
 Татьяна Лазарева, SEO-специалист
Татьяна Лазарева, SEO-специалистКак оформить подвал сайта: руководство по созданию идеального футера

Подвал сайта, или футер, часто воспринимается как второстепенный элемент, хотя на практике он может выполнять важные функции для удержания пользователей, улучшения навигации и повышения доверия к сайту. На большинстве сайтов подвал остается последней частью, которую видит пользователь перед уходом, и именно в этот момент он может принять решение, стоит ли продолжать взаимодействие с ресурсом или покинуть его.
Футер можно использовать для размещения ключевой информации, создания дополнительной навигации, повышения конверсии и улучшения SEO. В этой статье расскажем, чем руководствоваться, чтобы создать эффективный и функциональный подвал для сайта.
Что такое подвал сайта и зачем он нужен
Подвал или футер на сайте — это нижняя часть веб-страницы, которая остается видимой, когда пользователь прокручивает контент до конца. Несмотря на то, что футер часто считается второстепенным элементом, его значение для удобства использования и маркетинга сайта сложно переоценить. Футер выполняет несколько ключевых функций на портале, а именно:
позволяет пользователю найти то, чего он не нашел в верхнем меню и на странице
Футер — это своего рода резервная навигационная панель. Если пользователь не нашел интересующую его информацию на главных разделах сайта, подвал может стать последней возможностью помочь ему сориентироваться. В подвале часто размещают ссылки на важные страницы — «О нас», «Условия использования», «Частые вопросы» и пр. Эти элементы важны, так как они помогают пользователям найти нужную информацию, даже если она не была очевидна в основной навигации.

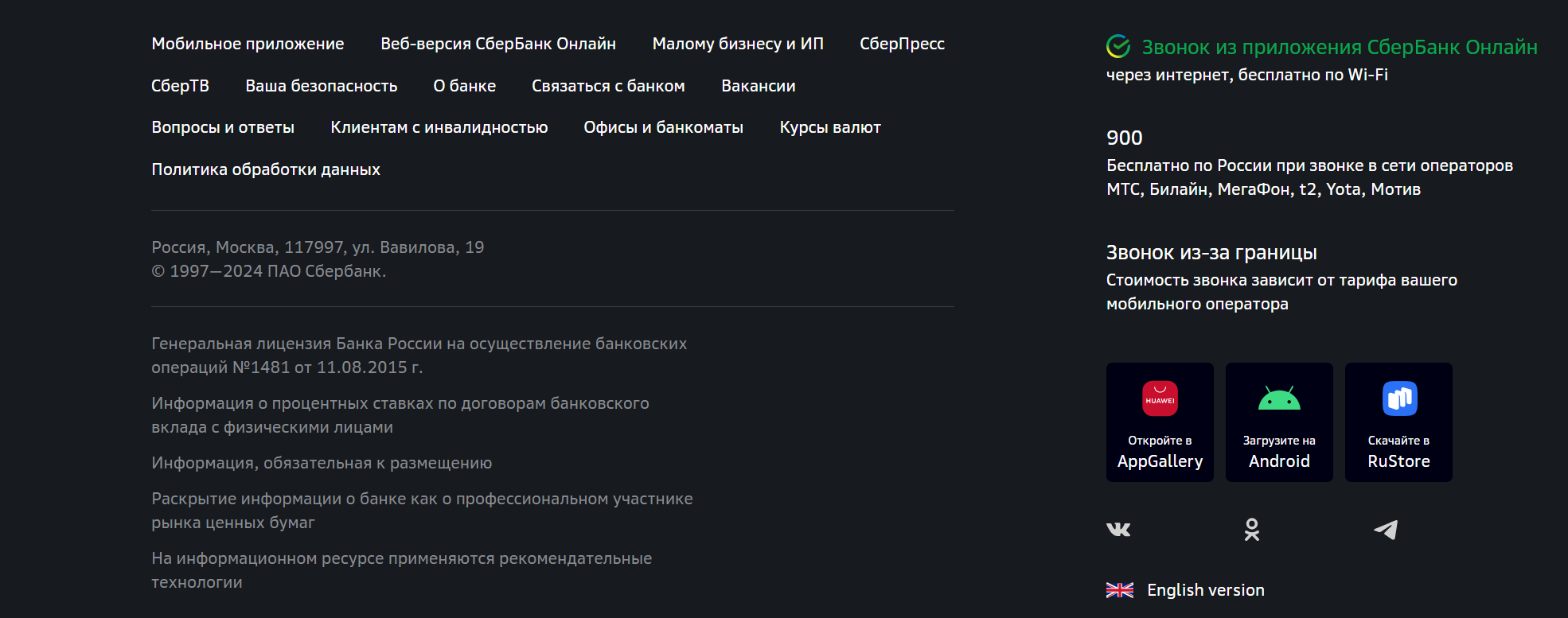
На сайте Сбербанка футер содержит ссылки на основные разделы услуг, информацию о банке, а также разделы с финансовыми новостями и важными документами, что помогает пользователям быстро находить нужное.
показывает, как связаться с компанией
Подвал сайта — это логичное место для размещения контактных данных компании. Телефон, электронная почта, адрес, ссылки на формы обратной связи — все это должно быть легко доступно пользователю. Контактная информация в футере особенно важна для сервисов, где пользователь может столкнуться с вопросами или проблемами (например, в интернет-магазинах, онлайн-банках, службах доставки).

