

Важно понимать, что веб-разработка - это трудоемкий и непростой процесс, который требует сил, ресурсов и времени. Работу можно сравнить со строительством здания, где сначала делают макет, намечают планировку и подбирают материалы для постройки. Похожий этап предшествует разработке сайта и называется проектированием.
Основная задача проектирования сайта – это определение целей и задач, проработка функционала, архитектуры и дизайна. Стоит ли приступать к верстке и искать контент, если вопросы еще не проработаны с заказчиком и не намечены цели? Давайте разберемся, с чего начинать разработку сайта и зачем нужно проектирование.

С чего все начинается?
Специалисты считают, что на проектирование нужно выделить 2/3 всего времени и только оставшуюся часть посветить решению поставленных задач.
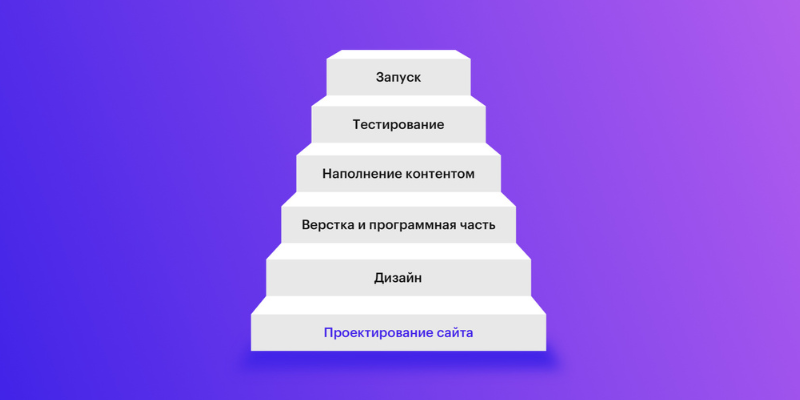
Этапы состоят из многих моментов: наработка идеи, сбор команды, распределение ответственности по сотрудникам, выбор фреймворка, написание кода, анализ ЦА, поиск инструментов. Также нужно представлять, какие особенности есть у продукта, под который создается сайт. Разберем подробно все этапы разработки сайта.
Цели и задачи сайта
Создание сайта – большая работа, от которой зависит состояние бизнеса. Даже маленькая визитка способна оказать влияние на бизнес, поэтому стоит учитывать каждую деталь. В первую очередь нужно определить цель, без нее на сайте будет недостаточное или избыточное количество информации, или же она тематически не будет вписываться в ресурс.
Тщательное планирование действий до самого финала поможет разработать понятный сайт с удобной навигацией и четкой структурой.
Если это коммерческий сайт, то он может преследовать следующие цели:
Продажа товаров и услуг;
Привлечение клиентов;
Презентация продукции;
Уведомление об услуге;
Сбор контактов;
Формирование сотрудничества;
Дополнительная информация для ЦА;
Повышение узнаваемости бренда с помощью digital-каналов, повышенный охват целевой аудитории.
Один сайт может решить все перечисленные задачи, поэтому нужно понять, каких результатов вы ожидаете, ведь от этого зависят следующие этапы разработки. Кроме того, качественный сайт дает дополнительные преимущества:
Работает на формирование имиджа;
Собирает сведения о целевой аудитории;
Анализирует маркетинг активности и бизнес-процессы.
Требования заказчика
Любое проектирование сайта начинается с обращения заказчика. Часто приходят клиенты, которые никогда не сталкивались с разработкой и не представляют, как это работает. Возникает ситуация, когда заказчик имеет абстрактную идею и ставит не те цели. Поэтому важно выяснить все детали и получить ответ на два основных вопроса:
Зачем клиенту нужен сайт? Если для получения прибыли, то какую задачу решает ресурс (продажи или реклама?).
Как сайт будет выглядеть и работать? (формат подачи контента).

