

Когда пользователи заходят на сайт интернет-магазина, то у них нет возможность прикоснуться к товару, изучить его с разных сторон и дать оценку удобству. 3Д элементы на сайте решают эту проблему и подталкивают к взаимодействию с сайтом, что улучшает пользовательский опыт и выделяет вас среди конкурентов.
2015 год стал настоящим прорывом для 3D, ведь именно тогда поддерживать технологию WebGL смогли браузеры Safari и Chrome. На сегодняшний день с помощью нее реализуются непростые дизайн-решения, которые помогают повысить узнаваемость бренда, сделать сайт индивидуальным и запоминающимся. Предлагаем ознакомиться с таким решением, как 3d визуализация на сайте, а также узнать, какие преимущества это даст бизнесу.
Что такое 3D – визуализация на сайте?
Визуализация предметов – современный способ представить продукт или проект в онлайне. 3D модели на сайте улучшают восприятие рекламы и товаров, могут создать цифровую копию предмета так точно, что не получится отличить от настоящей фотографии.
Данные e-comm показывают, что 3D элементы на сайте повышают конверсию на 30% и это не случайно, ведь объемные изображения – это выложенный товар на витрине магазина. Даже качественный продукт не будет заметен, если преподнести его серо и сухо.
Случалось ли с вами, что хотелось купить товар только из-за красивой обертки? Визуализация помогает стать заметным, а значит, повышается шанс на его покупку. Тем более не всегда есть помещение и условия, чтобы представить продукт так, как хочется. Использование на сайте 3D элементов решает такую проблему.
3D-визуализация на сайте – это использование трехмерных цифровых изображений, которые с помощью света, текстур, объема и глубины превращают элементы цифрового пространства в виртуальную реальность, которая направлена на взаимодействие с пользователем. Такие модели состоят из двухмерных треугольников и четырехугольников (полигонов), которые и формируют сетку поверхности объекта или, как ее еще называют – топологию. Несложные манипуляции с гранями полигонов придают модели определенную форму. Очевидно, что хорошо детализированный элемент потребует больших энергозатрат. Качественная топология придаст объекту реалистичности, например, если при вращении упаковки грани поворачиваются неправильно, то выглядеть это будет неестественно, и зритель в такую картинку не поверит.