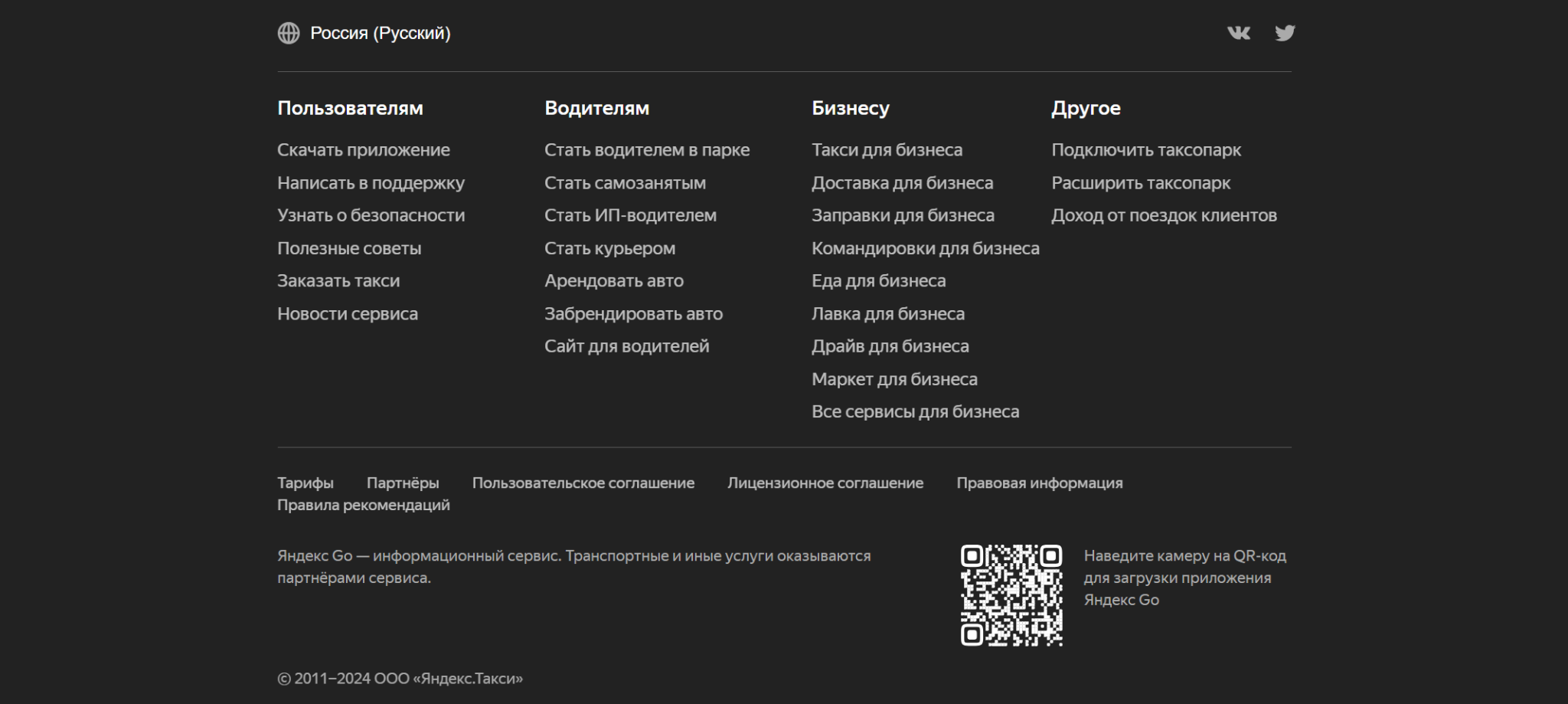
Из футера на сайте Яндекс GO можно написать в поддержку или перейти в соцсети компании.
усиливает доверие пользователей к сайту
В нижней части страницы можно размещать логотипы партнеров, упоминания о наградах, сертификатах безопасности или значках, подтверждающих, что сайт защищен от мошенничества (например, иконки SSL-сертификатов, безопасности платежей). Подобная информация создает у пользователя уверенность в том, что сайт надежный и безопасный.
помогает SEO-оптимизации
Навигационные ссылки на важные разделы сайта в футере сильно помогают улучшить перелинковку между разделами. Это особенно важно для больших сайтов с множеством страниц и категорий, так как внутренние ссылки помогают поисковым роботам лучше ориентироваться и индексировать сайт. Чем лучше структурирована перелинковка, тем выше шансы на хорошее ранжирование сайта в поисковой выдаче.

