

Аббревиатура “SPA” расшифровывается как “single-pageapplication”, что в переводе с английского языка означает «одностраничное приложение». Его особенность заключается в том, что оно использует единственный документ “HTML” в качестве оболочки для всех web-страниц, а взаимодействие с пользователем организует через динамически подгружаемый JS-, HTML- и CSS-код. Вышеперечисленное обеспечивает быструю загрузку сайта и исключает дополнительные перезагрузки.
Как работают SPA-приложения?
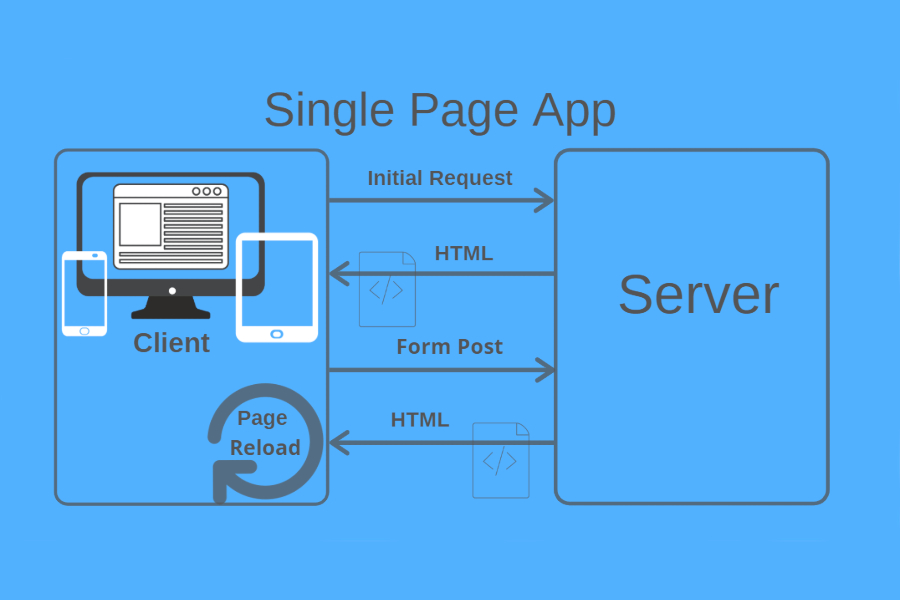
Любой сайт состоит из того или иного количества HTML-страниц. Когда пользователь нажимает на ссылку, браузер загружает новые страницы, создавая ощущение перехода с одной из них на следующую. Они могут быть в виде файлов на сервере или генерироваться под запрос серверной программой, но при этом каждая страница является отдельным документом. Ситуация изменилась после 2010-го года, когда появилась совершенно новая архитектора, при использовании которой получилось что-то среднее между приложением и сайтом. Его и назвали “SPA”.

Сайты Single-PageApplication работают по следующему принципу: при открытии пользователем web-страницы браузер загружает весь код приложения, выводя на экран лишь ту его часть, которую пользователь запросил. При переходе на другую страницу на экран выводятся ранее загруженные данные и при необходимости происходит динамическая подгрузка с сервера нужного содержимого, которая не требует обновления страницы. Таким образом, эти сайты работают достаточно быстро и создают минимальную нагрузку на сервер. С другой же – при загрузке первой страницы может потребоваться немного больше времени.
В целом, web-приложение SPA – ведь очень полезная. Согласно статистике, около половины пользователей Интернета не готовы ждать загрузки web-страницы более двух секунд. Около 40% уйдут с неё в том случае, если она будет загружаться более трёх секунд. Это значит, что задержка всего лишь в одну секунду может стать причиной снижения конверсии почти на 10%. По этой причине администраторы всячески стремятся сокращать время загрузки страниц, нередко используя для решения этой задачи SPA. Их «магия» заключается в том, чтобы после первого открытия web-сайта автоматически загружать все данные. Это значит, что браузер отображает выбранное пользователем состояние страницы, изменяя лишь её содержимое, но не её саму.
Single-PageApplications: примеры
Несмотря на целый ряд преимуществ Single-PageApplicationsна JS и других языках, эту архитектуру можно использовать далеко не для любого сайта. Дело в том, что функционал порталов новостей или виртуальных магазинов требует наличия разных страниц. Только если этого не требуется, SPA обеспечит отличный результат. Лучшие примеры её применения приведены ниже.
Социальная сеть “Twitter”
Сложно представить хотя бы одного пользователя Интернета, который бы о ней не знал. В ней можно публично обмениваться сообщениями, используя для этого не только web-интерфейс, но и SMSнаряду с различными мессенджерами.Изначально она была построена на “RubyonRails”, потом к этому фреймворку добавили “Scala”.

