

С английского языка слово “interface” можно перевести как «средство взаимодействия»… И действительно: в цифровой сфере «графический интерфейс пользователя» представляет собой программное обеспечение, благодаря которому пользователь имеет возможность взаимодействовать с операционной системой и не только.
Говоря простыми словами, он может отдавать устройству команды выполнять определённые процессы и получать ответы на свои запросы. Качество дизайна графического интерфейса пользователя играет немаловажную роль, поскольку определяет его эффективность, а также точность подачи команд и получения ответов на запросы. Не стоит забывать и о том, что он позволяет взаимодействовать и в обратном направлении: предупреждая о грядущих событиях, которым нужно уделить внимание.
Немного истории
Самые первые графические интерфейсы появились несколько десятилетий тому назад, в начале 70-ых годов прошлого столетия. Стоит сразу же отметить, что они оказали серьёзное влияние на всю сферу дизайна, включая и процесс создания анимационной графики для производства видео- и кинопродукции. Впрочем, сказать, что первые интерфейсы имели хоть какой-то дизайн, – сильное преувеличение. Они были самой обычной командной строкой, большинство команд в которой можно было вводить лишь с правильным синтаксисом.
Пользоваться ими было не только некомфортно, а ещё и достаточно сложно (особенно – если команды требовались разные…). Но, как известно, спрос порождает предложение – и сегодня интерфейс в виде командной строки используют лишь специалисты сферы IT. На смену ей пришёл куда более удобный и продвинутый графический интерфейс с соответствующе продуманной визуальной составляющей. Последняя с тех пор продолжала и продолжала развиваться и изменяться. Также было добавлено немало новых функций, впрочем созданное и внедрённое в первый раз так и продолжает оказывать серьёзное влияние не только на эстетичность решений, но и на работу web-сайтов, ОС и приложений.
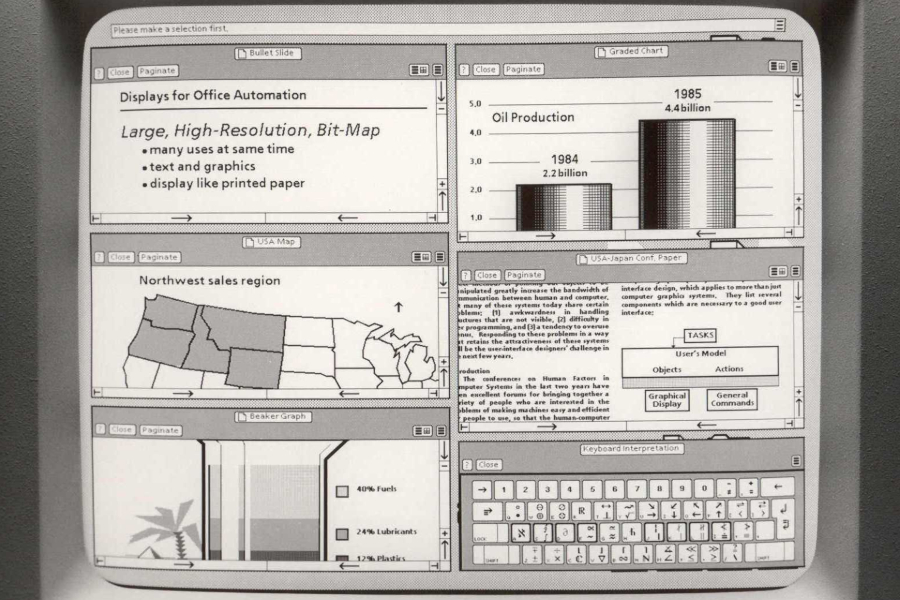
Что же представлял собой первый графический интерфейс пользователя? В 1981-ом году появилось устройство “XeroxStar”, которым можно было управлять с помощью тех самых окон, которые вовсю распространены сегодня.

Всего через три года появился знаменитый “Macintosh” от “Apple”, а через год – и даже ещё более знаменитая “Windows” от “Microsoft”.