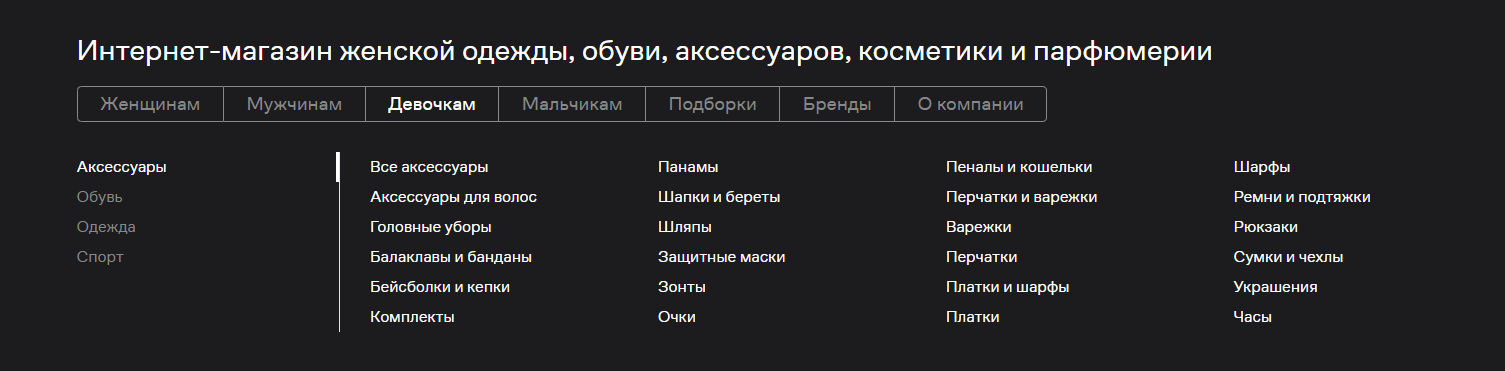
В футере Lamoda есть ссылки на категории товаров, что не только помогает пользователям с навигацией, но и положительно сказывается на SEO за счет улучшения внутренней структуры ссылок.
не дает пользователям быстро закрыть вкладку
Когда пользователь прокручивает страницу до конца, подвал может стать тем элементом, который позволит удержать его на сайте. Если основной контент не удовлетворил его запрос, хорошо оформленный футер с полезными ссылками, формой подписки или контактными данными может заставить пользователя задержаться дольше.
повышает конверсию
Футер может сыграть важную роль в повышении конверсии, так как он предоставляет дополнительные возможности для действий пользователя. В подвале можно разместить форму подписки на рассылку, кнопку для регистрации, ссылку на акционные предложения или даже корзину для покупок.

