
FAQ (от англ. «Frequently Asked Questions») — это раздел сайта с часто задаваемыми вопросами и ответами на них. Он помогает пользователям быстро находить нужную информацию и делает взаимодействие с сайтом удобнее.
Однако, следует понимать, что блок FAQ не только облегчает жизнь посетителям, но и оказывает положительное влияние на SEO. Оптимизируя контент на этой странице, вы привлекаете больше органического трафика, что в итоге хорошо сказывается на таких показателях, как рейтинг в поисковых системах, время на сайте, показатель отказов, конверсия и пр.
Зачем нужен блок FAQ на сайте?
Создание FAQ-блока на сайте — это больше, чем просто добавление информации о часто задаваемых вопросах. Это важный инструмент, который может значительно улучшить взаимодействие пользователей с вашим ресурсом, повысить их удовлетворенность и снизить нагрузку на службу поддержки. В этом разделе мы рассмотрим основные причины, по которым блок FAQ необходим на каждом сайте и как он может помочь вашему бизнесу.
Улучшение пользовательского опыта
Пользовательский опыт — это основа любого успешного бизнеса. Если у посетителей не получается быстро найти нужную информацию, они могут покинуть сайт и не вернуться. Страница FAQ позволяет им получить ответы на вопросы без необходимости обращаться в службу поддержки или тратить время на поиск информации самостоятельно.
За счет этого процесс взаимодействия с сайтом для человека становится приятным и продуктивным. При этом вероятность того, что посетитель задержится на портале и выполнит целевое действие (например, оформит заказ, зарегистрируется в личном кабинете или подпишется на рассылку), увеличивается.

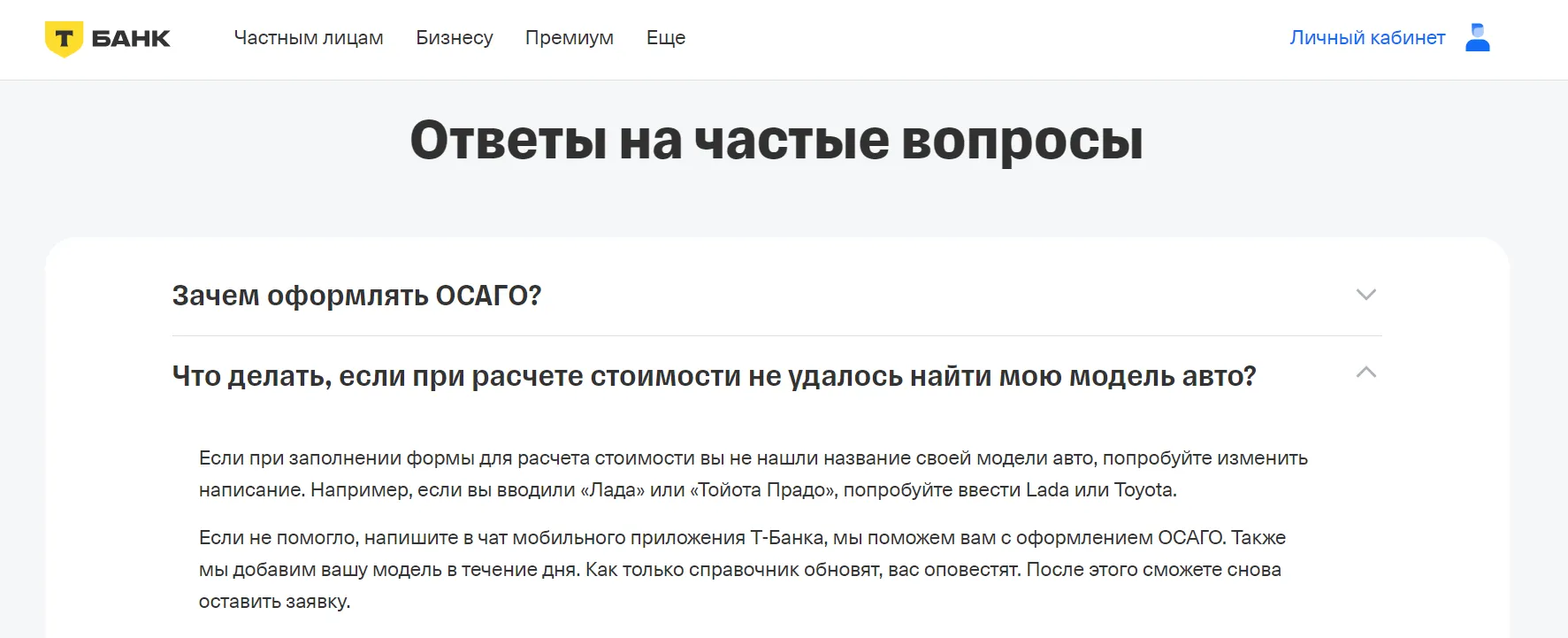
Т-Банк предусмотрел вопросы, которые могут возникнуть при просмотре страницы, и добавил их после основных блоков.
Снижение нагрузки на службу поддержки
Каждое обращение в службу поддержки требует ресурсов. А это — время и зарплата сотрудников, затраты на оборудование и программное обеспечение для обработки запросов.
Наличие подробного и хорошо организованного раздела FAQ помогает значительно сократить количество одинаковых обращений. Пользователи смогут самостоятельно находить ответы на свои вопросы, а служба поддержки — сосредоточиться на более сложных вопросах и задачах. Это не только сэкономит ресурсы компании, но и повысит эффективность обслуживания.

