Сегодня популярность онлайн-шопинга высока и продолжает расти. Наряду с аккуратно оформленными витринами, приятно подобранными цветами интерьера и вежливым персоналом офлайн-магазинов теперь люди оценивают стильные дизайнерские решения на сайтах интернет-магазинов, удобство и логичность расположения категорий, доступную техподдержку с дружелюбными операторами. Именно поэтому дизайн сайта интернет-магазина следует продумать до мелочей.
Каким должен быть дизайн сайта интернет-магазина?
Для того, чтобы пользователь как можно дольше находился на сайте интернет-магазина, выбирая товары и получая удовольствие, при разработке дизайна необходимо соблюдать несколько правил:
Качественное юзабилити на разных устройствах
Покупатели интернет-магазинов ценят возможность просматривать каталоги товаров на любом устройстве с удобством, поэтому важно позаботиться об этом при разработке дизайна. Убедитесь, что на всех девайсах доступны гиперссылки, все кнопки работают как нужно, нет различий в настройках фильтрации по каталогу, верстка не «едет», скорость загрузки страниц одинаково быстрая.
Изображения в хорошем качестве
Фотографии и видеоролики на сайте интернет-магазина — это аналог витрины в офлайн-магазине. От того, насколько тщательно она продумана и воплощена, напрямую зависит, будет ли потенциальный покупатель и дальше рассматривать товары или разочаруется с первого взгляда и покинет магазин. Запланируйте фото- и видеосъемку для каталога товаров, а также для других страниц сайта — например, для главной, которую пользователь видит, как только открывает сайт, или страницу «О компании», где можно разместить фото сотрудников, рабочего процесса или места производства товаров.
Уникальный стиль
Уникальность вашей компании должна прослеживаться в каждом разделе веб-сайта, чтобы люди могли выделять ваш интернет-магазин среди множества других. Фирменный стиль — это фирменные цвета, которые будут ассоциироваться у покупателей только с вами, особенности дизайна, определенные шрифты, а также голос, которым вы разговариваете с пользователями. Важно, чтобы каждый текст на сайте был написан в едином стиле общения, включая даже самые маленькие и незаметные кнопки.
Фишки, интересные возможности
Почти все интернет-магазины в рамках своей тематики похожи друг на друга, и именно поэтому стоит задуматься о добавлении особенностей на ваш веб-сайт. К примеру, для сайта интернет-магазина одежды покупателям будет интересно посмотреть товар в 3D или «раскрасить» его в предпочитаемый цвет. Можно добавить возможность примерки элемента гардероба дистанционно, например, на фото.
Расположение элементов
Разрабатывая макеты страниц, дизайнеры руководствуются многими правилами, рассмотрим два из них: правило золотого сечения и правило третей.
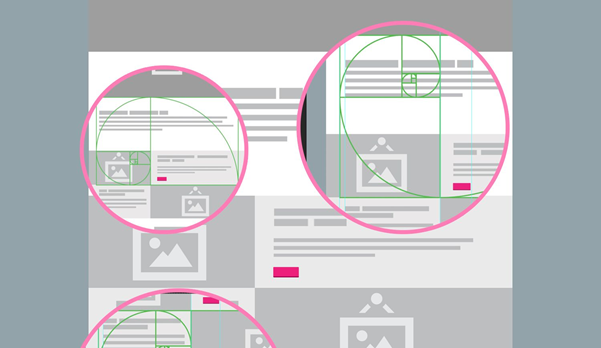
Правило золотого сечения
Золотое сечение — это деление объекта или отрезка на части, в которых самая большая относится к самой маленькой как весь объект/отрезок относится к самой большой части.
Располагая элементы в дизайне сайта по правилу золотого сечения, можно управлять направлением взгляда пользователя.

Правило третей
Принцип организации пространства по данному правилу — разделить страницу/изображение на 9 равных частей с 4 точками пересечения.

Нужно понимать, что правило не диктует обязательно располагать все важные элементы в центре в окружении четырех узловых точек. Важные элементы и текст можно поместить, например, в две верхние трети, а в остальных указать менее важную информацию и оставить немного «воздуха» для того, чтобы взгляду пользователя изображение казалось более сбалансированным.
Дизайн основных элементов сайта интернет-магазина
У каждого раздела сайта интернет-магазина есть свои особенности, которые необходимо учесть при разработке дизайна.
Главная страница
Главная или домашняя страница — это первое, что видит пользователь, и именно на ней он получает первое впечатление об интернет-магазине. Эта страница должна кратко отражать каждый раздел веб-сайта. Расположить их можно, например, как рекламный блок с новой коллекцией одежды, несколько примеров позиций из каталога товаров, акции и скидки, фотогалерея, блок дополнительной информации с историей бренда, ссылки на посты из блога интернет-магазина, отзывы покупателей и прочее. Уделите много внимания шапке (хедеру) и подвалу (футеру) веб-сайта — необходимо, чтобы в них были указаны ссылки на все разделы сайта с важной информацией, а также логотип и контактные данные (номера телефонов, адреса, ссылки на соцсети).