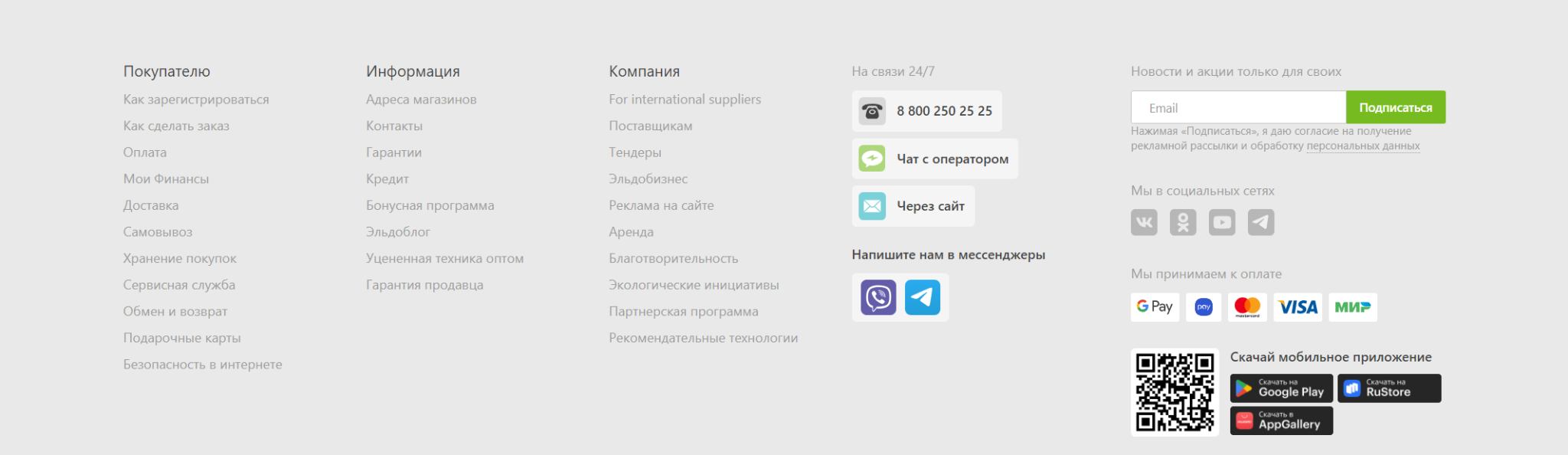
Эльдорадо добавил в футер форму подписки на email-рассылку и ссылки на актуальные акции, что повысит шансы на совершение покупки.
позволяет читателям быстро найти помощь
Футер сайта часто используют для размещения информационных ресурсов и ссылок на полезные материалы, такие как FAQ, руководства, статьи или блоги компании. Это помогает пользователям самостоятельно находить ответы на вопросы и решать возможные проблемы, не прибегая к помощи службы поддержки.
помогает в продвижении
Футер — это отличное место для продвижения бренда и маркетинговых активностей. В подвале можно разместить ссылки на социальные сети, блоги, партнерские программы, что помогает пользователям взаимодействовать с компанией за пределами сайта. Важно, чтобы эти ссылки были легко доступны и мотивировали пользователя оставаться на связи с брендом.