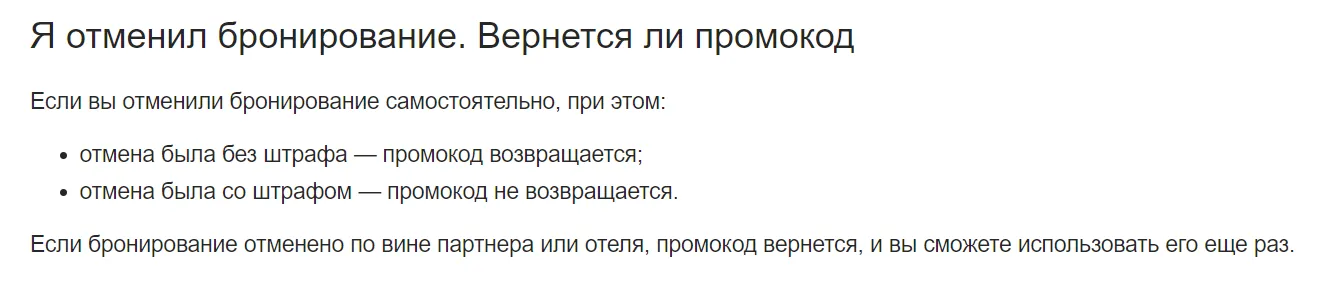
Простые вопросы, с которыми пользователи обращаются в поддержку чаще всего, нужно вынести в FAQ.
Повышение конверсии и доверия пользователей
Повышение конверсии — это цель любого бизнеса. Когда пользователи видят, что сайт заботится о предоставлении полной и точной информации, это вызывает у них чувство уверенности. Они знают, что могут получить ответы на свои вопросы в любое время, не прибегая к помощи службы поддержки.
Это не только улучшает их отношение к сайту, но и повышает шанс того, что они совершат покупку или воспользуются услугой. Страница FAQ помогает развеять сомнения и стимулирует пользователей к действию, что в конечном итоге положительно сказывается на показателях конверсии.
Повышение конверсии — это цель любого бизнеса. Когда пользователи видят, что сайт заботится о предоставлении полной и точной информации, это вызывает у них чувство уверенности. Они знают, что могут получить ответы на свои вопросы в любое время, не прибегая к помощи службы поддержки.
Это не только улучшает их отношение к сайту, но и повышает шанс того, что они совершат покупку или воспользуются услугой. Страница FAQ помогает развеять сомнения и стимулирует пользователей к действию, что в конечном итоге положительно сказывается на показателях конверсии.
Как оформить FAQ: рекомендации
Создание качественного раздела FAQ требует внимания к деталям и следования лучшим практикам. Ниже приводим основные рекомендации по созданию страницы «Вопрос-ответ», которая будет полезна и удобна для пользователей.
1. Разделите вопросы на категории и расположите их логически
Структурирование информации на странице FAQ — это первый шаг к тому, чтобы создать полезный и удобный ресурс. Разделите вопросы на тематические категории, чтобы пользователи могли быстро найти интересующую их информацию. Например, на сайте интернет-магазина можно организовать разделы, посвященные оплате, доставке, возвратам и гарантии.
Внутри каждой категории располагайте вопросы по логике или частоте их задавания. Это поможет сделать информацию доступной и упростит навигацию по странице.

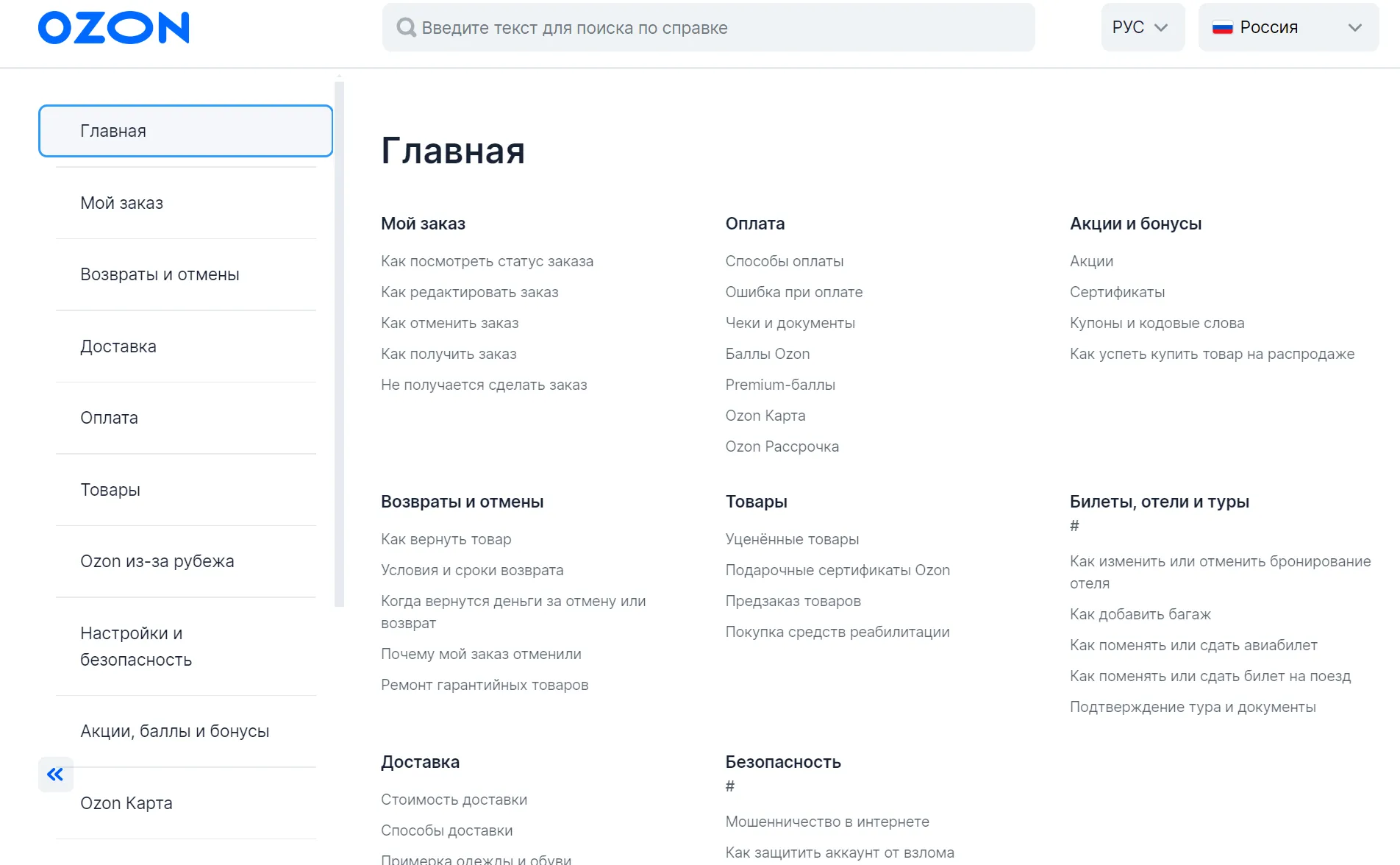
Так OZON делит справочный блок страницы по темам.
