Екатерина Лигер , Web-designer
Екатерина Лигер , Web-designerКак сделать интерактивную карту для сайта: эффективные инструменты и конструкторы

Как правило, пользователям гораздо интереснее долго находиться на сайте с качественным визуальным контентом, чем без него. А если с изображениями и другими графическими элементами можно взаимодействовать, то вполне возможно, что человек задержится на странице еще на некоторое время.
Разместить скриншот фрагмента карты города с одним из ваших филиалов — неплохая идея, но не для всякого пользователя такой вариант будет удобен. Другое дело — вставить интерактивную карту, которую посетитель сайта сможет приближать и отдалять, определяя, где он находится относительно вашей компании. На интерактивной карте удобно показать зоны доставки, адреса проведения мероприятий или, например, отразить результаты проведенных исследований по регионам.
Зачем сайту интерактивная карта
Помимо этих способов применения интерактивной карты есть и другие, менее очевидные, но настолько же полезные.
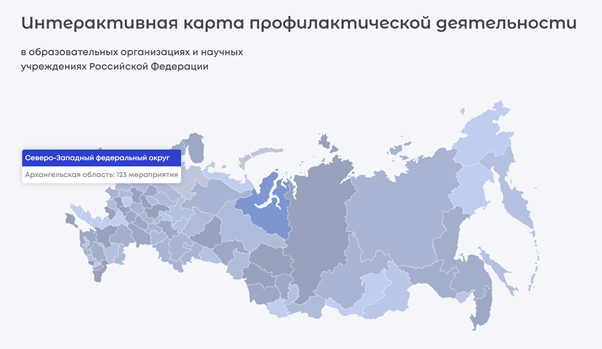
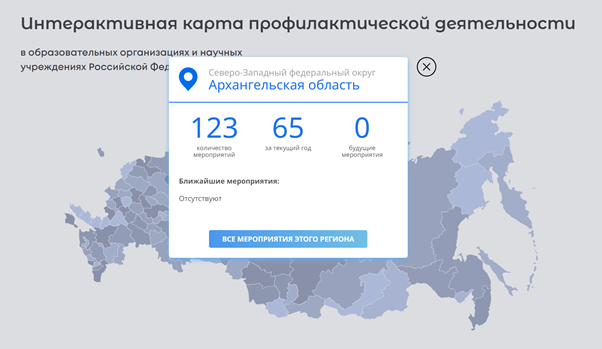
Она позволяет показать много информации в удобном для восприятия формате
Таблицы и списки вмещают в себя много информации, но для ознакомления могут оказаться неудобными — некоторые пользователи перестанут концентрировать внимание уже после половины прочитанного, а, может быть, и раньше. Поэтому, если вы намерены донести до аудитории как можно больше важных сведений, более эффективным методом станут интерактивные карты.
Например, если расставить точки географически, а внутрь поместить информацию, связанную с конкретной точкой, то посетителям сайта не придется листать длинные списки до нужной буквы алфавита — они смогут быстро найти желаемый регион и прочитать все, что хотели, в удобном виде.


Можно выделить несколько объектов и сравнить их между собой по любому показателю
Такой способ использования будет полезен сайтам авиакомпаний, веб-порталам по историческим темам или службам доставки. Например, ресторан «Фарфор» разместил на своем сайте интерактивную карту, на которой с помощью выделения зон показаны условия доставки в разных районах Москвы.

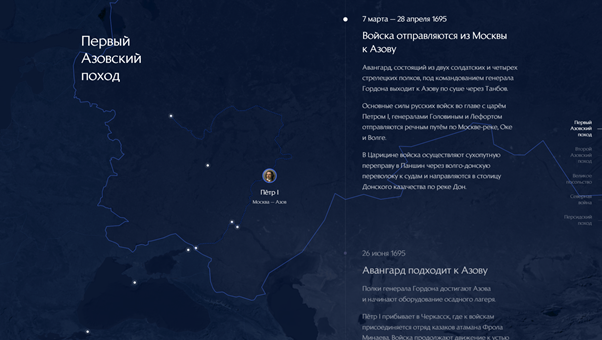
С помощью интерактивной карты можно представить изменения в формате таймлайна
В виде таймлайна можно показать, как распространялись офисы компании по городу, стране или миру.

