

Консоль разработчика в браузере («Хром», «Файерфокс», «Сафари» или т. п.)представляет собой инструмент, который позволяет:
Ознакомиться со структурой и содержимым web-страницы;
Обнаружить и исправить имеющиеся на ней ошибки;
Определять целый ряд показателей и проводить различные полезные манипуляции с самой страницей (если вы знаете, как).
Именно о нём и пойдёт речь сегодня. В этом посте вы узнаете, как включить консоль разработчика в браузере и как не испугаться её сложного интерфейса. Вдобавок вы научитесь вносить нужные правки и даже тестировать их «не отходя от кассы», а также получите целый ряд полезнейших лайфхаков.
Ознакомление с консолью и основные инструменты
Консоль разработчика даёт возможность для взаимодействия с содержимым сайта непосредственно в браузере, что, в свою очередь, обеспечивает целый ряд преимуществ. В частности:
Возможность видеть web-страницу в том виде, в котором она представлена именно сейчас;
Возможность вносить исправления напрямую, без вспомогательных инструментов;
Возможность вносить изменения и сразу же отслеживать то, как они работают в браузере.
Вышеперечисленное говорит о том, что при правильном подходе данный инструмент может быть полезным не только профессиональным программистам, но и дизайнерам, верстальщикам и даже маркетологам… И именно с точки зрения последних мы его и рассмотрим. В данном контексте сразу же выстраивается достаточно чёткая схема, в которой сайт является каналом для совершения продаж.
Из этого следуют другие понимания: чтобы их было больше, он должен быть удобным, быстрым и красивым… И это – лишь ключевые характеристики, без которых привлекать потенциальных посетителей было бы очень непросто, если не невозможно. Чтобы улучшить то, что уже есть, нужно провести соответствующий анализ, дать ему оценку, чётко определить задачу для разработчика… И если в браузере у вас открыта консоль разработчика и вы знаете, как ею пользоваться, – лучше инструмента вам не найти!
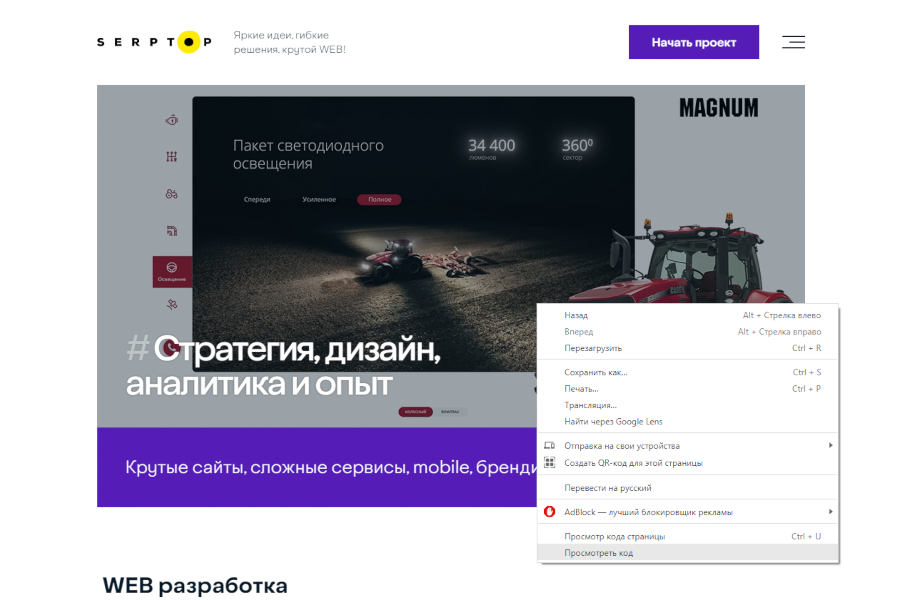
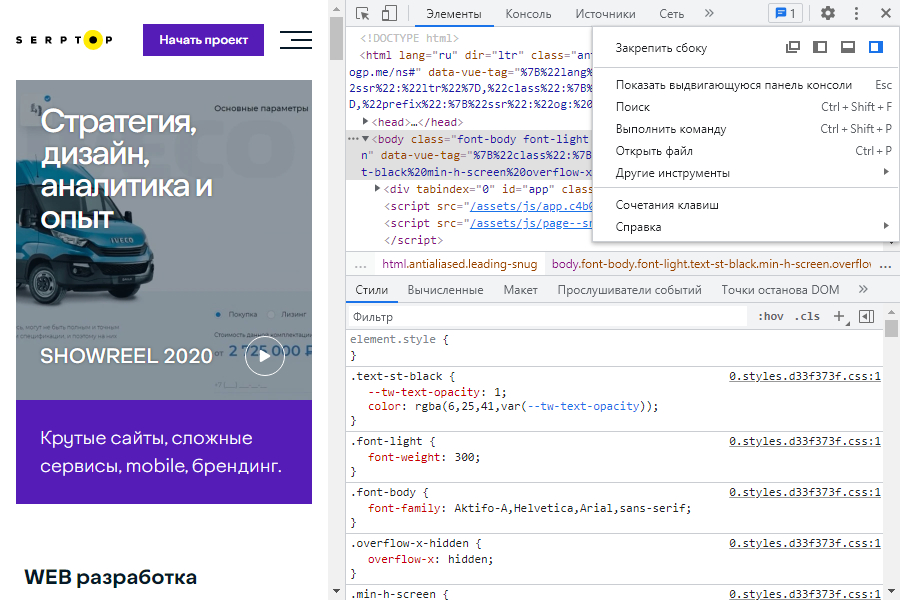
