 Сергей Иванов,Автор
Сергей Иванов,АвторЛучшие программы для создания прототипа сайта

Основа любого цифрового проекта – “wireframes”, что в переводе с английского значит «каркас». При создании сайта этим словом обозначают грубый набросок его структуры или низко детализированное представление его дизайна. В зависимости от предпочтений дизайнера прототипирование сайта может быть представлено в виде скетча на бумаге или в виде полноценного цифрового динамического изображения. Как бы там ни было, полезно знать о том, что существует целый ряд инструментов, способных существенно облегчить данную задачу… И именно о них и пойдёт речь в этом посте!
Настольное приложение “InVisionStudio”
Оно доступно бесплатно или за $7,95 в месяц и предназначено для работы на ОС “Windows”, “Android” или “macOS”. Его можно без преувеличения назвать универсальным, поскольку оно позволяет создавать интерактивные и анимированные макеты и прототипы. Кстати, в нём можно и делиться последними с членами команды разработки.

Данный инструмент для прототипирования веб-сайта идеален и в качестве самостоятельного решения, и в качестве дополнения приложения “Figma”. Из него можно перенести дизайн в “InVisionStudio”, добавив интерактива и анимаций. Другие преимущества:
Наличие удобной временной шкалы, которая позволяет создавать плавные анимационные решения;
Облегчение и ускорение создания дизайна адаптивных макетов, благодаря наличию целого ряда соответствующих функций;
Дополнительные возможности в виде проверки прототипов на мобильных устройствах или сбора обратной связи;
Возможность разработки эффектов перехода и красивых анимаций.
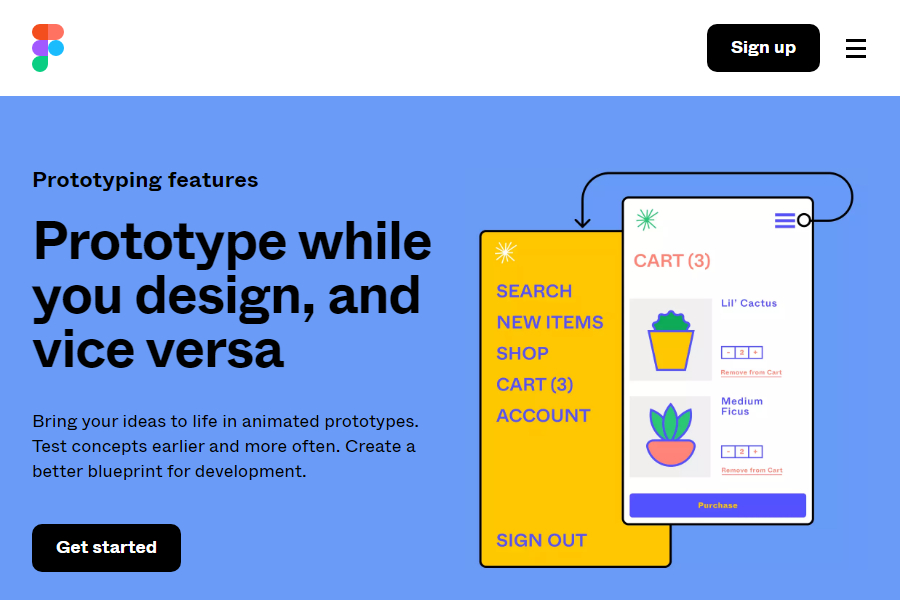
Онлайн-сервис для прототипирования сайтов “Figma”
Пользователям доступно web- и настольное приложение, которое идеально подходит для создания интерфейсов и прототипирования. Его можно использовать целым командам в режиме “online”. Данный сервис для прототипирования страниц сайта доступен бесплатно, но лишь для одного пользователя. Кроме того, на него можно подписаться по цене $12 в месяц.

Прототипирование сайта в “Figma” позволяет выделять отдельные страницы под каждый из этапов, что очень удобно. Помимо этого, предусмотрена возможность отправки заказчику и внесение изменений, которые будут видны уже во время обсуждения. Другие преимущества:
Моментальное сохранение в облаке, исключающее потерю данных;
Удобный многопользовательский режим;
Возможность использования прямо в браузере;
Наличие режима просмотра в реальном размере;
Наличие целого ряда дополнительных плагинов;
Комфортная работа с целым рядом элементов и создание дизайн-системы для всей команды разработчиков.
Приложение “Principle” (только для “macOS”)
Оно позволяет в два счёта создавать прототипы и анимации различных элементов интерфейса. Доступно бесплатно в течение первых двух недель пользования, а после этого придётся раскошелится на $129, чтобы купить его. Это отличная альтернатива “InVisionStudio”, разве что предназначенная исключительно для ОС “macOS”. “Principle” позволяет создавать невероятные демонстрационные ролики и промостраницы с анимацией.