Каталог
От степени удобства просматривания каталога зависит, много ли времени человек проведет на веб-сайте. Если параметры фильтрации непонятны и нелогичны, скорость загрузки результатов затянутая, то, скорее всего, пользователь не будет настолько терпелив, чтобы оставаться надолго. Позаботьтесь о том, чтобы настройка фильтров была максимально подробной и интуитивно понятной, а найденные по фильтрам товары потенциальному клиенту были показаны сразу или практически сразу.
Карточка товара
Убедитесь, что в карточке товара клиенту доступна вся информация о нем. Разместите качественные изображения товара с разных ракурсов, на этой же странице предложите выбор размеров и цветов. Опишите характеристики, начиная от физических (вес, размер, состав и т.д.), заканчивая выгодными — что покупка товара принесет пользователю. Полезно внутри карточки товара также расположить похожие по каким-либо характеристикам.
Личный кабинет и корзина
Личный кабинет — страница, на которой пользователю должно быть комфортно и спокойно. Контактная информация, оставленная человеком однажды, должна быть доступна к просмотру и изменению. Популярны списки понравившихся товаров на сайтах интернет-магазинов, поэтому в личном кабинете позаботьтесь о том, чтобы пользователь мог создавать и смотреть избранное. Здесь также добавьте раздел с условиями возврата продукта. Корзина должна быть самой понятной страницей для клиента. Покажите ему сумму, примененные или возможные скидки, все способы оплаты. Не старайтесь предложить пользователю на этой странице как можно больше дополнительных товаров, чтобы не запутать его.
Кнопка СТА
Кнопку СТА (Call To Action) необходимо сделать крупной, яркой и очевидной. Для того, чтобы найти для нее подходящее место, воспользуйтесь одним из правил расположения элементов в дизайне веб-сайта. Придерживайтесь фирменного стиля при оформлении данной кнопки на каждой странице.
Примеры дизайна сайтов интернет-магазинов
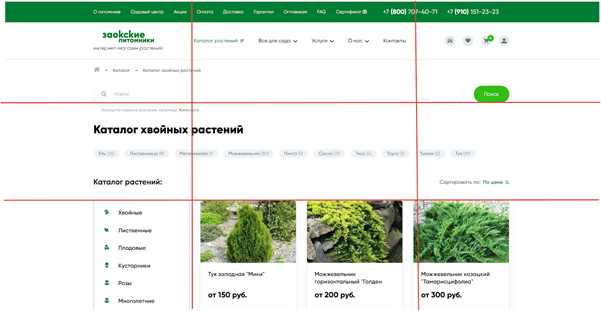
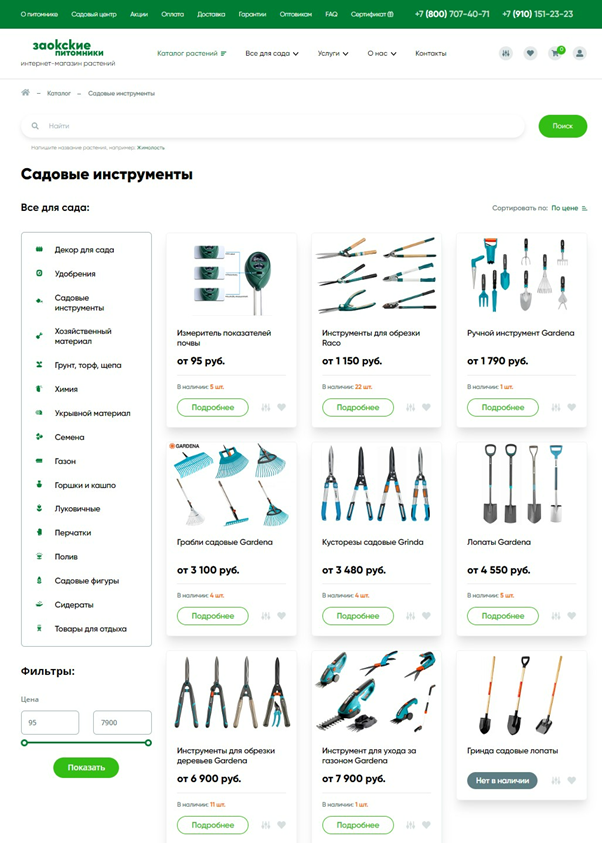
Среди проектов, которыми занимается агентство Serptop, есть в том числе и сайты интернет-магазинов. Например, вот так выглядит каталог товаров интернет-магазина растений «Заокские питомники»:

Возможности для фильтрации есть вверху над списком товаров и слева внизу, а также пользователю предложен поиск по словам и фразам. Для каждого товара в миниатюре представлено изображение, название, цена, а также остаток в магазине/на складе.
Более подробно о разработке дизайна данного сайта можно почитать здесь.