2. Используйте якорные ссылки и навигацию
Якорные ссылки — это мощный инструмент для улучшения навигации на странице FAQ. Они позволяют пользователям мгновенно переходить к нужным разделам и экономить свое время.
Добавьте в текст якорные ссылки, которые будут вести на соответствующие разделы на этой же странице. Особенно сильно рекомендуем сделать это, если у вас длинные списки вопросов и ответов. Улучшив навигацию таким образом, вы обеспечите своей аудитории приятное и эффективное взаимодействие с сайтом.

Благодаря якорным ссылкам пользователи могут легко переходить к нужным пунктам, не прокручивая всю страницу.
3. Добавляйте в FAQ ключевые слова и фразы
Ключевые слова играют важную роль в поисковой оптимизации. Включайте их в тексты ответов, чтобы улучшить видимость страницы FAQ в поисковых системах.

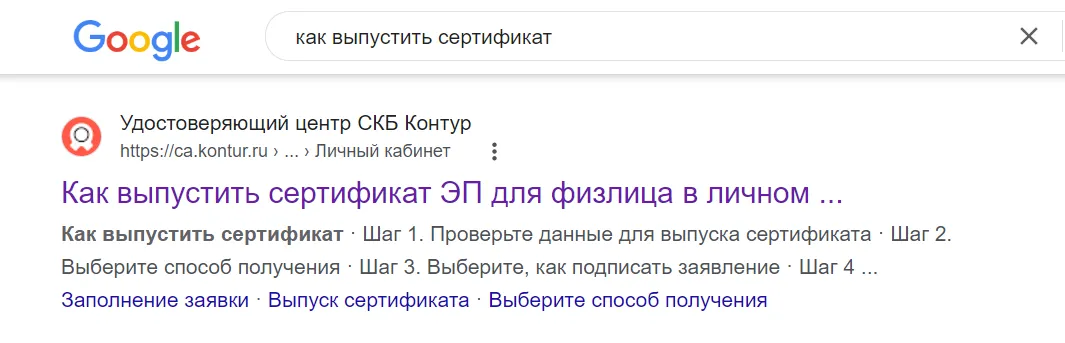
Ключевая фраза из поиска ведет на страницу справки.
Подумайте о том, какие термины и фразы могут использовать ваши пользователи, и органично добавьте их в ответы. Это не только улучшит SEO, но и сделает страницу более релевантной для посетителей, так как популярные поисковые запросы помогут привлечь больше органического трафика на сайт.
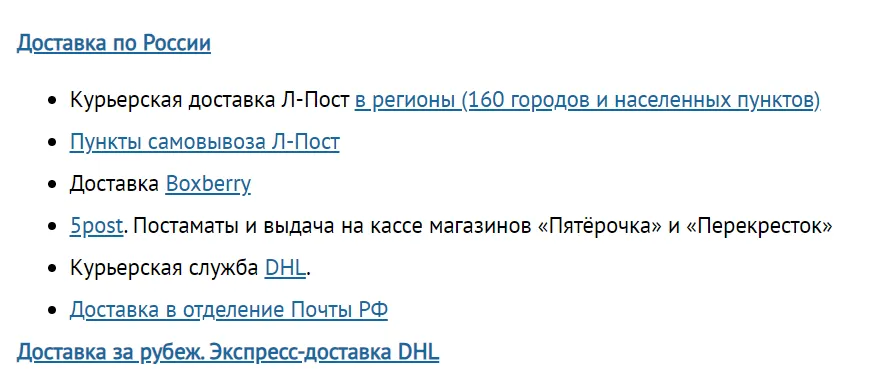
Чтобы оптимизировать ответы, используйте ключевые слова в простой форме и конкретизируйте. Например, вместо «Мы принимаем различные способы оплаты» напишите «В нашем интернет-магазине принимаются кредитные карты, PayPal, банковские переводы и наличные при доставке». Применение длиннохвостых ключевых фраз, таких как «бесплатная доставка по России», тоже поможет улучшить SEO.
4. Придерживайтесь UX-UI-принципов при оформлении вопросов
Разрабатывая дизайн FAQ, важно следовать принципам UX/UI, чтобы обеспечить удобство и интуитивность взаимодействия пользователей с этим разделом.
Принципы UX/UI-дизайна — это набор правил и подходов, направленных на создание интуитивно понятных и функциональных интерфейсов, обеспечивающих положительный опыт взаимодействия пользователей с продуктом.
Понимание пользователя
Изучите, какие вопросы чаще всего задают пользователи, и включите их в FAQ. Используйте аналитические инструменты, опросы аудитории и службы поддержки, а также исследуйте клиентские отзывы, чтобы понять, что именно волнует ваших посетителей.

Яндекс.Маркет добавляет в FAQ формулировки, которые использует аудитория маркетплейса.
Простота и доступность
Страница «Вопрос-ответ» должна быть легкой для восприятия и использования. Избегайте сложных терминов и длинных объяснений. Отвечайте на вопросы кратко и по существу, используя простой и понятный язык.