Как сделать интерактивную карту для сайта
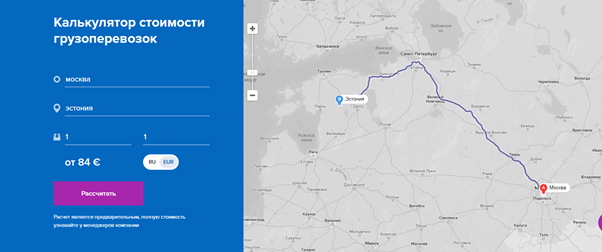
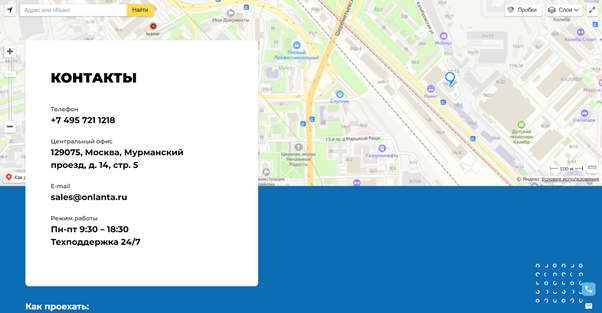
Выбор подходящего инструмента для разработки интерактивной карты зависит от цели, с которой вы хотите внедрить ее на сайт. Например, если компания на своем портале планирует указать несколько локаций в городе или построить маршрут, то ей для этого подойдут конструкторы онлайн-карт.
Конструкторы карт Яндекс, Google, 2ГИС
Вся работа проходит непосредственно внутри онлайн-карт. Вы можете выделить на местности ту или иную область, обозначить на ней точки и провести до них путь проезда. 2ГИС помимо этого позволяет добавлять свои шрифты, менять цвета линий и выбирать различные иконки для обозначения. Выделенным фрагментом карты можно делиться с клиентами с помощью ссылки, например, или внедрить его на свой сайт, скопировав код в JavaScript.

На добавление такого элемента на свой сайт у конструкторов могут действовать ограничения, которые снимаются оплатой подписки. Например, логотип Яндекса на интерактивной карте будет размещен при бесплатной интеграции, а после оплаты его можно будет убрать. К тому же, цена размещения будет зависеть от трафика на сайте.

Инструменты для визуализации данных
Чтобы разнообразить веб-сайт интерактивным элементом с выделением и сравнением областей и отображением большого объема информации по разным темам, онлайн-карт уже будет недостаточно.
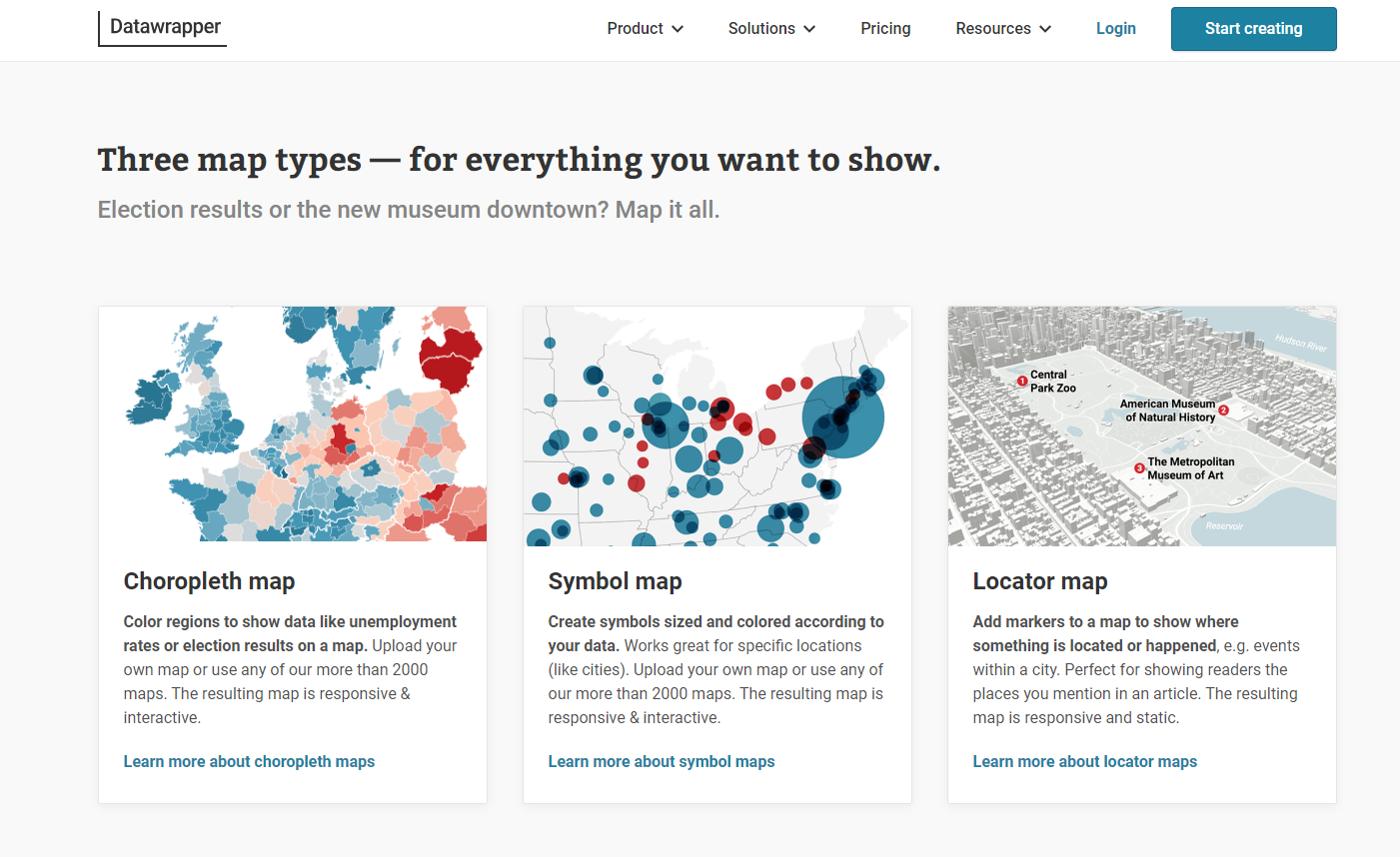
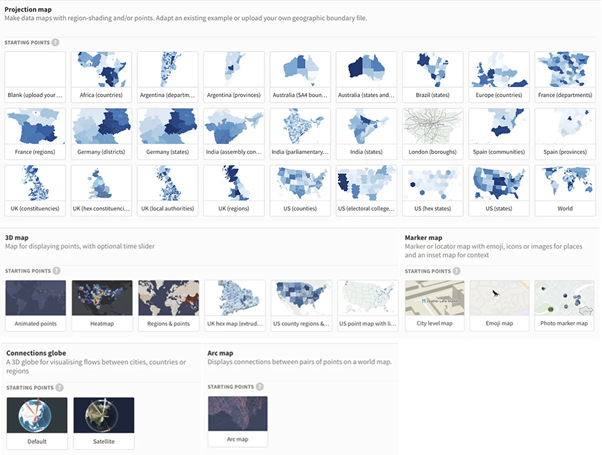
DataWrapper — программа для визуализации данных, дающая возможность создавать диаграммы и строить графики. С помощью DataWrapper можно создать картограмму (с закрашенными по определенным параметрам регионами), символьную карту (с возможностью добавления символов разных размеров и цветов) и карту локатора (чтобы поставить точку офиса или достопримечательности, как на обычной онлайн-карте).