Он поможет получить сведения о тех или иных элементах сайта. Как открыть консоль разработчика в браузере «Хром», которую мы и рассмотрим? Просто наведите на любую область сайта курсор и кликните правой кнопкой мыши. Перед вами раскроется вот такое меню:

Ещё одна возможность сделать это – использовать сочетание клавиш “Ctrl + Shift + C” или нажать “F12” (и консоль откроется с правой стороны).

Если это первый ваш заход в неё, то скорее всего вы испытаете некоторое напряжение, увидев большое количество панелей и инструментов, да ещё и на английском языке. На первый взгляд разобраться с этим не так-то и просто, однако дорогу осилит идущий. Присмотритесь – и вы поймёте, что все сведения представлены в определённом порядке, а это уже что-то!
Как известно, любой сайт имеет чёткую структуру, в которой каждый элемент и подэлемент занимает определённое место. Помимо контейнеров здесь представлены изображения и ссылки, кнопки, текстовое содержимое, разделённое на абзацы, и целый ряд других элементов.
Правильно откорректировав любой из них, можно улучшить продающие свойства сайта со всеми вытекающими в виде повышения продаж. В разделе “Стили” можно обнаружить свойства каждого выбранного элемента, которые позволяют ему отображаться именно в таком виде. При необходимости их можно корректировать в режиме «онлайн», отслеживая изменения в браузере.
Важно понимать, что во время сеанса работы с консолью все изменения, проводимые через неё, оказывают влияние только в его рамках. Это значит, что вы можете смело жать на разные элементы, чтобы изучить их работу, а потом просто перезагрузить сайт – и все внесённые изменения исчезнут.
Ознакомление с основными элементами консоли
Их знание облегчит понимание особенностей организации всей консоли и позволит быстро и легко задействовать самые разные инструменты. Разработчики предусмотрели целый ряд возможностей, связанных с этим:
Перемещение блоков на панели;
Изменение их размеров;
Перемещение самой консоли.
Для последнего достаточно раскрыть специальное меню, нажав на значок из трех вертикальных точек в правой верхней части.