Как работает 3D-дизайн?
Для реалистичности 3D-модели понадобится текстура и освещение. Текстура – это картинка, которая определяет цвет и материал объекта. Чтобы текстуры 3d-объекта отображались нужно развернуть его на плоскости. Для придание объекту физических свойств используют шейдеры – пластичность, шершавость, смещение поверхности, отражения, поглощение цвета. Например, чтобы создать деревянный шкаф понадобится структура дерева, неровности на нем настраиваются с помощью шейдера.
Свет. Главный параметр, который придает объекту реалистичности. Правильно подобранное освещение создает контрастность между объектами, придает материалам яркость и выразительность, позволяет работать с тенями. Тень. Натуральная тень дает глубину, создает контрастность и помогает выделить объект среди других элементов. Настройка этого параметра требует определенного опыта, неаккуратная тень приведет сделает дизайн «грязным». Анимированные иллюстрации Трехмерный объем используется и в анимированных иллюстрациях. Это может быть одежда, товары для дома, запчасти, продукты, украшения. Сайты с 3D-дизайном, который основывается на фотографиях и рисунках делают знакомство интереснее, появляются новые точки соприкосновения и пользователь свободен в движениях – повернуть объект по всем осям, приблизить его и подобрать нужный ракурс.
Использование 3D в веб-дизайне
3D иллюстрации используются на сайтах, в мобильных приложениях, презентациях, анимациях, иллюстрациях. Инструмент помогает показать то, что не получается раскрыть на двухмерной картинке: планировка здания, работа двигателя или смазочного материала изнутри. Кстати, подобный элемент не всегда корректно работает на телефонах и планшетах, поэтому для них придется разработать другую концепцию.
Особенности 3d привлекают к себе много внимания и увеличивают время нахождения посетителей на сайте. Для того, чтобы наполнить сайт 3d объектами, не обязательно обращаться к трехмерному дизайну, ведь они прекрасно себя чувствуют и в двухмерном пространстве:
- Предоставьте посетителям возможность взаимодействовать с объемным предметом. Можно добавить подсказки, чтобы направить к клику в этой области;
- Параллакс-анимация поможет прокрутить страницу и добавит масштаба;
- Большое количество 3D-элементов может отвлечь от текста.
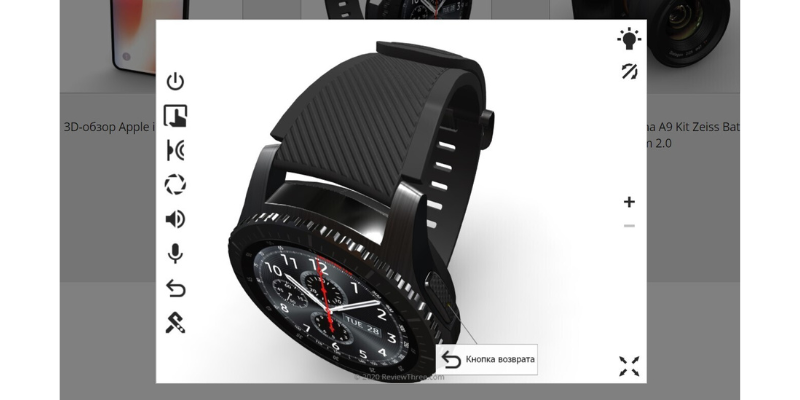
Осмотр на все 360°
К 3D сайту часто обращаются для презентации на сайте жилого или архитектурного комплекса, гостиниц, корпоративных офисов или дачных коттеджа. Функция позволяет представить архитектурный или жилой комплекс, коттеджи или частные дома, при этом не требует личного визита, что очень удобно.
Как визуализируется товар?
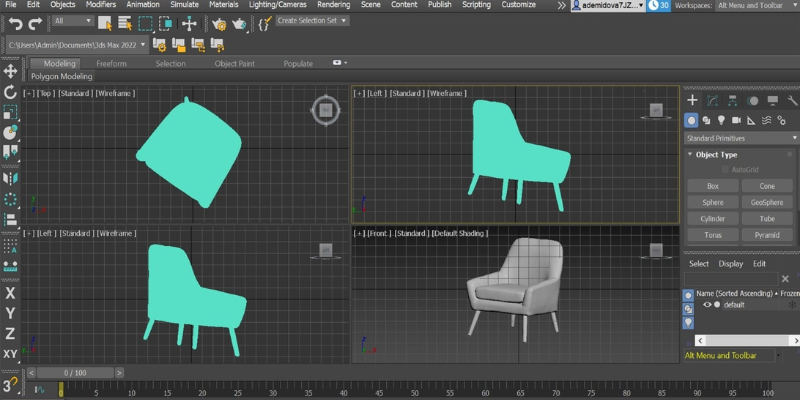
1. Проработка технического задания. Сначала проговариваются основные моменты, касающиеся особенностей проекта и продукта, целевая аудитория, пожелания клиента, сроки и бюджет. Дизайнер начинает прорисовывать эскизы; 2. Создается трехмерная модель товара. Можно взять готовый объект или создать его самостоятельно в специальной программе (Autodesk 3ds Max, Cinema 4D, Blender и д.); 3. Работа с текстурами. 3D-дизайнер настраивает картинку для большей реалистичности: светотень, фактура; 4. Обработка изображения. Обрабатывается с помощью графических редакторов. Для оживления изображения используются светотени, меняется уровень яркости, регулируется баланс света и тени; 5. Проект презентуется. Клиент оценивает итоговый продукт, совместно с ним подбирается способ и ракурс размещения 3D на странице.

Преимущества 3D-сайтов
Технологии 3D для веб-дизайна создают уникальные и запоминающиеся страницы. У трехмерных иллюстраций больше возможностей для отображения визуальных характеристик товара, чем у плоского изображения. Это позволяет сделать товар реалистичнее, вызывает больше доверия, положительно влияет на конверсию и поднимает продажи. Если дизайн выполнен правильно, то он подчеркнет современность компании и выделит ее среди конкурентов.
Сферы, где 3D-дизайн сайта актуален
- В веб-дизайне 3D используется в самых разных нишах, в конечном счете все зависит от способа реализации и целей заказчика. Сегодня этот инструмент интегрируется в интерфейсы, шоурилы, с их помощью создаются невероятно реалистичные рендеры;
- Подобные объемные иллюстрации будут выгодно смотреться на сайте современного онлайн-магазина или лендинга. Работает на удержание внимания, поэтому конверсия страницы увеличивается;
- Видео формата моушен-дизайна подходят для люксовых ниш: ювелирные изделия, элитная бытовая и видео техника, автомобили. Креативные промо ролики подойдут творческой или развлекательной ниши: дизайн студия, видеоигры, тату-салон и т.д;
- Виртуальные экскурсии и 3D рендеринг задействуют на страницах, которые предлагают недвижимость. Посетители быстрее определятся с решением о покупке или аренде.

Примеры 3D в веб-дизайне
- Moremilk
- Hape.io
- Сhirpley
- Bloobies
- ZIKD
- Lucky Beard
- Afitower
Выводы
3D в веб дизайне – интерактивная технология, которая работает на удержание внимания и привлекает пользователей, что делает ваш сайт заметным среди тысяч конкурентов. Даже большие и серьезные проекты получат от «живого» решения больше преимуществ, чем от статичных изображений. Технология эффектно и стильно смотрится на любом сайте, придает свежесть и показывает, что компания ориентирована на прогрессивный и современный подход.