Много времени прошло с тех пор, но даже сегодня целый ряд именитых графических и motion-дизайнеров с удовольствием продолжает использовать этот стиль в своих оригинальных проектах. Разработчиков интерфейсов “Apple” и “Microsoft”нельзя считать теми, кому в голову пришла идея об их создании, однако они стали двумя серьёзными игроками на рынке компьютерной техники и программного обеспечения, которые и сегодня задают тренды. Современные пользователи и не подозревают, что нередко современные графические дизайнеры черпают своё вдохновение именно в визуальной составляющей самых первых графических интерфейсов, которым мы сегодня и уделим внимание.
Ранние интерфейсы “Apple”
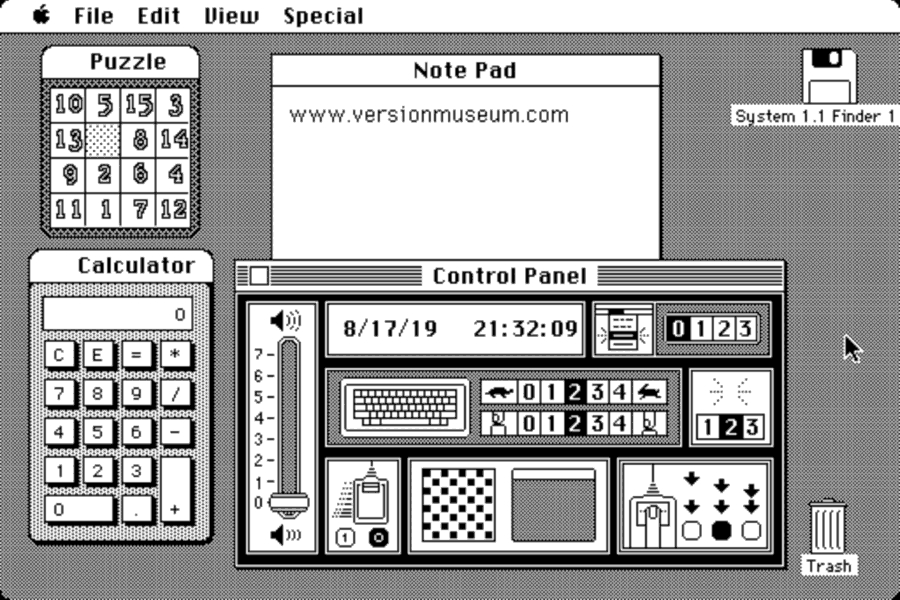
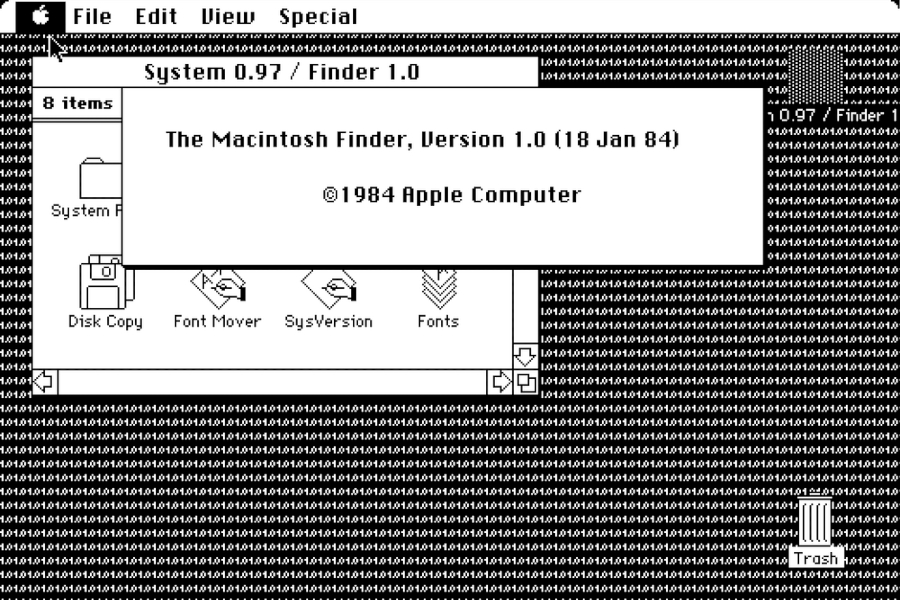
Пройдёмся по ключевым разработкам специалистов “Apple”, начав с “System 1.0” (также известной как “System 0.97”). Это – первая коммерческая версия операционной системы “AppleMacintosh”, которая была представлена на суд широкой публики во время официального запуска “Macintosh 128K” 24-го января 1984-го года.