Чтобы изменить размер блока, просто наведите курсор на границу между блоками и потяните в нужную сторону. Для смены представления нажмите на значок из трех вертикальных точек и выберите любой из вариантов размещения с надписью “Закрепить сбоку”. Все варианты представлены в одну линию и отображены графически, поэтому выбор не станет проблемой. В соответствии с ними консоль может быть расположена в отдельном окне, слева, справа или внизу окна.

Интерфейс представлен следующим:
Панелью “Элементы”;
Панелью свойств “Стили”;
Панелью вывода “Консоль”.
Они расположены одна под другой, и рассматривать их мы будем по порядку от верхней к нижней.
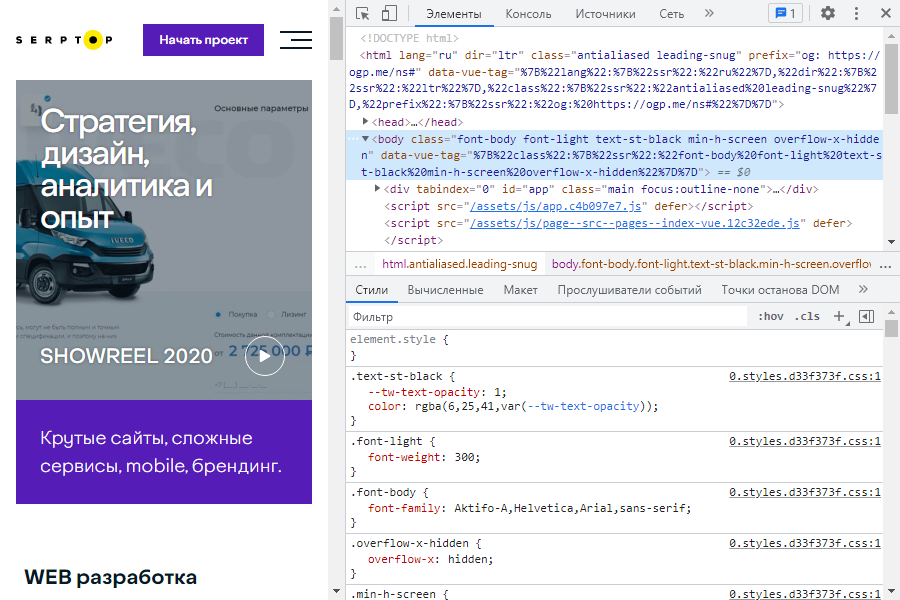
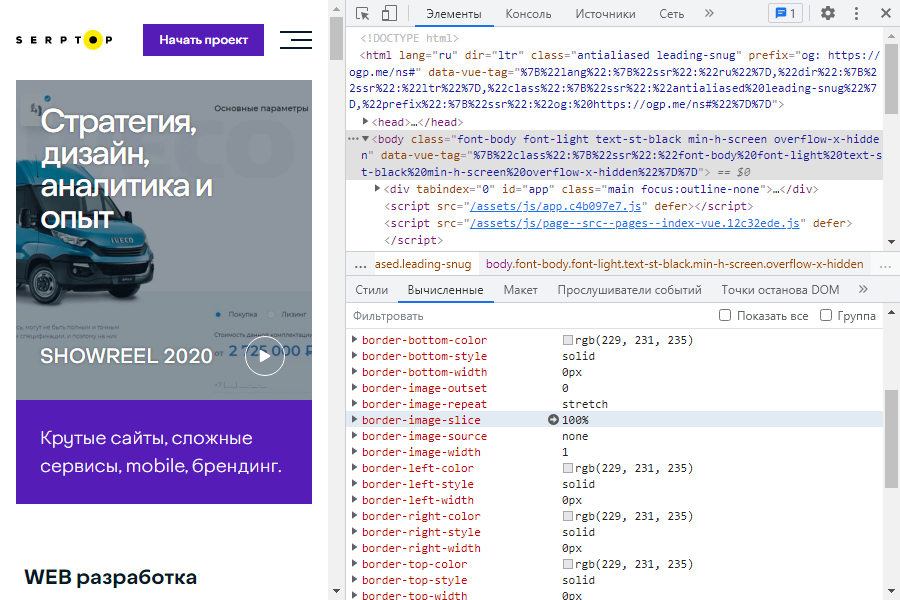
Вкладка “Элементы”
В ней представлено древо элементов сайта, которое доступно как в свёрнутом, так и в развёрнутом виде. Первое имеет место быть если не был выбран отдельный элемент, и позволяет увидеть, что помимо скриптов сайт включает в себя
и . Чтобы проще ориентироваться, достаточно понять, что:объявленные элементы подсвечиваются фиолетовым;
Их свойства и характеристики подсвечиваются коричневым;
Расшифровка их характеристик подсвечивается синим;
Комментарии разработчика подсвечиваются зелёным;
Ссылки выделены подчёркиванием.
