

Существует целый ряд тревожных «звоночков», указывающих на то, что Ваш сайт устарел и нуждается в модернизации. Не обходите вниманием такие, как снижение конверсии и позиции в поисковой выдаче, а также уменьшение количества заявок, – и Вы сможете своевременно предпринять необходимые меры. Подробнее о том, чем отличаются устаревшие сайты и что делать если сайт устарел, читайте в данной статье!
Дизайн сайта вышел из моды
Соответствие графического оформления сайта современным тенденциям играет важную роль, поскольку оказывает влияние на поведение пользователей. Согласно опросу, проведённому специалистами Стэнфордской лаборатории, почти половина пользователей составляет своё мнение о сайте принимая во внимание его дизайн. Если он не выглядит современным, создаётся впечатление о том, что им никто не занимается и дела у компании-владельца плохи, либо же – что её руководству попросту плевать на своих клиентов.
Стоит ли говорить о том, что подобное не понравится ни одному представителю целевой аудитории? Разумеется, он предпочтёт совершить покупку или заказ услуги на том сайте, который выглядит современным. Чем же отличается от него тот, дизайн которого устарел? Реалистичностью изображений. В начале нашего столетия дизайнеры прикладывали массу усилий к тому, чтобы создавать максимально реалистичную графику с соответствующими эффектами: градиентами, тенями, бликами и отражениями. Исходя из этого, сайт можно считать устаревшим если на нём имеется flash-контент, оригинальные шрифты (особенно – цветные), различные спецэффекты, детализация и текстуры.
Сегодня вышеупомянутое направление утратило свою актуальность. На смену ему пришли минимализм, чистота и простота линий, так называемый плоский или flat-дизайн. В ходу у современных дизайнеров различные анимации, в том числе и интерактивные, а также эффекты “Hover” и “Parallax”. Самым главным на сайте является его содержимое, а графическая составляющая отошла на второй план. Она попросту не должна отвлекать внимание от информации.
Решение проблемы: провести редизайн.
Неудобная структура сайта
Современный бизнес не стоит на месте: компании открывают новые филиалы, производят новые виды продукции, разрабатывают новые сервисы. Вместе с ними развиваются и их сайты: контент на них дополняется и расширяется, появляются новые разделы... Впрочем, если изначально структура того или иного бизнес-сайта была простой, понятной и этим обеспечивала удобный доступ к информации, то спустя какое-то время ситуация может измениться. Если добавление данных происходило хаотично, а сами они не подвергались структуризации, обязательно возникнет путаница.

Структура сайта станет слишком громоздкой и запутанной для пользователя, ориентироваться в ней ему будет сложно. В результате подавляющее большинство посетителей будут уходить с такого сайта на другой, где всё необходимое окажется у них под рукой. Проверить, насколько удобна структура Вашего сайта для пользователя, легко: достаточно попросить родных или друзей зайти на него, найти ту или иную информацию и получить их отзывы.
Кроме того, Вы можете самостоятельно ответить на вопросы о том, соответствует ли структура сайта его целям, насколько легко находить на нём нужную информацию и понятна ли структура разделов. Воспользовавшись технологией “WebVisor”, Вы сможете проанализировать поведение посетителей Вашего сайта и увидеть все действия, которые они на нём совершают, сделав соответствующие выводы.
Решение проблемы: при несущественных сложностях с поиском данных и навигацией по разделам можно обойтись «малой кровью», добавив функцию поиска, удалив ненужные разделы и содержимое и усовершенствовав карту сайта. Если же проблема куда более серьёзна, обращайтесь в “SerpTop” – и мы проведём реструктуризацию.
Отсутствует адаптивная вёрстка, или же она недостаточно хороша
Адаптивность под мобильные устройства – неотъемлемая составляющая современного сайта. Всего несколько лет тому назад доля пользователей, заходивших в Интернет через свои смартфоны, составляла немногим более 15%, а сегодня же она увеличилась до 50%. Если Ваш ресурс не располагает мобильной версией или адаптирован недостаточно хорошо, значит Вы теряете половину потенциальных покупателей или клиентов. Более того, отсутствие адаптивной вёрстки негативно влияет на позиции в поисковой выдаче. С таким подходом в топ точно не пробиться!