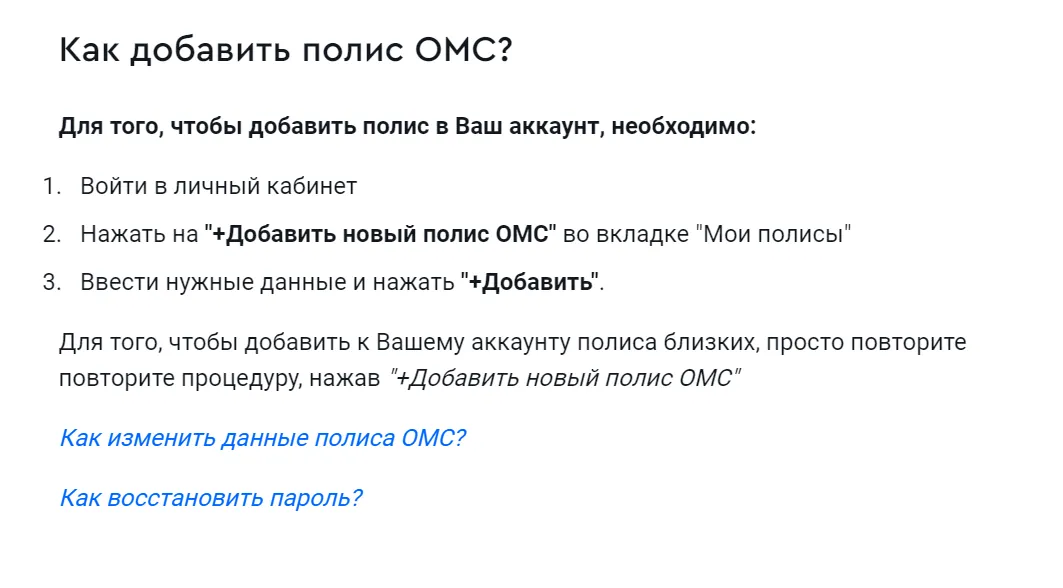
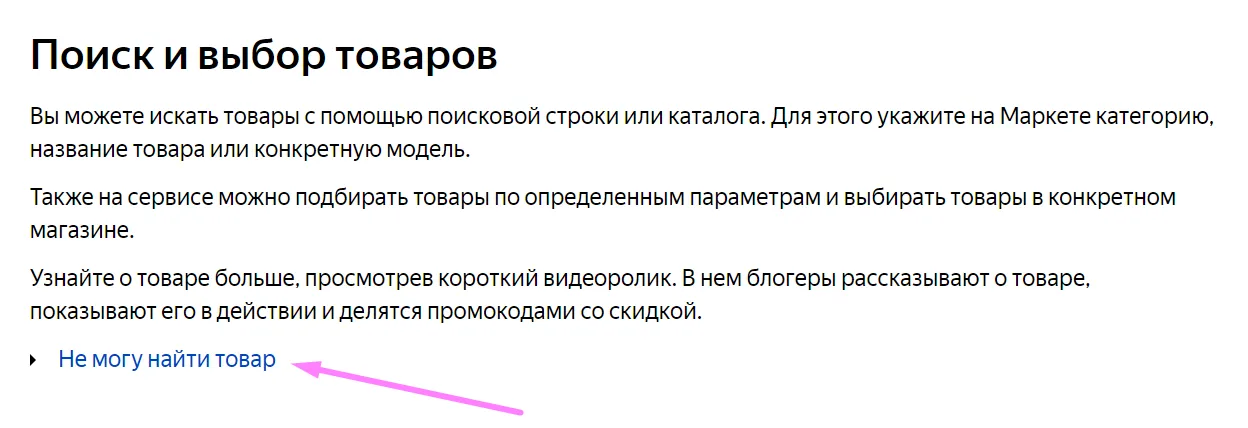
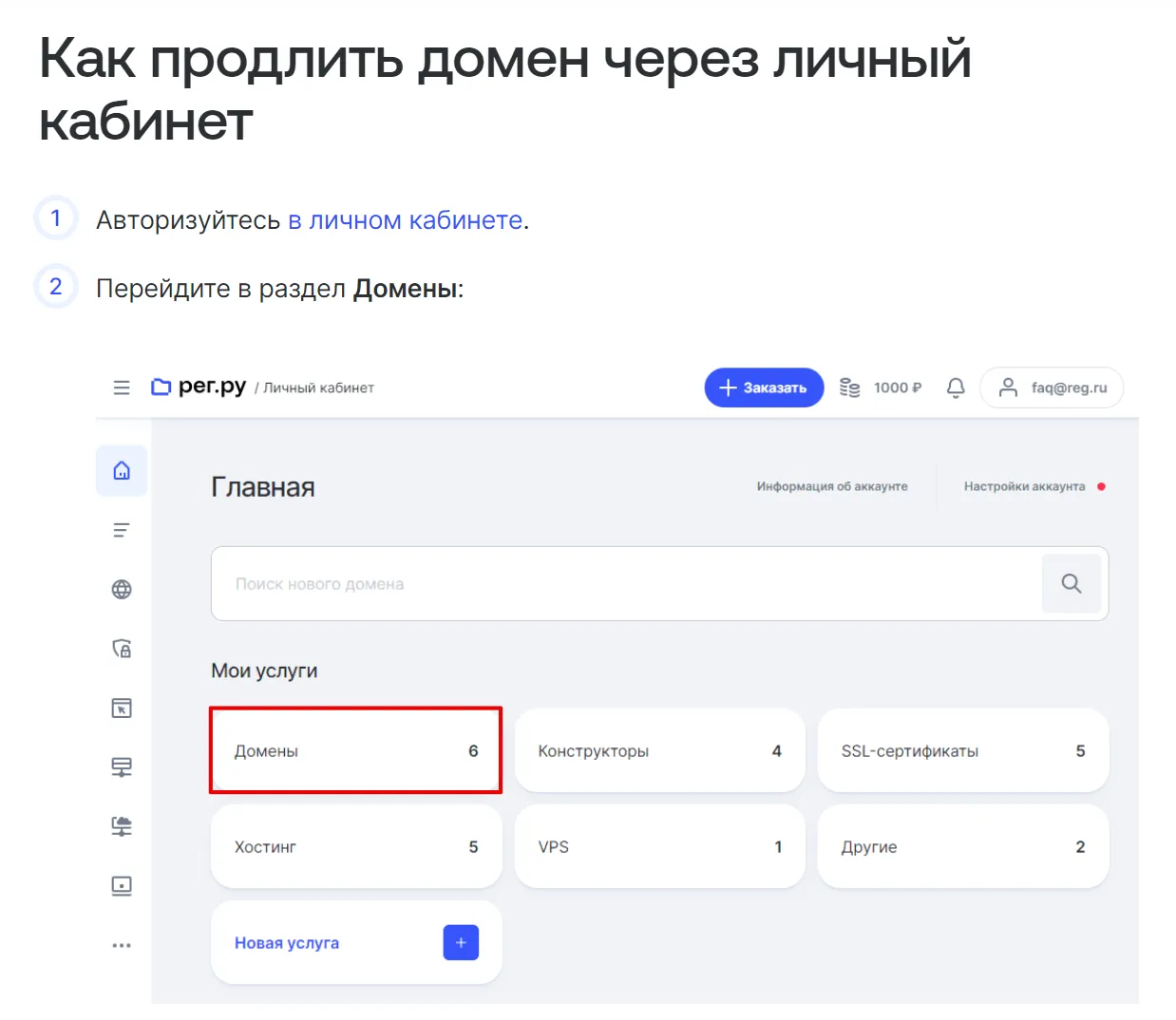
Если вы пишете инструкции, лучше всего будет разнообразить их картинками и скриншотами интерфейса, действия внутри которого объясняете. Наглядность упростит восприятие инструкции и ускорит решение проблемы читателя.