Все элементы доступны к открытию нажатием на треугольник серого цвета с левой стороны.
Вкладка “Консоль”
Она дублирует панель, представленную в нижней части консоли. Выбирая её, вы сможете проводить анализ функционирования сайта в режиме реального времени. В процессе его загрузки вы увидите в ней отображение различных событий, включая и ошибки. Их регистрация в автоматическом или ручном режиме позволит повысить работоспособность web-ресурса и его отдельных элементов. Здесь же предусмотрена возможность для введения команд и тестирования реакции на них и первого, и вторых.
Вкладка “Источники”
Она позволяет увидеть связь сайта с другими (как внешними, так и внутренними). Именно здесь можно отследить её со счётчиками web-аналитики, API и социальными сетями. В этом же разделе представлен и код источника данных, который позволяет корректировать взаимодействия.
Вкладка “Сеть”
Здесь представлена информация о влиянии на загрузку сетевого соединения тех или иных элементов и модулей сайта. Таким образом вы сможете оптимизировать те или иные его составляющие.
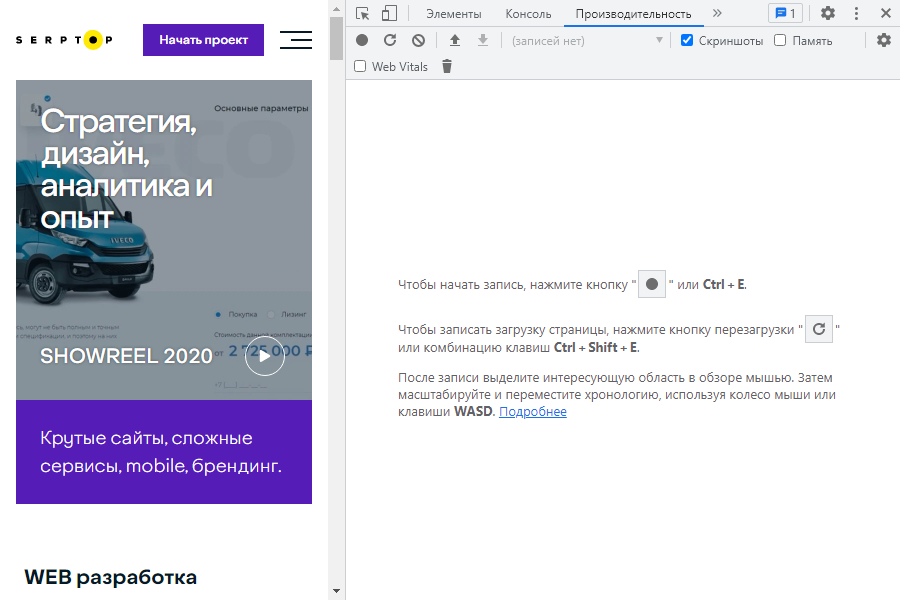
Вкладка “Производительность”
Она предназначена для записи сеанса взаимодействия с сайтом и позволяет увидеть то, как функционируют те или иные его элементы:
Время, необходимое на загрузку;
Объём затрачиваемых ресурсов.