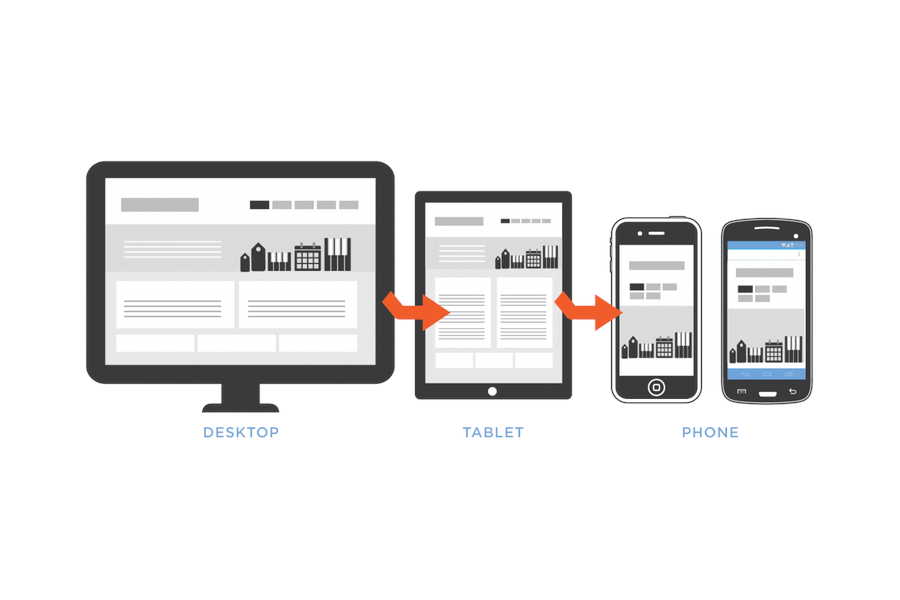
Адаптивный дизайн обеспечивает удобство пользования сайтом на любом устройстве: и на стационарном ПК, и на ноутбуке, и на планшете, и на смартфоне. Сегодня он является обязательным требованием, а его отсутствие расценивается как серьёзный недостаток и является ещё одним признаком того, что сайт устарел. На просторах Интернета можно найти немало бесплатных сервисов, позволяющих проверить адаптивность в автоматическом режиме. Вёрстка сделана правильно, если при уменьшении размера элементы перестраиваются и отображаются правильно без утраты внешнего вида и контента.
Решение проблемы: заказать мобильную версию своего сайта, или же – его адаптивную вёрстку.
Отсутствие необходимых функций
Современный сайт невозможен без функций, которые облегчают его пользователю жизнь: подбор желаемой продукции, поиск необходимой информации, определения итоговой стоимости. В зависимости от ситуации это может быть:
онлайн-консультант;
удобная система поиска с фильтрами;
модуль с товарами, которые покупают вместе с выбранным;
онлайн-калькулятор стоимости заказа или проведения работ.
Понять, что именно необходимо Вашему ресурсу, легко: достаточно пролистать сайты конкурирующих компаний, выделить для себя функции, которые у Вас отсутствуют, и провести их предварительное тестирование. Последнее поможет понять, какие из них действительно необходимы Вашим пользователям, а какие будут висеть без дела.