Что должно быть в подвале сайта: основные элементы
Эффективный футер — это не просто набор ссылок. Это грамотно организованный блок, который помогает посетителям сориентироваться на сайте и получить дополнительную информацию. Давайте рассмотрим, что написать в подвале сайта.
Контактная информация
Наличие контактных данных — обязательный элемент практически для любого сайта. Телефон, электронная почта и физический адрес создают ощущение доступности компании и готовности к взаимодействию. А если у вас локальный бизнес или организация с физическими офисами/точками продаж, наличие контактов вдвойне важнее.
Навигационные ссылки
Футер может служить навигационным центром сайта, особенно на больших ресурсах с множеством страниц. Если пользователь не нашел нужную информацию в верхней части сайта, наличие карты сайта и ссылок на основные разделы в подвале может спасти ситуацию.
Юридическая информация
Юридические документы, такие как политика конфиденциальности, условия использования или соглашения с пользователями, необходимо размещать на всех коммерческих сайтах. Этот элемент важен не только с точки зрения закона, но и для создания уверенности в надежности компании.

Социальные сети
Социальные сети — это мощный инструмент взаимодействия с аудиторией за пределами сайта. Иконки с активными ссылками на страницы и каналы компании в Одноклассниках, ВК, YouTube, Telegram помогают пользователям продолжить взаимодействие с брендом и следить за его новостями.

Форма для подписки на рассылку новостей или маркетинговые предложения
Если ваш сайт активно использует email-маркетинг, наличие формы подписки в футере может значительно повысить эффективность рассылок.

Логотип компании, краткое описание миссии, ценностей
Лаконичное описание миссии компании в футере помогает посетителям лучше понять философию бренда.

Иногда миссию может описать одна фраза-девиз, как у Лукойла — «Всегда в движении»
Ссылки на мобильные приложения (при наличии)
Если компания предлагает мобильные приложения, подвал — идеальное место для размещения ссылок на их скачивание.

Чтобы ссылка на скачивание приложения была заметнее, можно прикрепить ее в виде QR-кода.
Информация о партнерах и сертификациях (логотипы партнеров, платежных систем, сертификатов доверия (например, «Безопасный платеж»)
Важно показать пользователю, что сайт сотрудничает с надежными партнерами или поддерживает защищенные платежные системы. Например, на сайте интернет-магазина можно разместить значки сертифицированных платежных систем и партнеров.
Кнопка для смены языка/страны
Это важный элемент для сайтов, ориентированных на международную аудиторию или пользователей из разных регионов. Кнопка позволяет посетителям выбрать удобный для них язык интерфейса и соответствующую версию сайта, что значительно улучшает пользовательский опыт. Кроме того, смена страны часто подразумевает настройку валюты, доступных методов доставки или выбора локализированных услуг.
Уведомления о файлах cookie
В футере уведомление о файлах cookie может быть представлено в виде кнопки «Принять», с возможностью перейти на страницу политики конфиденциальности для получения более детальной информации.
Такое уведомление помогает компании соответствовать требованиям законодательства о защите данных и укрепляет доверие пользователей, так как они получают прозрачную информацию о том, как обрабатываются их данные.

Как сделать подвал сайта полезным для SEO
Он может не только улучшить структуру сайта для пользователей, но и способствовать более качественному индексу поисковыми системами. Чтобы подвал сайта стал полезным инструментом для SEO, следуйте следующим рекомендациям.
1. Добавьте внутренние ссылки на ключевые страницы
В подвале размещайте ссылки на наиболее важные разделы сайта: страницы с товарами или услугами, контактные данные, политику конфиденциальности, FAQ. Это улучшит внутреннюю перелинковку и поможет поисковым системам быстрее индексировать сайт, а также сделает навигацию для пользователей более удобной.
2. Оптимизируйте текст ссылок (анкор)
Анкор — это текст, на который нажимают пользователи, чтобы перейти по ссылке. Он должен быть информативным и точно описывать содержимое страницы. Избегайте общих формулировок вроде «Подробнее», «Кликните здесь». Анкор должен содержать ключевые слова, например, «Купить смартфоны», «Доставка и оплата», «Контакты».
3. Создайте карту сайта в футере
Включение ссылки на карту сайта в футере помогает как пользователям, так и поисковым роботам быстрее находить нужные разделы. Это упрощает процесс индексации страниц и улучшает структуру сайта для SEO. Карта сайта должна быть доступна и легко читаться.