А если указать на скриншоте, что именно вы имеете в виду — будет еще эффективнее.
Интуитивная навигация
Правильное применение визуальной иерархии способствует интуитивной навигации, улучшает пользовательский опыт и делает взаимодействие с контентом более эффективным и приятным.
Визуальная иерархия — это метод организации и представления информации, при котором важные элементы выделяются визуально, чтобы привлечь внимание пользователя и облегчить восприятие.
Основные принципы визуальной иерархии включают использование размера, контраста, цвета, пространства и расположения элементов. Крупные заголовки, яркие акценты и контрастные цвета помогают выделить ключевые сообщения, а использование отступов и пустого пространства улучшает читаемость.

Пример создания визуальной иерархии.
Согласованность
Поддерживайте единый стиль оформления и структуры во всех разделах FAQ. Под единым стилем подразумевается использование одинаковых шрифтов, цветов и форматов заголовков. Согласованность помогает пользователям легче воспринимать информацию.

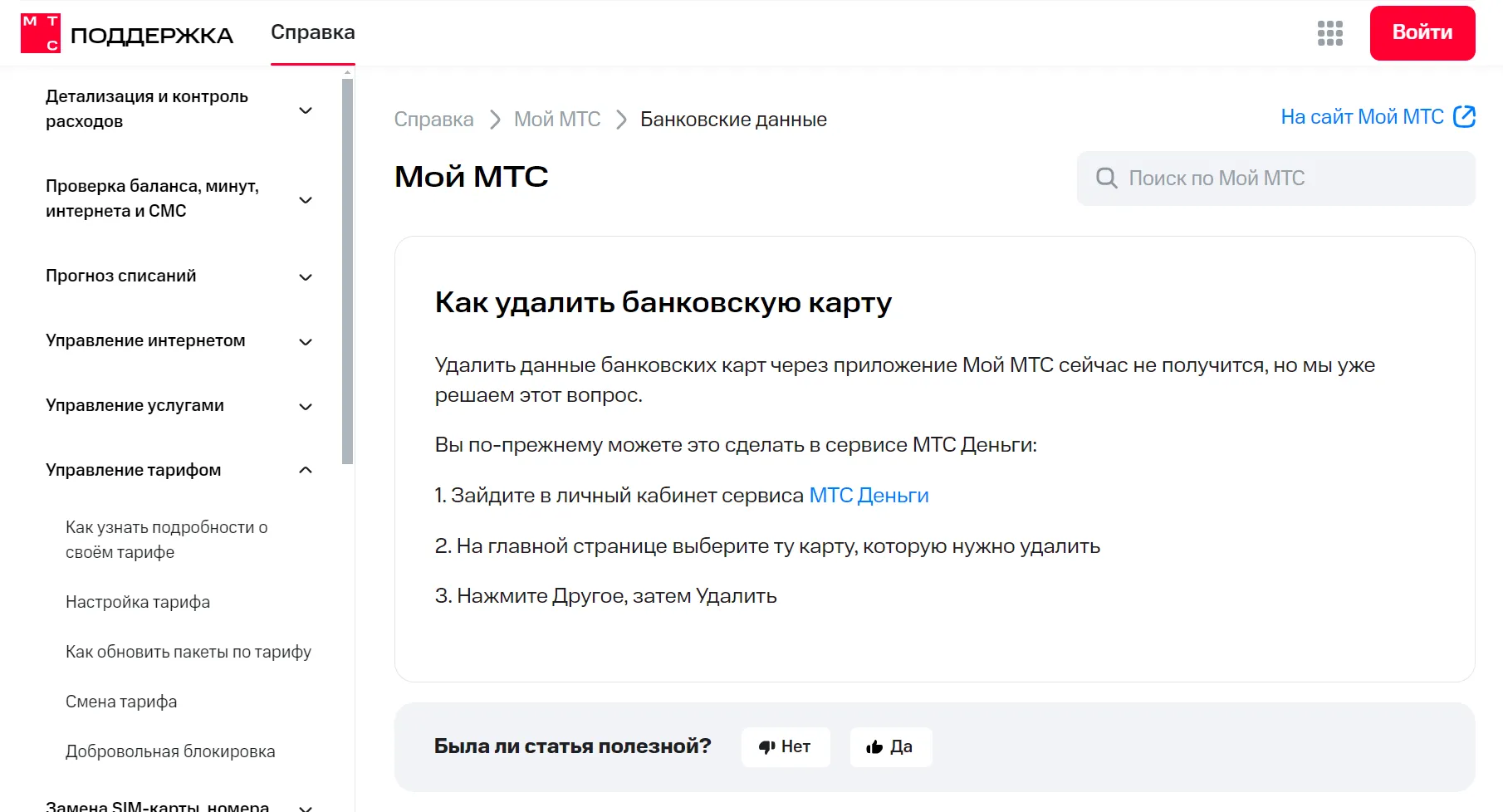
Вопрос-ответ в справке МТС выглядит лаконично и аккуратно, дизайн выполнен в фирменном стиле бренда и совпадает с дизайном прочих страниц сайта.
Доступность для людей с ограниченными возможностями
Убедитесь, что ваша FAQ-страница доступна для всех пользователей, включая людей с ограниченными возможностями. Используйте читаемые шрифты, контрастные цвета и предоставляйте текстовые альтернативы для визуальных элементов.