Эти данные можно сравнить с теми, которые считаются оптимальными, и провести соответствующую оптимизацию. Для того чтобы получить отчёт, нужно нажать на кнопку записи и начать выполнять на сайте те или иные действия.
Вкладка “Память”
Здесь можно увидеть распределение времени исполнения и памяти web-страницы по внутренним ресурсам. Таким образом можно понять, какие именно элементы дают максимальную нагрузку на систему.
Вкладка “Приложение”
Несмотря на своё название, работает она не только с ними. Благодаря ей можно изучать загруженные элементы вроде куки, кэша или базы данных.
Вкладка “Безопасность”
Здесь пользователь может работать с сертификатами безопасности и получать данные о безопасности соединений.
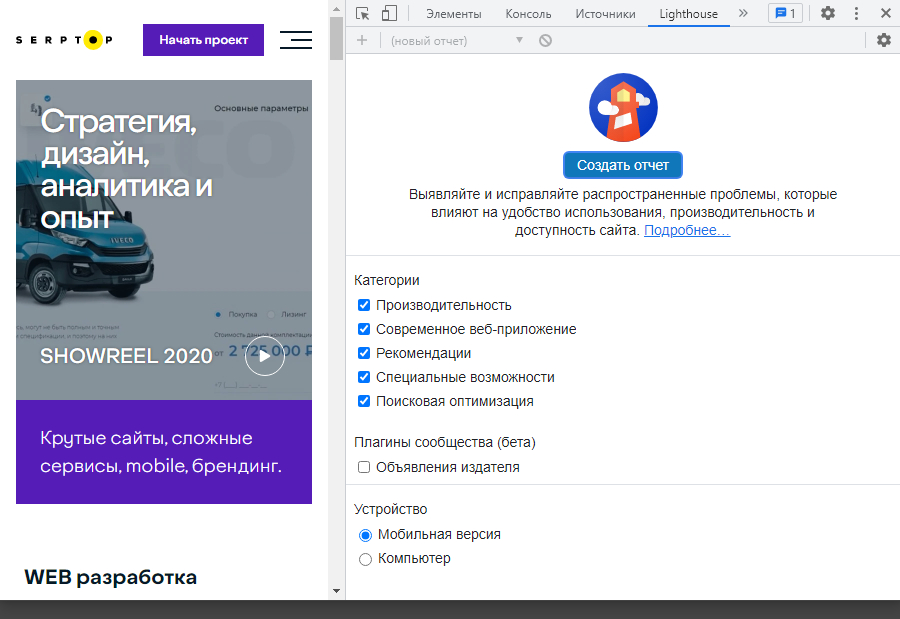
Вкладка “Lighthouse”
Она предназначена для проверки того, насколько хорошо сайт организован. Процесс протекает в автоматическом режиме, а по его завершении пользователь получает практические рекомендации, которые позволяют оптимизировать работу тех или иных элементов.

Элементы панели свойств и характеристик
Опускаемся на уровень ниже и разбираем следующие семь вкладок.
Вкладка “Стили”
Она отображает структуру использования стилей CSS и наглядно демонстрирует их самих. Они необходимы для того, чтобы придать различным элементам сайта тот или иной внешний вид. В процессе используют специальные файлы, которые связаны со стилями посредством классов и идентификаторов. К слову, эти связи тоже можно увидеть здесь.
Вкладка “Computed”
Перейдя на неё, можно увидеть модель того или иного элемента, который нужно предварительно выделить. Сами стили перечислены в перечне, что позволяет удобнее работать с ними.

Вкладка “Макет”
В ней можно увидеть элементы, отображаемые на сайте, типа “Grid”, которые применяются достаточно редко.
Вкладка “Прослушиватели событий”
В ней можно увидеть все элементы обработки событий для выделенной web-страницы или её части. Это могут быть изменения оформления, загрузка, нажатие на кнопку, прочее. Всё это можно делать посредством целого ряда счётчиков аналитики или системы работы с тэгами (вроде “GoogleTagManager”).