Flourish — инструмент более сложный, чем DataWrapper, в силу большего количества возможностей отображения и настроек. Flourish обладает разнообразным набором элементов визуализации. К примеру, настройки внешнего вида инфографики позволяют не только выбрать любые цвета, шрифты, иконки, но и добавить элементы анимации. В сервисе Flourish возможно создание следующих видов инфографики: картограмма, карта локатора, 3D-карта, карта дуг (для визуализации перемещений из одной точки в другую), карта с указателями.

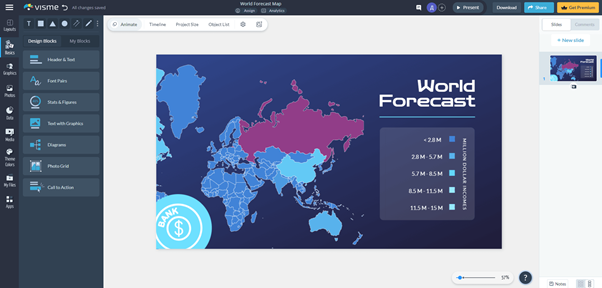
Visme — платформа не подойдет для добавления изображений, с помощью которых можно ориентироваться на местности, но зато хорошо послужит для создания инфографики. В Visme можно выделять регионы разными цветами, добавлять метки с информацией и даже загружать Excel-файлы, если данных слишком много для внесения вручную — платформа сможет собрать большой объем цифр или сведений в удобную для восприятия форму.

Во всех сервисах можно бесплатно формировать интерактивные карты, но чаще всего с ограничениями (такими, как логотип платформы на внедренной карте или ограниченный набор доступных инструментов) — какие-то возможности будут платными.
Чтобы сделать интерактивную карту полезной, четко определите цель, ради которой это понадобилось. Исходя из этого, составьте список необходимых для отображения элементов, которые должен увидеть пользователь. Рекомендуем не перегружать интерактивные карты информацией и дизайнерскими решениями — помните, что вы затеяли внедрить инфографику для облегчения восприятия, а не наоборот. Чтобы человек не запутался и задержался из-за интереса, а не из-за непонимания, используйте ограниченную цветовую гамму (желательно близкую вашему фирменному стилю) и добавляйте названия с кратким описанием, если это нужно для объяснения. Успехов!
Успехов!