Изучение целевой аудитории
Неправильные ориентиры – частая ошибка, которую допускает большое количество заказчиков и исполнителей. Фокусируясь только на своих предпочтениях, вы делаете сайт для себя, а не для клиентов. Отталкиваться нужно от запросов потенциальных пользователей. Вам предстоит определить их портрет, понять «хотелки» и найти причины, по которым им может понадобится подобный ресурс.
Четко определенная целевая аудитория поможет разработать сайт, который даст больший заработок. В копилку плюсов попадает сокращение времени на переработку и улучшения после тестирования веб-ресурса. Дизайн, функционал, а также выполняемые задачи продолжают держаться на интересах клиента.
Эти вопросы помогут составить портрет клиента:
Для кого создается сайт? (демографические характеристики, пол, возраст, местоположение, уровень дохода);
Что покупателям важно?;
Какая информация привлечет клиентов?;
Преимущественный формат контента (фото, видео, текст);
Используемые каналы для связи.
Техническое задание (ТЗ)
Если у вас есть практика в составлении качественного ТЗ, то считайте, что это уже успех. В документе нужно прописать все требования к проекту, инструменты и способы работы. Все детали по работе специалистов тоже прописываются. Не имеет значения, что весь процесс давно отработан, каждое действие все равно регламентируется в ТЗ.
Составляя ТЗ, избегайте субъективных формулировок. Например «красивый дизайн» - понятие не точное, то, что нравится одному у другого может вызвать шок и ужас. К тому же нет критериев, которые указывают на красоту сайта. ТЗ – это инструкция, по которой выстраиваются все работы, поэтому прописывайте все четко и понятно. Используйте язык, понятный для двух сторон. Исполнители не должны постоянно спрашивать и уточнять, что имеет в виду заказчик.
Что входит в ТЗ:
Миссия и цели;
Требования, которые должны быть реализованы;
План и график работ;
Инструментарий для описания и совершенствования деятельности.
Узнать больше о разработке ТЗ сайта можно в нашей статье "Как сделать ТЗ на разработку сайта, чтобы оно сработало?"
Сбор необходимого контента
Пункт включает не только подготовку информативного материала, как в случае с блогом или новостным ресурсом, но и подготовку технических текстов, которые прописаны в регламенте сайта (политика конфиденциальности, ответы на часто задаваемые вопросы, рекомендации производителя, аналитика и обзоры). Лучше подготовить их заранее, чтобы не терять время на разработку текстовых блоков.
Стоит определиться с формой подачи текста: авторский блог, описание карточек товаров, галере или информационные разделы. Стиль текста тоже должен соответствовать тематике компании и сочетаться с тематикой проекта.
Выбор языка программирования
Понятно, что не каждый клиент программист и разработчик, а значит он не посвящен в особенности CMSи фреймворков, поэтому не может точно сказать, какие инструменты программирования хочет применить в проекте. Если на этапе проектирования не определиться с инструментарием, то в дальнейшем можно столкнуться с техническими сложностями.
Если заранее выбрать нужные ресурсы, то поиск подходящих специалистов пройдет проще. Например, будет достаточно времени на грамотное составление вакансий для найма сотрудников: веб-дизайнеры, SEO-специалисты, разработчики, копирайтеры. Если понимаете, что можно обойтись без бэкенд-разработчика, то можно обратиться к готовым конструкторам.

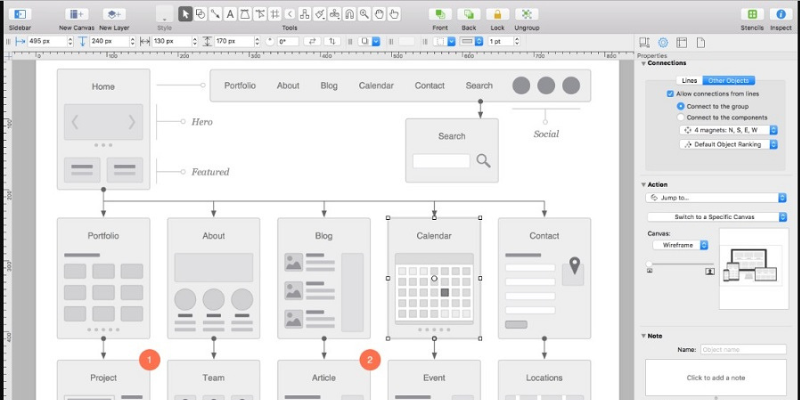
Создание прототипа
В проектирование сайта входит разработка прототипа – это черновик, который функционирует в минимальных масштабах. Такой набросок содержит схематические изображения основных элементов и их реакцию на действие пользователя. В таком виде он демонстрирует опыт пользователей и позволяет иначе посмотреть на общую концепцию.
Прототип выполняет несколько задач: показывает клиенту расположение блоков будущего сайта и знакомит с характеристиками навигации, которая должна быть логичной. Пользователь сразу уйдет с непонятного сайта, ведь никто не захочет тратить время на поиск нужной информации. Для коммерческих сайтов актуален ненавязчивый призыв к действию, будь это: толчок к покупке, переход на сайт, подписка, оформление заявки и т.д. Если такой параметр отсутствует, то не все могут согласиться на покупку.
Подведем итоги
Разработка сайта подразумевает проектирование и не зря: оно улучшает качество сайта, экономит время и бюджет. От того, насколько ясно сформулирована на этом этапе идея и поставлены задачи, зависти эффективность будущего веб-ресурса. После того, как разработчики получат четкое представление о визуальной и функциональной составляющей сайта, можно переходить к разработке страниц. Такое планирование помогает снизить затраты на разработку, потому что специалистам сразу предоставляется структура проекта, карта взаимодействия посетителей и готовый дизайн.
Может заинтересовать

- GEO как новый путь продвижения сайта
 Рудаков Владимир, SEO-специалист
Рудаков Владимир, SEO-специалист
- SEO-продвижение сайтов юридических услуг
 Кузнецова София, Project-manager
Кузнецова София, Project-manager