Вкладка “Точки остановки DOM”
Маркетологам она без необходимости, впрочем её функция заключается в том, чтобы определить контрольную точку, останавливающую запуск кода сайта. Такой подход позволяет получить представление о том, как он будет выглядеть после изменения определённого элемента. Это актуально если существует риск того, что оно бы привело к сбоям в функционировании.
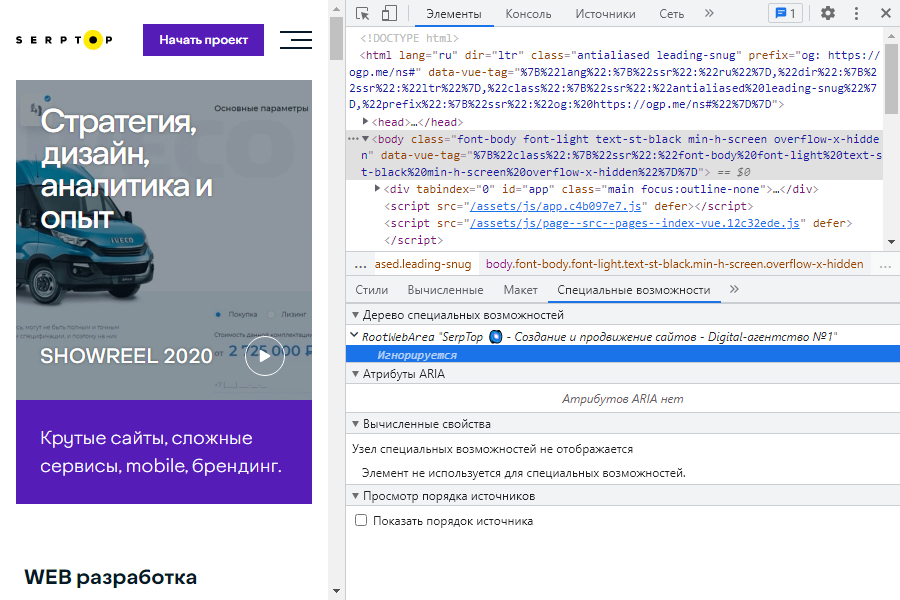
Вкладки “Свойства” и “Специальные возможности”
В первой отображаются все свойства выбранного элемента, а во второй можно увидеть древо уровней доступа для него. Поскольку эти данные также интересны только разработчикам, подробно их описывать не будем.
Особенности работы маркетолога с консолью разработчика
Данный раздел посвящён лайфхакам, которые позволят использовать консоль для решения маркетинговых задач максимально эффективно.
Лайфхак №1: Отслеживайте вносимые изменения в режиме «онлайн»
Самая полезная функция, которую стоит использовать маркетологам, – это внесение изменений/исправлений вручную с их автоматическим отображением. По сути, можно откорректировать web-страницу прямо в браузере, но лишь для себя, а на сервер затем перенести только желаемые коррективы.
Это касается не только текстов, но и всех остальных элементов, а сам подход позволяет оптимизировать и улучшить сайт. Помимо этого, благодаря ему можно поставить соответствующие задачи дизайнеру или верстальщику.
Лайфхак №2: Поиск шрифтов или элементов
Он существенно упрощён в консоли, а необходимость в нём, как правило, возникает при внесении изменений в сайт через систему управления содержимым (CMS). Для этого нужно использовать сочетание клавиш “Ctrl+F”, которая и откроет строку поиска.
Лайфхак №3: Просмотр сайта со смартфона или планшета
Для этого достаточно выбрать определённую иконку, которая находится перед вкладкой “Элементы”.

Благодаря ей вы сможете оценить, насколько привлекательно сайт смотрится с экранов самых разных современных мобильных устройств и нужно ли вносить какие-то изменения в его оформление. Обратите внимание на самую верхнюю панель с левой стороны: в ней предусмотрена возможность выбрать модель устройства для просмотра, а также разрешение и масштаб.