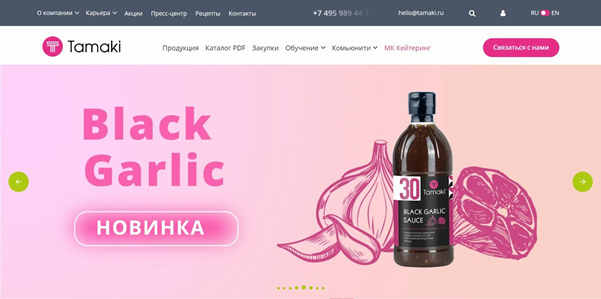
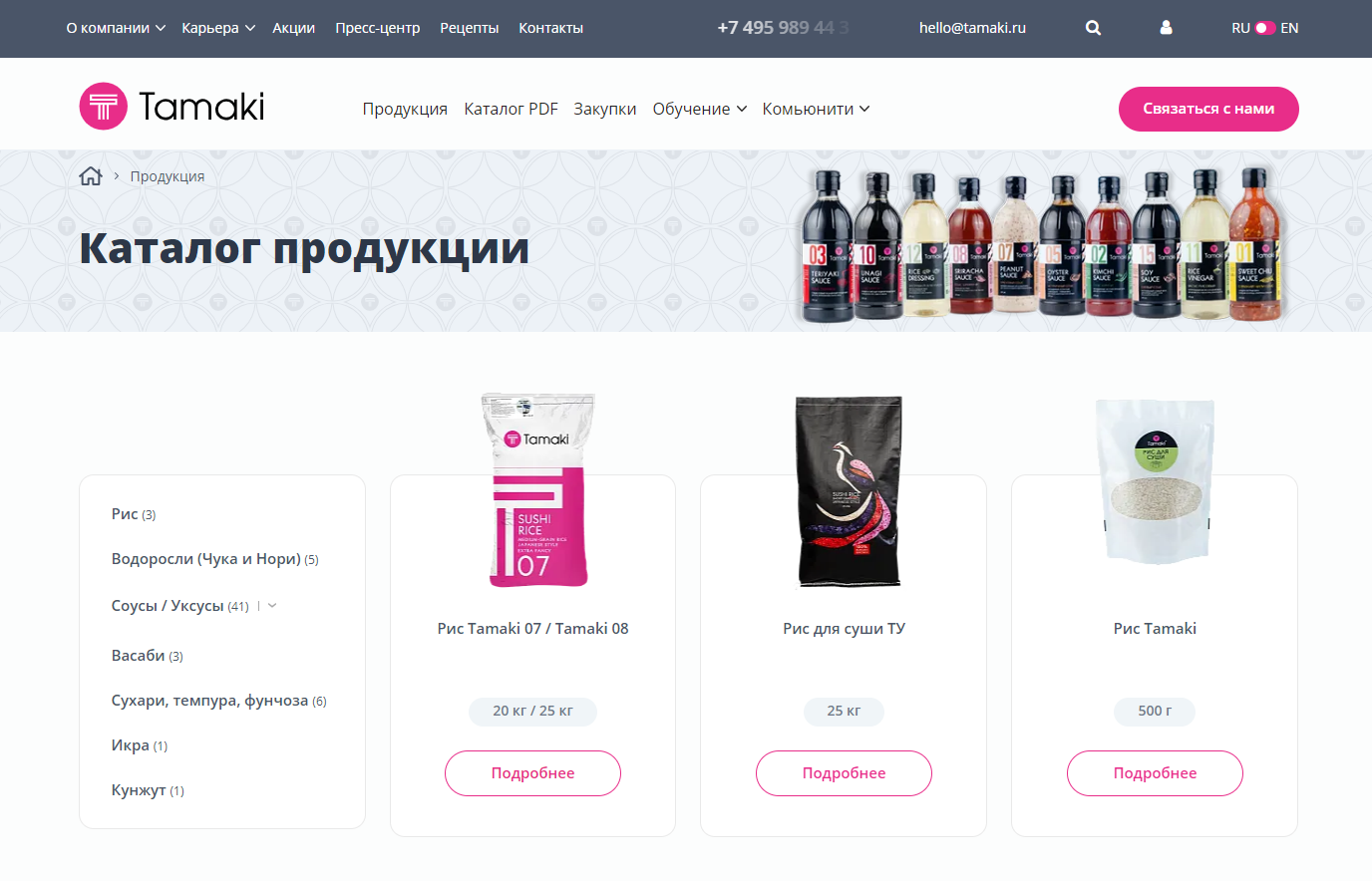
Мы занимались разработкой дизайна веб-сайта для компании по производству продуктов японской и паназиатской кухни «Тамаки».


Подробнее о разработке дизайна для сайта интернет-магазина «Тамаки» мы написали здесь.
При разработке дизайна для сайта интернет-магазина важно помнить о том, что пользователю должно быть комфортно передвигаться по вашему магазину и рассматривать витрины. Позаботьтесь об удобстве всего процессе покупки, качественного юзабилити, и только после этого переходите к внедрению креативных решений в дизайн.
Успехов!