Почтовая служба “GMail” Данный сервис является бесплатным и был разработан специалистами “Google”. Он предоставляет доступ к почтовым ящикам через web-интерфейс, а также в одноимённом приложении на ОС “Android”. Не важно, что именно вы делаете в своём ящике, вы всё время будете оставаться на одной и той же странице.
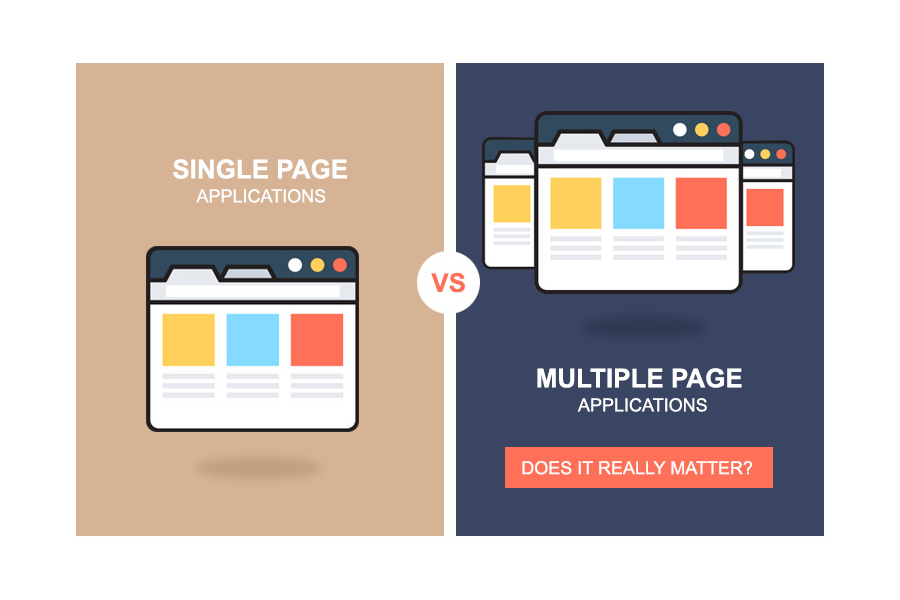
Различия между Single- и Multi-Page Applications
Традиционный многостраничный сайт отличается от одностраничного тем, что при загрузке новой страницы на нём происходит её генерирование под запрос серверной программой, что требует соответствующего времени. Мало того, обновление данных всей web-страницы создаёт серьёзную нагрузку на сервер.
Single-Page Applications, как правило, используют “AJAX”. Он представляет собой определённый подход к построению интерактивных интерфейсов, в которых предусмотрен обмен данными между браузером и сервером в фоновом режиме. Приложение отправляет запрос на сервер и получает информацию от него, за счёт чего и осуществляется выведение определённых частей страницы в браузере.

Далее мы рассмотрим различные параметры работы обоих приложений.
Оперативность загрузки
В случае с одностраничным сайтом загрузка первой страницы требует больше времени, чем с многостраничным. Однако, загрузка всех остальных страниц происходит в разы быстрее, в то время как последний будет перезагружаться при переходе на любую другую страницу.
Уровень безопасности
Одностраничные сайты нередко подвергаются атакам хакеров, но при правильном подходе уровень их безопасности может быть достаточно высоким. Проблема с многостраничными же заключается в том, что защиты требует каждая их страница.