Лайфхак №4: Работаем с куками
В них содержатся сведения о пользователе, которые могут оказывать влияние на отображение сайта. Они доступны для удаления в настройках любого браузера, где, впрочем, для этого пришлось бы искать сайт в довольно длинном перечне… А вот в консоли это можно сделать в разы быстрее: достаточно перейти на вкладку “Приложение”, найти там раздел “Файлы cookie”, открыть его – и выбрать нужный сайт. Удалить куки можно нажав правую клавишу и “Удалить данные”, а потом перезагрузив сайт.
Лайфхак №5: Поиск нужных элементов
Вкладка “Элементы” позволяет настраивать аналитику для сайтов со сложной структурой, если установить на него “GoogleTagManager”. В процессе консоль станет эффективным инструментом для поиска подэлементов, который позволяет отслеживать клики пользователей. Особенно это актуально в плане того, что многие кнопки включают в себя целый ряд вложенных элементов. Консоль позволит выбирать нужные элементы сайта, «разбивать» их на дочерние и ставить каждый из них на отслеживание в “GoogleTagManager”.
Что касается поиска элементов на древе сайта, то его можно осуществить нажав на иконку в левой верхней углу консоли. Будет запущен режим автоматического поиска, при котором элементы, «задеваемые» при движениях курсора по странице, будут выделяться в древе в разделе “Элементы”. В ряде из них будут появляться всплывающие окна, в каждом из которых обозначен класс объекта и его основные свойства.
Ещё один лайфхак заключается в том, чтобы использовать консоль для поиска счётчиков аналитики на сайте. Это актуально в ситуациях, когда с ними возникают проблемы (к примеру: остаются элементы старого счётчика или новый загрузился не до конца). Алгоритм действий – следующий:
Перейти в панель “Элементы”;
Выбрать “Ctrl+F” и запустить поиск;
Ввести в него текст из счётчика;
Изучить первый обнаруженный элемент;
Если это не то, что нужно, – использовать кнопки «вверх»/«вниз» для дальнейшего поиска.
Лайфхак №6: Отслеживание событий
Данное решение может быть интересным не только разработчикам, но и маркетологам. В консоли под него предусмотрена вкладка “Консоль”. В неё в автоматическом режиме выводятся ошибки, такие как:
Сбои доступа аналитических модулей из-за “Adblock”;
Сложности с загрузкой ряда элементов.
Для того чтобы проверить события web-аналитики (к примеру, отправить цель в виде события в “Yandex.Metrika”), достаточно ввести её код в консоль и нажать «Ввод». В ответ система может выдать ошибку неопределённого счётчика. Это происходит в том случае, если на сайте задан другой счётчик. Желаемый ответ “test” можно получить заменив его на правильный код.
Если же в консоли появился ответ “undefined”, это означает, что пользователь пытается отправить событие срабатывания цели из нового счётчика в старый. Его запись в новых счётчиках выглядит следующим образом: “ym(XXXXX3,'reachGoal','test')” и никак не воспринимается старыми. А вот что касается старых, то объявление событий в них воспринимается одинаково и старыми и новыми счётчиками.
Вышеописанное позволяет отправлять события для “GoogleAnalytics” и “GoogleTagManager”. В последнем случае отслеживание может намного более детальным: в частности, оно позволяет просчитывать целый ряд значений, после чего – отправлять или нет эти результаты. Кроме того, оно может взять первый из обнаруженных пользователем на сайте элементов и отправить его содержимое в базу “GoogleAnalytics”.
Итоги
Консоли разработчиков, представленные в браузерах, являются по-настоящему эффективными инструментами, которые дают возможность не просто проникать и изучать любые элементы сайта, но и корректировать их, оптимизировать их работу и применять для решения целого ряда маркетинговых задач. Само собой, всё это становится возможным лишь в умелых руках.
Может заинтересовать


- GEO как новый путь продвижения сайта
 Рудаков Владимир, SEO-специалист
Рудаков Владимир, SEO-специалист