Тогда пользователи получили в своё распоряжение рабочий стол, окна, строку меню, иконки, папки, документы, приложения и корзину. Первое, на что хотелось бы обратить ваше внимание, – низкое разрешение, отсутствие иконок в списках и других цветов, кроме белого и чёрного. В то же время сама структура достаточно неплохо знакома и разобраться в ней современному пользователю совсем не сложно.
В уже привычном для него левом верхнем углу находится строка меню “Apple”, а иконки на столе доступны к перетаскиванию. Панель управления достаточно компактна, впрочем текстовых меток на ней нет, равно как и команды выключения, а также «Новой папки». Дело в том, что тогда по умолчанию была доступна лишь одна папка, которую можно было копировать нескончаемое количество раз.
Что касается визуальной составляющей, то она достаточно проста и незатейлива, но оттого не менее привлекательна. Что можно выделить? Несомненно – пиксельную графику и в чём-то непривычно смелые контуры, благодаря которым каждая деталь радует глаз даже несмотря на отсутствие яркости и насыщенности цветовых решений, которые стали доступны только через семь лет в “AppleMacintoshSystem 7”.
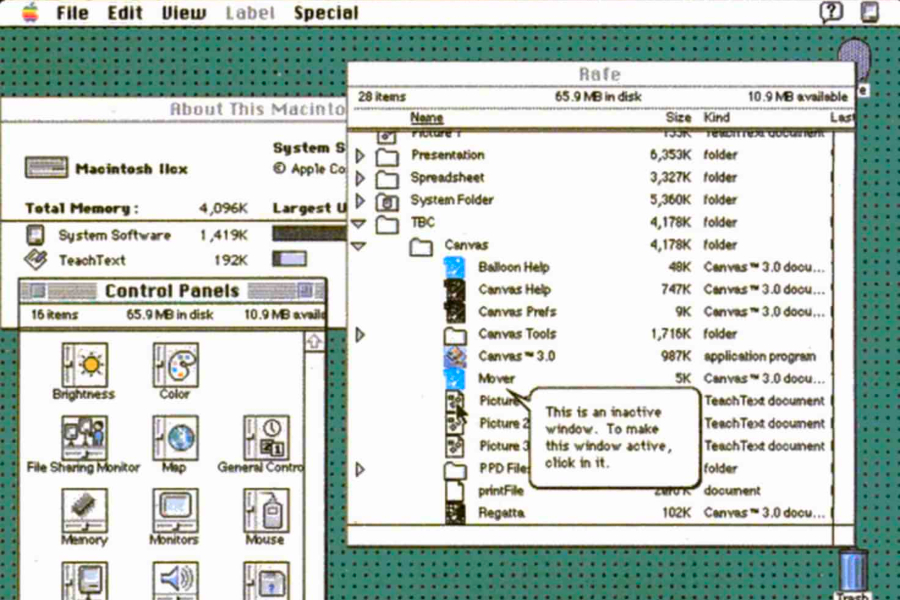
Последняя предлагала куда большую цветовую палитру и функцию “BalloonHelp” – систему помощи новичкам, в которой при наведении курсора на объект появлялось поле с его описанием. Рабочий стол в этой системе тоже получил куда больше настроек. Чего только стоила цветная иконка “Apple” в левом верхнем углу!

Панель управления теперь стала именно панелью, а не отдельными окнами параметров, доступ к которым можно было получить лишь из соответствующей папки. Сходным образом были улучшены расширения, которые тоже обзавелись соответствующими папками. Меню “Apple”, которое ранее включало в себя только папки на рабочем столе, теперь начало отображать и их содержимое. А технология настольных аксессуаров была упразднена, как более ненужная. Впрочем, несомненно, самым значимым изменением визуальной составляющей стала доступность разных цветов. Полноцветный пользовательский интерфейс порадовал абсолютно всех!
