVP Нет никакого смысла в запуске MVP, если вы не получите после него выгоду в виде знаний или новых клиентов. Вспоминайте, зачем вы начали этот проект, не отклоняйтесь от курса.
Игнорирование обратной связи Обращайте внимание на просьбы, комментарии и сложности клиентов. Устранение даже малейшего неудобства как, например, изменение цвета заголовка, может спасти вас от будущих убытков.
Попытки довести MVP до идеала Не старайтесь сделать MVP идеальным, ведь он создается как раз-таки для того, чтобы искать в нем недостатки и простор для новых возможностей. Достичь идеала будет проблематично и с полной версией сайта, ведь вы не можете учесть все нюансы, и некоторые все равно нужно будет корректировать по ситуации.
Примеры MVP
Отличный пример MVP, который показал создателям иные потребности у клиентов — приложение WhatsApp. Изначально оно задумывалось как книга контактов, в которой можно узнавать статусы друзей и знакомых (на работе, занят, нет в сети и т.д.), но, спустя некоторое время, создатели приложения заметили, что пользователи общаются друг с другом через статусы, и добавили функцию диалогов.
Хостинг файлов Dropbox начал свой путь с одного небольшого видеоролика. В нем презентовалась идея ресурса и предполагаемая функциональность. В конечном счете видео набрало несколько миллионов просмотров, получило большое одобрение в комментариях и продукт привлек инвесторов.
Product Hunt — социальная сеть, предназначенная для IT-специалистов и подходящая для обсуждения новых продуктов и событий в мире информационных технологий. Изначально у соцсети не было даже сайта — только email-рассылки со списком и обсуждением новых IT-продуктов. В течение нескольких недель популярность проекта выросла, что и привело к созданию сайта и приложения.
Почему MVP не заменит полноценный сайт
Как бы высок ни был успех у запущенного вами MVP, он все же не может быть заменой для многофункционального сайта. Помните, что это минимально жизнеспособный продукт, т.е. ресурс, на который вы помещаете ограниченный пул функций. MVP является отличным способом узнать, нужен ли ваш продукт пользователю. На основе этого вы сможете сэкономить средства на финансирование заранее провального проекта. А также тестирование на MVP поможет избежать лишних усилий и средств на исправление ошибок полноразмерного ресурса.
Используйте MVP с умом — вкладывайте в него смысл, цели и задачи. Обращайте внимание на детали и слушайте свою аудиторию, чтобы максимально точно попасть во все их боли и потребности. Успехов!