Стоит отметить, что данная программа для прототипирования сайтов отличается от целого ряда других тем, что обеспечивает максимально простой процесс работы. Сначала пользователь создаёт дизайн, к примеру, в “Figma”, после чего переносит его в “Principle”, где анимирует. Другие преимущества:
Широкие возможности для работы с анимацией;
Возможность записи прототипа в формате “GIF” и видео;
Доступность разработки мягких анимаций и эффектов перехода.
Приложение “AdobeExperienceDesign”
Оно создано разработчиками “AdobeSystems” и доступно бесплатно или по подписке за 772 рубля в месяц. Предназначено для ОС “Windows” и “macOS” и способно сделать процесс создания прототипов максимально быстром. Для этого в нём предусмотрены инструменты клонирования, что позволяет молниеносно заполнять списки содержимым.

Другие преимущества:
Доступна версия из коробки;
Позволяет проверять прототипы непосредственно на мобильных устройствах;
Возможность обмена данными с “Photoshop”;
Максимальная ориентированность на прототипирование.
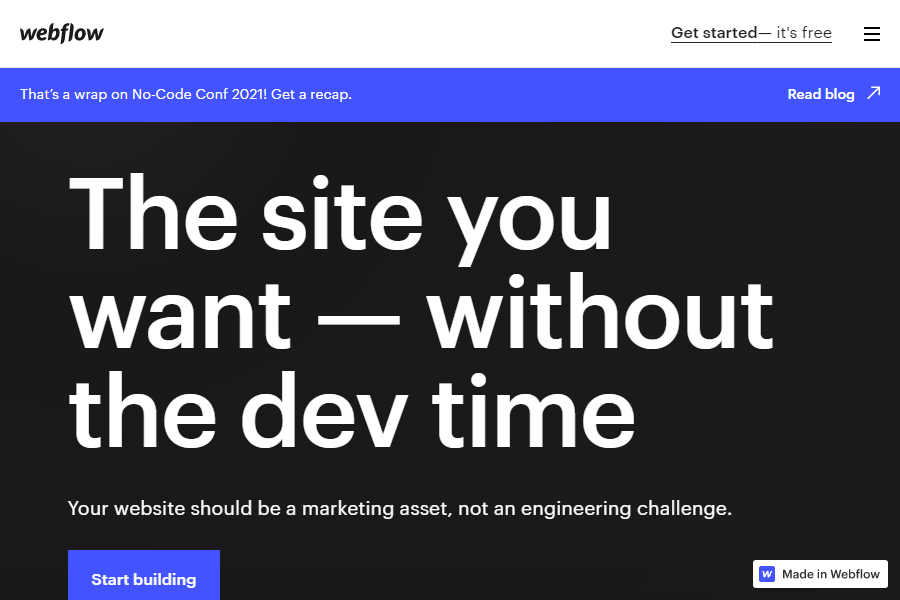
Приложение “Webflow”
Оно доступно бесплатно или по подписке за $16 в месяц. Отличается тем, что требует от пользователя определённых знаний вёрстки и, по сути, является своего рода конструктором, в котором можно разрабатывать сайты, посадочные страницы и блоги (в том числе и адаптивные). Пользователь имеет возможность изменять код “CSS” и “HTML”.

Другие преимущества:
Доступность реализации горизонтальной линии прокрутки;
Комплект шаблонов для сайтов по типам бизнеса с доступностью изменений;
Наличие “CMS”, позволяющей управлять содержимым даже крупного сайта.
Приложение “Marvel”
Один проект на нём можно сделать абсолютно бесплатно, а вот затем придётся раскошелиться на подписку за $12 в месяц. Данный инструмент предназначен для интерактивного прототипирования мобильных версий сайтов и приложений, которые доступны с любого устройства. Предусмотрены удобный мультипользовательский режим и возможность обратной связи от пользователей.

Другие преимущества:
Простота пользования;
Проверка на мобильных устройствах;
Возможность проведения тестов на удобство пользования;
Возможность быстрого создания разметки для переходов между экранами.
Итоги
Современные разработчики предлагают целый ряд решений, каждое из которых имеет свои особенности. Выбирать их нужно руководствуясь особенностями проекта – и тогда оперативность и лёгкость работы над ним обеспечена!