Советы по улучшению страницы FAQ
Создание качественной страницы FAQ — это только первый шаг. Для того чтобы этот раздел оставался актуальным и полезным, необходимо постоянно работать над его улучшением. Рассказываем, что именно нужно делать.
Анализируйте поведение пользователей
Регулярный анализ поведения пользователей на странице FAQ помогает понять, какие вопросы вызывают наибольший интерес. Используйте аналитические инструменты, чтобы изучать, какие разделы посещают чаще всего, и добавляйте новые ответы по мере необходимости. Это позволяет держать страницу актуальной и полезной. Понимание потребностей пользователей позволит вам создавать более полезный контент.
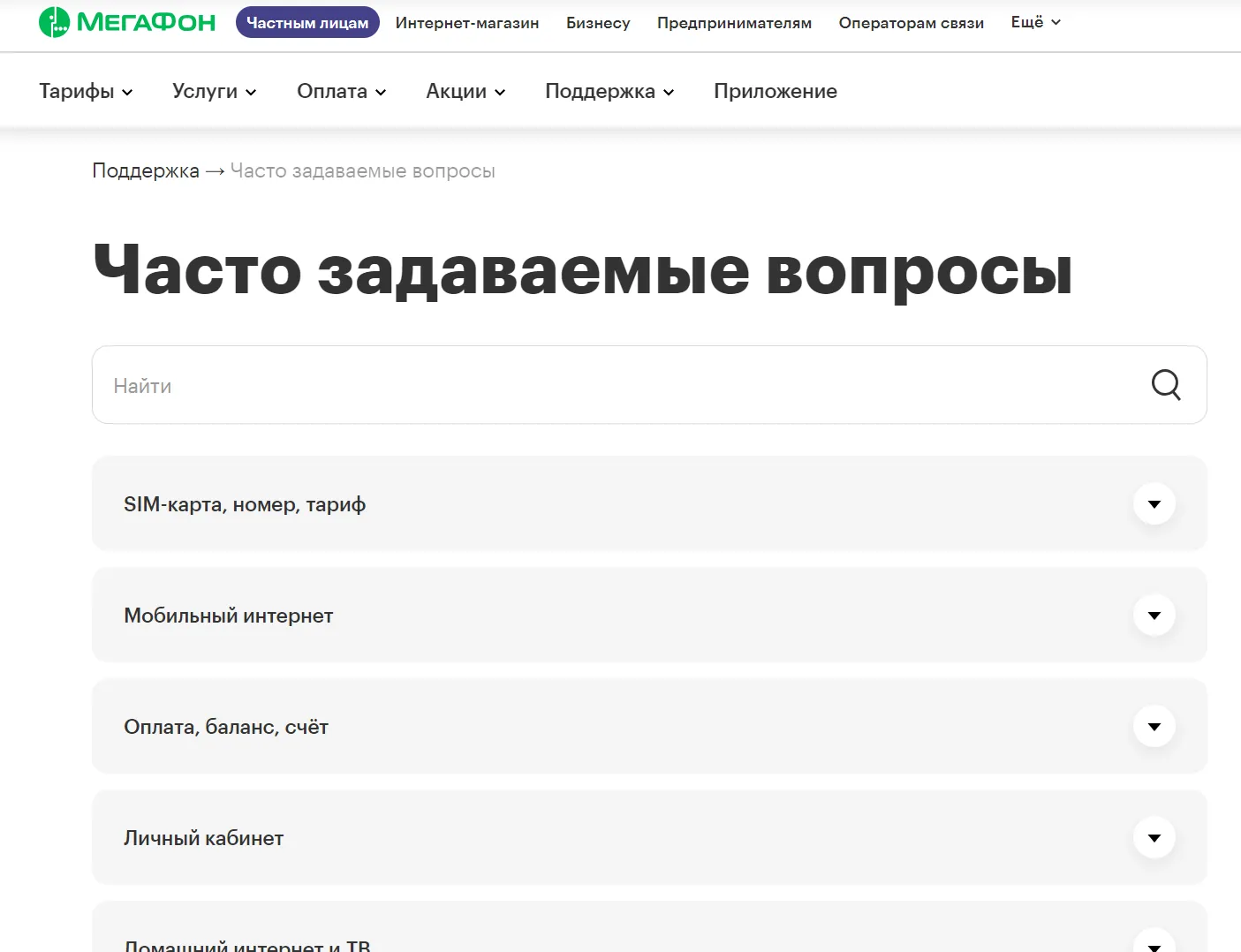
Добавьте функцию поиска
Функция поиска на странице FAQ может значительно облегчить жизнь пользователям, позволяя быстро находить нужные ответы. Разместите поисковую строку на видном месте и обеспечьте мгновенный отклик на запросы, показывая подходящие результаты с короткими отрывками текста. Фильтры и категории помогут сузить область поиска, а анализ запросов пользователей поможет улучшить структуру FAQ и добавлять актуальные вопросы.
Поддерживайте актуальность информации
Следите за тем, чтобы информация в справке всегда была точной и актуальной. Пока FAQ соответствует текущим данным и потребностям пользователей, доверие к ресурсу будет расти. Но если вы поменяли расположение кнопок, иначе сформировали последовательность действий в той или иной процедуре, а в FAQ не отразили обновления — ждите гневных обращений в службу поддержки и негативных отзывов. Следите за актуальностью этого раздела, чтобы избежать недоразумений и оставить лояльность аудитории на том же уровне (или даже повысить).

Создавайте видео-инструкции и анимации
Видео и анимации могут сделать информацию на странице справки более наглядной и привлекательной. Записывайте ролики с четким звуком и качественным изображением, добавляйте заголовки и пояснения для лучшего понимания. Оптимизируйте видео для быстрой загрузки и добавьте субтитры, чтобы сделать их доступными для всех пользователей, включая тех, кто предпочитает текстовый формат.