4. Добавьте ссылки на социальные сети и укажите контактную информацию
Это не только поможет пользователям найти вас за пределами сайта, но и добавит доверия к ресурсу. Наличие этих данных также способствует лучшему ранжированию сайта, так как поисковые системы учитывают такие элементы при оценке полноты информации.
5. Используйте alt-теги для изображений
Если в футере есть изображения (логотипы или иконки партнеров), не забудьте использовать alt-теги. Они помогают поисковикам понять, что изображено, и улучшают доступность сайта для пользователей с ограниченными возможностями.
6. Оптимизируйте загрузку футера
Футер не должен замедлять загрузку страницы. Используйте сжатие изображений и минимизируйте использование тяжелых файлов.
7. Используйте структурированные данные (разметка Schema.org)
Разметка Schema.org помогает поисковым роботам лучше понять структуру вашего сайта и его содержимое. Это позволит улучшить отображение сайта в результатах поиска. Например, разметка контактных данных, часов работы или информации о товарах в футере поможет отобразить эти данные в виде расширенных сниппетов в поисковой выдаче.
8. Убедитесь, что ваш футер хорошо работает как на настольных, так и на мобильных устройствах. Адаптивный дизайн положительно влияет на поведение пользователей и, соответственно, на SEO.

Дизайн футера: как сделать его удобным и стильным
Дизайн подвала имеет большое значение для восприятия сайта и его удобства. Важно, чтобы он сочетал функциональность с эстетикой, а также соответствовал общему стилю сайта. Вот основные принципы, которых мы советуем придерживаться при создании футера.
Минимализм и простота
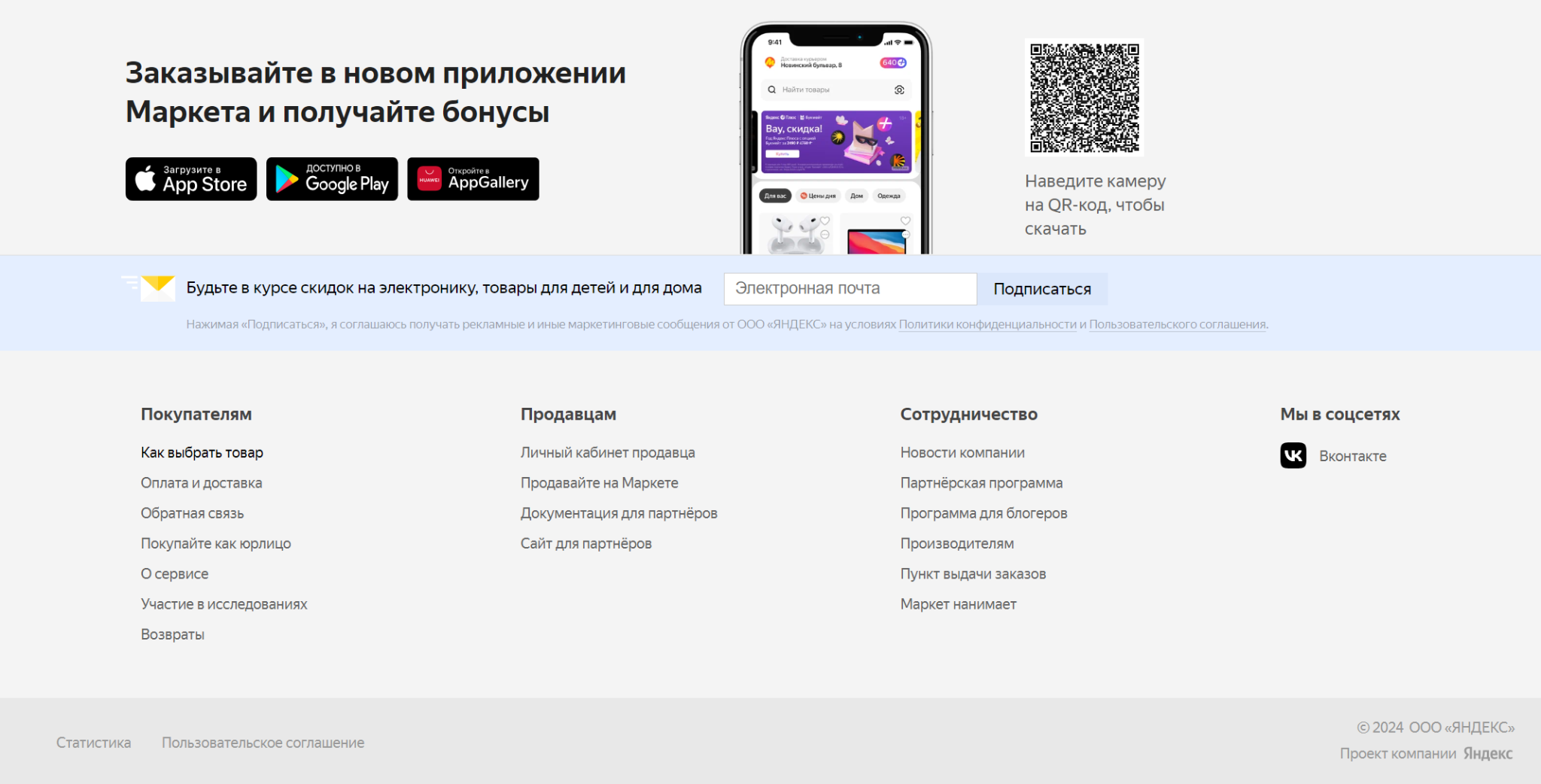
Не стоит перегружать подвал излишней информацией, особенно если она не имеет прямого отношения к основным целям пользователя. Примером минимализма может служить сайт Яндекс Маркета, который использует простые, лаконичные элементы в подвале, чтобы не отвлекать внимание от ключевой информации.