Особенности разработки и ссылки
Back- и front-end у многостраничных сайтов зависят друг от друга, а каждая их страница располагает отдельной ссылкой. У одностраничных back- и front-end полностью разделены, при этом первый может быть задействован повторно. Что касается ссылки, то она одна.
Степень зависимости от JavaScript
У одностраничных сайтов она есть, что может вызвать сложности с первой загрузкой. Многостраничные же этим «не страдают».
Взаимодействие с пользователем
Архитектура многостраничных сайтов считается оптимальной для информационных потоков. Одностраничные не отстают, поскольку работают без перебоев и идеально подходят для мобильных устройств.
Преимущества и недостатки SPA
Как и в целом ряде других случаев касательно web-разработки, выбор нужно делать с умом, учитывая все преимущества и недостатки Single-PageApplications. Первые заключаются в следующем:
Удобный для пользователя, интуитивно понятный интерфейс, который обеспечивает быстрые результаты и повышает вероятность совершения целевых действий. Это происходит за счёт того, что вся нужная информация хранится непосредственно в приложении;
Возможность использования для сайтов различного предназначения (в том числе и тех, которые отличаются высоким уровнем взаимодействия);
Оперативность вывода данных по запросу пользователя обеспечивается за счёт особой архитектуры, что, в свою очередь, сводит к минимуму усилия на взаимодействие с сервером;
Способность эффективно работать в любых операционных системах и браузерах, и это – при отличном адаптивном дизайне;
Доступность информации, загруженной ранее даже в автономном режиме, без подключения к Интернету;
Удобство пользования существенно повышено за счёт сниженной нагрузки на сервер. Это, в свою очередь, повышает быстродействие работы всех приложений.
Что касается недостатков SPA, то они заключаются в следующем:
Из-за наличия всего одной страницы и невозможности её наполнения большим количеством ключевых фраз затруднена поисковая оптимизация;
По той же причине затруднён обмен ссылками;
Отсутствие у пользователя возможности передвигаться вперёд и назад из-за того, что браузер будет переводить на web-страницу, которая была загружена до этого;
Поскольку онлайн-сервисы аналитики предоставляют данные с учётом новых загрузок страниц, возникнут проблемы с их получением;
Оперативность загрузки начальной страницы не будет достаточно высокой, что может не понравиться пользователям (и они уйдут к конкурентам).
Особенности разработки SPA
Без чего же не обойтись тем, кто занимается разработкой Single-PageApplications?
В первую очередь, это библиотеки и фреймворки на языке “JavaScript”, разработанные специально для решения этой задачи. В зависимости от ситуации их выбирают индивидуально среди “React”, “Vue” и “Angular”, или же используют JS в чистом виде;
Соответствующие базы данных, благодаря которым можно выбрать оптимальный для того или иного случая вариант. Чаще всего это “MySQL”, “PostgreSQL” или “MongoDB”;
Такой инструмент, как “AJAX”, без которого не обходится запуск ни одного SPA. Он представляет собой определённый подход, который обмен данными браузер с сервером в фоновом режиме;
Backend-технологии, обеспечивающие реализацию логики сайта. Оптимальным вариантом может стать фреймворк на программной платформе “Node.JS” или языке “PHP”.
Какие специалисты требуются для разработки SPA?
Как правило, в работе принимают участие:
UI/UX-дизайнеры, без которых невозможно создать максимально удобный и красивый интерфейс;
Проектный менеджер, который организует работу всей команды;
JS-разработчики, которые создадут эффективный код для frontend-составляющей;
Инженер по тестированию программного обеспечения, который проверит SPA и устранит выявленные в нём баги;
Backend-разработчики, которые обеспечат постоянную связь между сервером и интерфейсом.
Стадии разработки Single-PageApplication
Начнём с того, что далеко не всегда можно точно определить её срок. Всё зависит от требований и задач, которые оно призвано решать, а также от количества и опыта всех членов команды. Так, может потребоваться от двух месяцев до года, иногда – и больше. Стоит учитывать и период обслуживания, который наступает после запуска, когда специалисты обновляют контент и добавляют или улучшают функции, оперативно устраняют выявленные ошибки. Стадии разработки представлены следующим:
Разработка технического задания, благодаря которому желаемого результата можно будет достигнуть быстрее и точнее;
Подбор команды или отдельных специалистов, которые будут заниматься разработкой SPA с нуля;
Непосредственно разработка SPA с предварительным созданием его макета, а за ним – и приложения с минимальной функциональностью;
Двухэтапное тестирование, которое исключает сбои и ошибки и устраняет любые выявленные дефекты;
Запуск SPA и его регулярные обновления.
Когда Single-Page Application актуален?
Мы уже перечислили все преимущества и недостатки данного решения, которые делают его актуальным в следующих случаях:
Желание получить опыт работы с таким сайтом;
Необходимость получения сайта без нужды в обработке больших объёмов данных;
Необходимость получить сайт в сжатые сроки;
Наличие готового соответствующего интерфейса для программирования.
Если Single-PageApplication – оптимальный вариант и для вас, обращайтесь в “SerpTop”. Мы проанализируем задачи, которые должен решать ваш сайт и либо займёмся его разработкой, либо подберём для вас более эффективное решение и реализуем его.
Может заинтересовать

- GEO как новый путь продвижения сайта
 Рудаков Владимир, SEO-специалист
Рудаков Владимир, SEO-специалист
- SEO-продвижение сайтов юридических услуг
 Кузнецова София, Project-manager
Кузнецова София, Project-manager