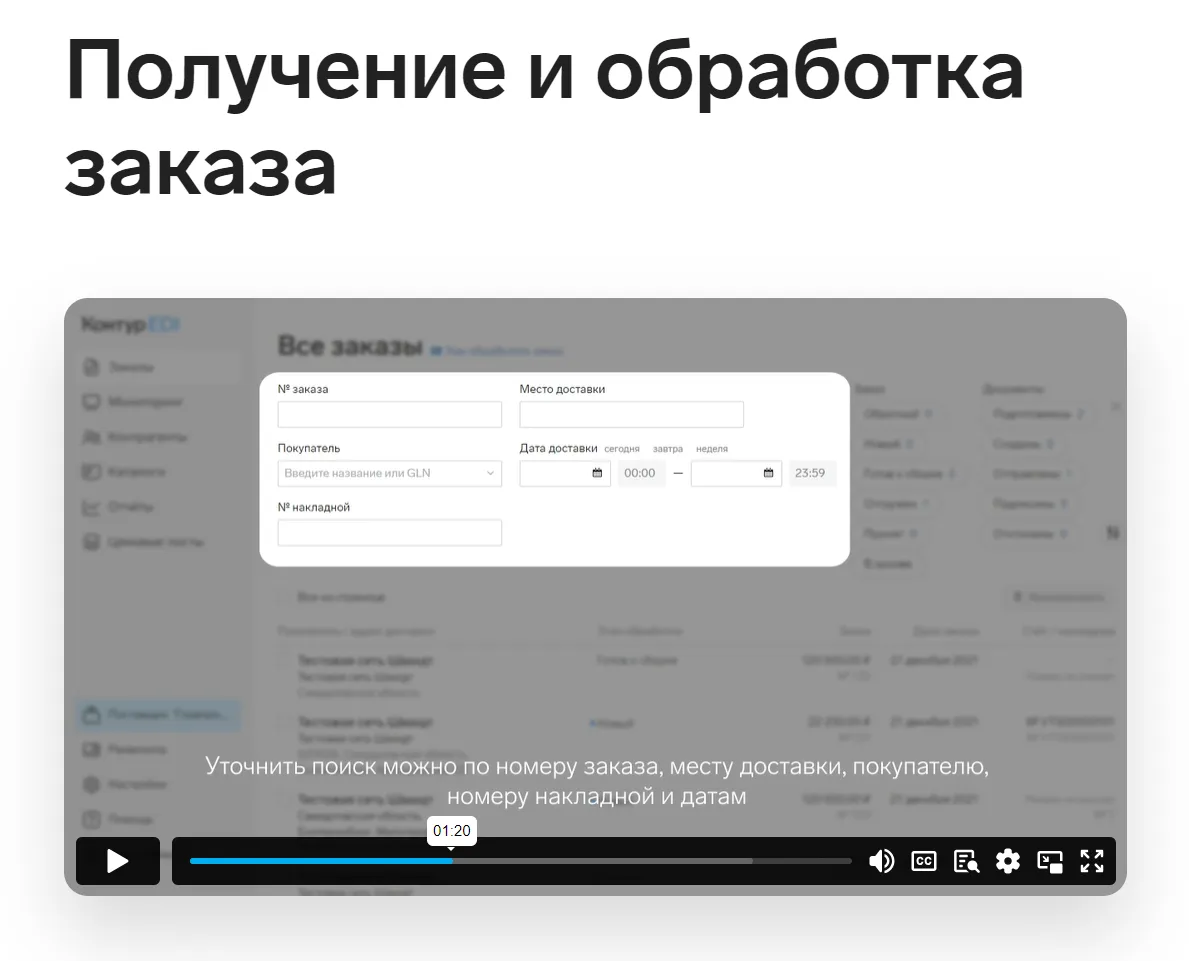
В справке Контур.EDI к некоторым текстовым инструкциям прилагаются также и видео с озвучкой и субтитрами.
Интегрируйте FAQ в другие разделы сайта
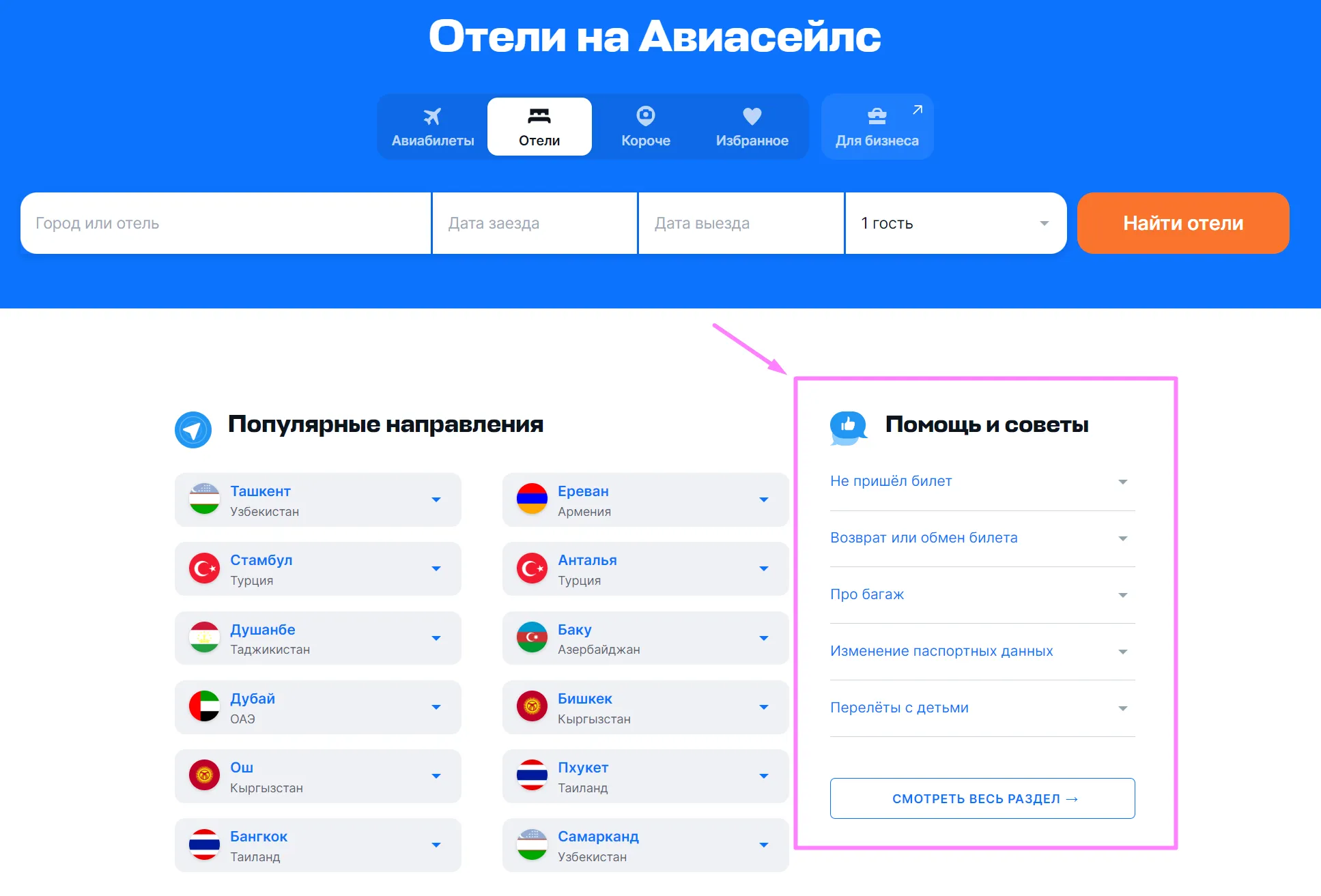
Интеграция страницы FAQ в различные разделы сайта поможет вашим пользователям быстрее находить нужную информацию. Добавьте ссылки на раздел «Вопрос-ответ» в категорию товаров, услуг, контактов и т.п. Благодаря этому посетители ресурса смогут быстро найти ответы на свои вопросы, не покидая первоначально открытой страницы — а это, в свою очередь, сделает более продуктивным время просмотра сайта.