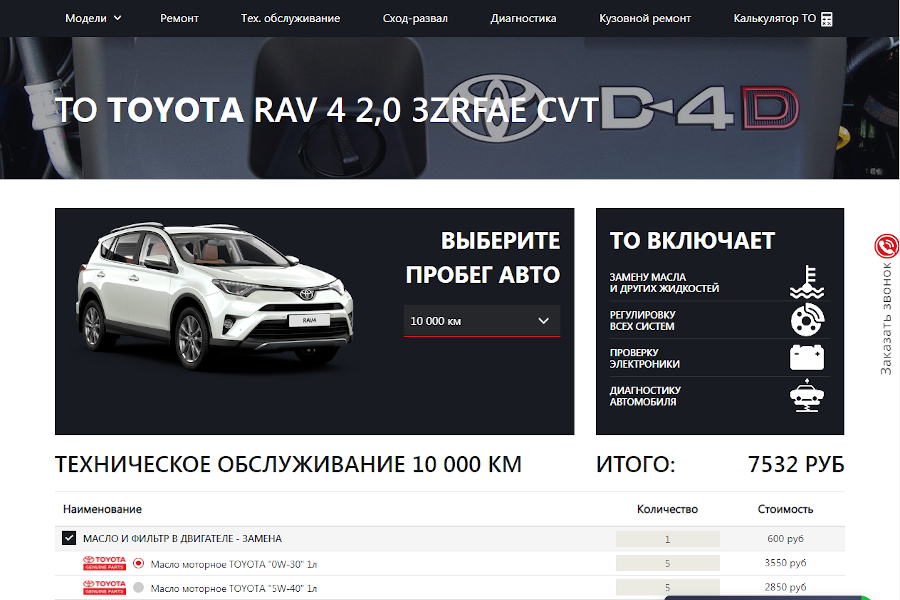
К примеру, онлайн-калькулятор технического обслуживания на сайте специализированного автосервиса “Toyota Dubrovka” пришёлся как нельзя кстати. Автовладельцы используют его для того, чтобы рассчитать, во сколько им обойдётся проведение тех или иных работ, исходя из модели пробега их авто.
Сайту не хватает скорости
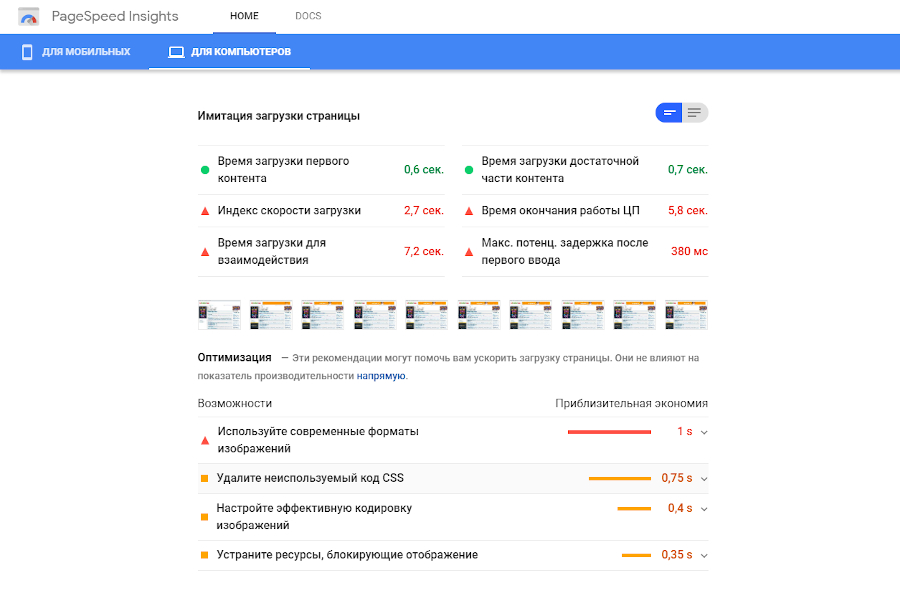
Почти 60% пользователей отказыватся заходить на сайт, если его загрузка занимает более трёх секунд. Рост числа отказов влечёт за собой снижение конверсии и позиции в поисковой выдаче. Если Вы хотите сохранить и приумножить их, исключив уход своих потенциальных клиентов ко своим конкурентам, повысьте скорость загрузки. Для того, чтобы проверить, насколько быстро загружается Ваш сайт, воспользуйтесь сервисом от Google “Page Speed Insights”.