В таком футере много пространства и нет перегруженности, из-за чего читателям легко ориентироваться в предложенной информации.
Контраст и читабельность
Текст в футере должен быть хорошо различим на фоне сайта. Контрастные цвета, такие как темный фон и светлый текст, обеспечивают высокую читабельность.

Адаптивность
Футер стоит адаптировать для всех устройств — смартфонов, планшетов и компьютеров. Ссылки, контакты и соцсети важно сделать читабельными и удобными на любом экране. Кнопки лучше сделать достаточно большими, чтобы их легко нажимать пальцем. Такой подход улучшает опыт пользователей, снижает вероятность их ухода и положительно влияет на SEO.
Использование фирменных цветов и стиля
Футер оформляется в фирменных цветах и с элементами стиля бренда, чтобы поддерживать общий визуальный образ сайта и усиливать узнаваемость. Это помогает пользователям сразу идентифицировать компанию и формирует единое впечатление от сайта.
Четкое разделение блоков
Все элементы футера стоит структурировать и визуально разделять, чтобы пользователям было легко ориентироваться. Контакты, ссылки, соцсети — каждый блок должен быть выделен, чтобы информация воспринималась проще и удобнее.
Дизайн кнопок и интерактивных элементов
Кнопки и интерактивные элементы в футере лучше сделать заметными и легко доступными. Они должны выделяться цветом, чтобы пользователи сразу могли понять, куда кликнуть для действия — например, чтобы подписаться на рассылку или перейти на другую страницу.
Футер — это не просто нижняя часть сайта, а реальная помощь пользователям. Он подсказывает, куда пойти дальше, помогает найти нужную информацию и оставляет приятное впечатление. Когда футер продуман до мелочей, пользоваться сайтом становится удобнее и проще.
Важно сделать футер таким, чтобы каждый, кто заходит на сайт, легко находил то, что ему нужно. С ним люди быстрее решат свои задачи и, возможно, вернутся снова. Футер — это как тихий помощник, который делает работу сайта лучше, даже если мы его не всегда замечаем.
Может заинтересовать


 Быкова Арина, Web-разработчик
Быкова Арина, Web-разработчик Минус-слова в контекстной рекламе