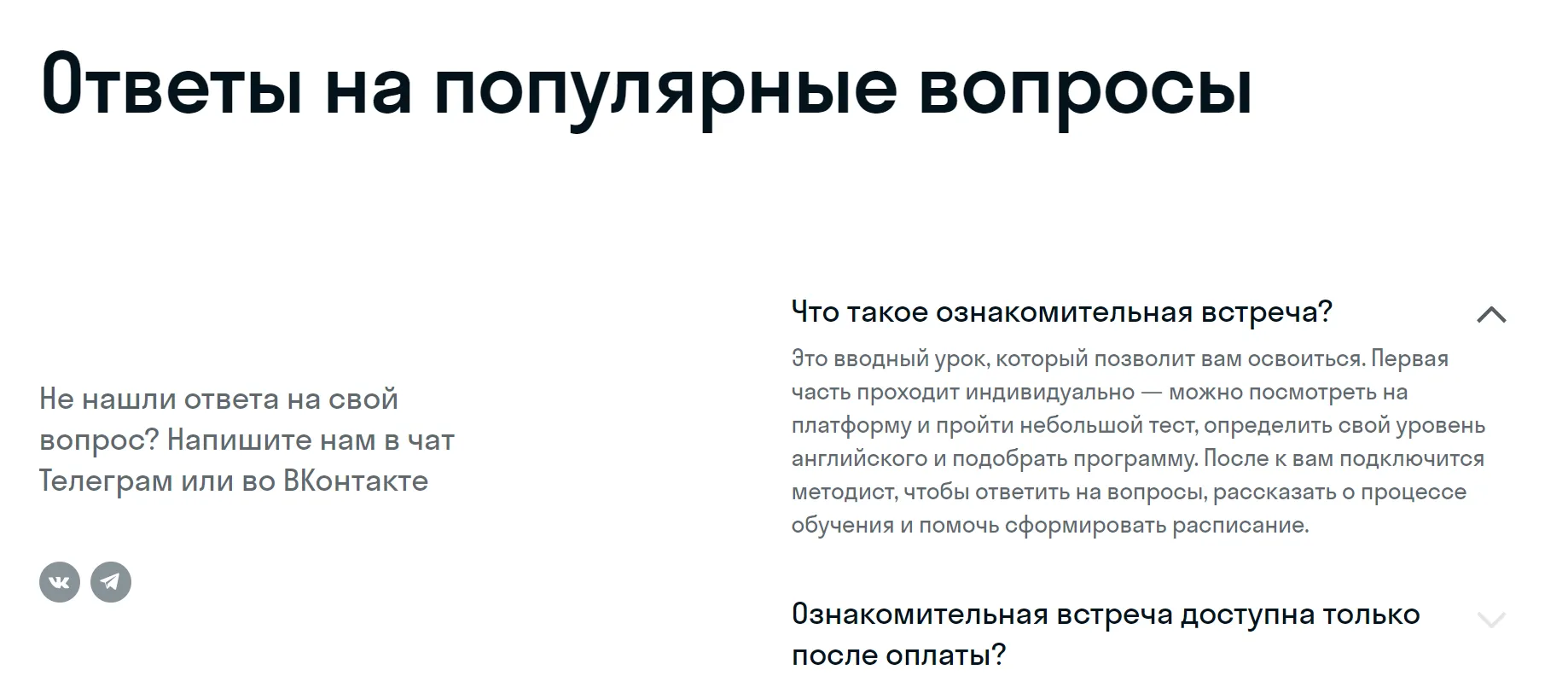
С главной страницы Авиасейлс можно узнать ответы на популярные вопросы, а также перейти ко всем вопросам.
Создание качественной страницы FAQ требует времени и усилий, но результат того стоит. Правильно оформленный и актуальный раздел FAQ помогает улучшить пользовательский опыт, снизить нагрузку на службу поддержки и повысить доверие к сайту. Следуя нашим рекомендациям, вы сможете создать полезный и информативный раздел FAQ, который будет способствовать развитию вашего бизнеса и удовлетворению потребностей пользователей.
Страница FAQ — это не просто список вопросов и ответов. Это важный элемент, который помогает пользователям, улучшает SEO и снижает нагрузку на службу поддержки. Создайте страницу FAQ с учетом наших рекомендаций, и она станет мощным инструментом для улучшения вашего сайта и повышения удовлетворенности пользователей.
Удачи!