Он не только точно проведёт необходимые замеры, но и предоставит рекомендации по ускорению.

Решение проблемы: публикация изображений в формате “JPEG”, удаление лишних скриптов, оптимизация CSS, удаление «мёртвых» участков кодов, кэширование, оптимизация нерабочих страниц и целый ряд других решений, актуальных в Вашем случае.
Заспамленность текстового содержимого
Заспамленность (или переоптимизация) текстового контента заключается в слишком частом использовании тех или иных ключевых слов или фраз. Когда-то такое решение было оптимальным, поскольку поисковые машины ранжировали сайты исходя из их числа и плотности. Сегодня ситуация изменилась. Google и Yandex изменили свои поисковые алгоритмы и накладывают штрафные санкции за подобный контент.
Современные тексты должны быть информативными и полезными для читателя, иметь продуманную структуру, располагать подзаголовками, списками, изображениями, содержать минимум «воды»... И, разумеется, не должны быть заспамленными. Проверить уровень оптимизации, а также процент «воды» можно на сервисе “Text.ru”.
Решение проблемы: закажите новые, уникальные, соответствующие требованиям поисковых алгоритмов.
На сайте не представлен фирменный стиль компании
Если Ваша компания располагает своим фирменный стилем, обязательно отобразите его на её сайте. Благодаря такому подходу Ваш бренд будет ассоциироваться с использованными для оформления цветами и стилистическими решениями, его узнаваемость повысится.
Правильно задействовав его, Вы получите целый ряд преимуществ, а Ваш сайт станет по-своему уникальным, непохожим на другие. Решив изменить его со временем, позаботьтесь о привнесении соответствующих изменений на сайт.
Наличие flash-контента
Ресурсы, на которых имеется флэш-контент, сегодня блокируются большинством web-обозревателей. А ещё их невозможно открыть со смартфонов, работающих на iOS и Android. Даже Google в своих выдачах предупреждает о его наличии и существующем риске неправильного отображения. Что уж говорить, если сами разработчики Adobe отказались поддерживать свою технологию?
На сегодняшний день контент, отображаемый при помощи Adobe Flash Player, переведён на пятую версию HTML. Она позволяет структурировать и представлять графические, анимированные и видеоматериалы, снижая вес сайтов, обеспечивая их быструю загрузку, а также создавая такие эффекты, как “Parallax” и “Hover”.
Негативные последствия отказа от обновления сайта
Отказ от модернизации сайта не даст ничего хорошего и полезного, поскольку:
Процент отказов от работы с ним станет выше. Невозможность найти желаемую информацию, неудобство навигации, неинформативные тексты, неправильное отображение – всё это причины для потери потенциальных клиентов и их перехода на сайты конкурентов;
Снижение конверсии. Уменьшение числа посетителей, выполняющих целевые действия на ресурсе, связано с причинами, перечисленными в пункте выше. Помимо них его способно спровоцировать отсутствие уникального предложения от компании и фирменного дизайна, а также медленная загрузка;
Снижение позиций в выдачах поисковиков. Данный параметр зависит от продолжительности пребывания посетителей на странице и глубины просмотров. Для того, чтобы стимулировать необходимые поведенческие факторы, следует сделать контент максимально полезным, а графическую составляющую – адаптивной и понятной.
Если Вы обнаружили, что Ваш сайт устарел, обращайтесь в “SerpTop”!
Может заинтересовать

- GEO как новый путь продвижения сайта
 Рудаков Владимир, SEO-специалист
Рудаков Владимир, SEO-специалист
- SEO-продвижение сайтов юридических услуг
 Кузнецова София, Project-manager
Кузнецова София, Project-manager