Ранние интерфейсы “Windows”
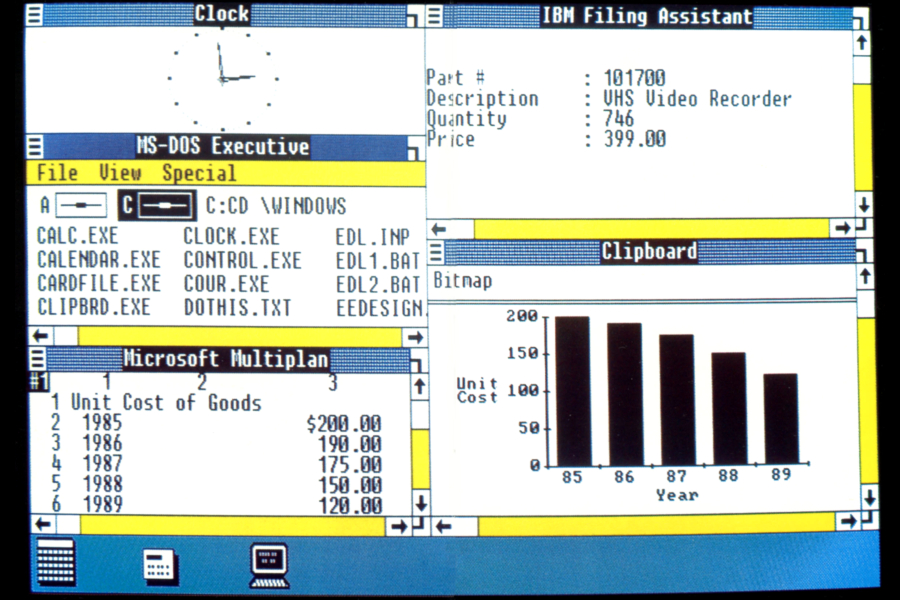
Интерфейс операционной системы “MicrosoftWindows1.0”, выпущенной в 1985-ом году, был предназначен для упрощения работы с “MS-DOS” и периферийным оборудованием, а также для стандартизации внешнего вида приложений. Пользователи встретили его с некоторой прохладцей из-за зависимости от дорогого по тем временам оборудования в виде мыши, памяти большого объёма и процессора новой модели.

В то же время именно эта, не вполне удачная попытка стала основной для развития. Из-за того, что в ней окна не имели функции перекрывать друг друга, пользователю приходилось открывать много из них в параллель. Интерактивных иконок тоже не было: вместо них были предусмотрены списки, посредством которых и осуществлялась навигация по файлам. Основные элементы интерфейса “Microsoft” и структура системы в целом выглядят достаточно знакомо для современного пользователя и похожи на использованные в первой версии “Apple”.
Самое яркое отличие – использование цветов: сходный стиль был использован и в “Windows 2.0”, а вот третья версия, увидевшая свет через пять лет после первой, была основана уже на иконках и кликах по ним. Стиль кнопок был реализован в формате, очень близком к трёхмерному, поскольку располагал глубиной и контрастом. Пользователь получил возможность настраивать цветовые темы и устанавливать на рабочий стол красочный фон, что стало серьёзным отличием от версий “Apple”.
Отличительные особенности визуальной составляющей ранних версий графического интерфейса
Они заключаются в её самобытности и яркости, которые сегодня могут быть проявлены следующим:
Лаконичные сетки и рамки, которые хорошо видны (в отличие от современных, практически незаметных);
Смелые геометрические формы или абстрактные контуры, которые могут быть использованы в качестве основных, второстепенных или фоновых изображений;
Сочетания различных ретро-стилей – брутализма, стиля «Мемфис», футуризма и других, которые широко применялись в 70-ых ‒ 90-ых прошлого столетия;
Пиксельная графика, погружающая в шестнадцати-битную атмосферу того времени.
Стоит отметить, что данная ниша до сих пор толком не занята, а потому у любого дизайнера, который ей интересуется, есть прекрасная возможность проявить себя и свои навыки в ней в полной мере.