Главная страница — это зачастую первое, что видит пользователь, попадая на сайт, и именно она отвечает за его первое впечатление. Современный человек очень быстро способен понять, заинтересован ли он в контенте — буквально за 15 секунд, за которые он по диагонали просканирует взглядом страницу. Но это вовсе не означает, что вы бы не смогли быть для него полезны. Возможно, он просто не сумел найти ответ на свой вопрос, так как не знал, где искать.
Какие функции выполняет главная страница?
Поскольку главная страница сайта — это практически его визитная карточка, важно понимать, что она выполняет ряд важных функций:
- Информационная Пользователь, заходя на сайт впервые, не знает о нем почти ничего. На главной странице должно быть четко и понятно указано, что у вас за компания и чем занимается, какие у нее преимущества и что вы можете дать человеку, который пришел к вам.
- Навигационная Ко всем основным разделам необходимо «проложить путь» прямо с главной страницы, чтобы пользователю не приходилось долго бродить по веб-сайту в поисках нужной информации. Навигацию можно добавить в виде гиперссылок или кнопок.
- Коммуникативная На главной странице часто располагают формы заполнения заявок и обратной связи — это позволяет пользователю выйти с вами на связь и приобрести тот или иной продукт, помогает вам набирать заявки и осуществлять продажи, а также повышает конверсию.
- Продающая Пользователю нужно прорекламировать компанию, на сайт которой он попал — рассказать, в чем ее плюсы, в чем выгода для потенциального клиента, что он сможет получить после начала сотрудничества. Преподнести это необходимо грамотно, вызвав доверие человека.

Что должно быть на главной странице сайта?
Правильно структурированная страница — залог того, что пользователь задержится у вас подольше. Элементы, представленные на ней, могут отличаться у веб-сайтов разных направленностей, но некоторые элементы все же идентичны. Далее опишем блоки, которые нужны главной странице, не привязывая их к определенному типу сайта.
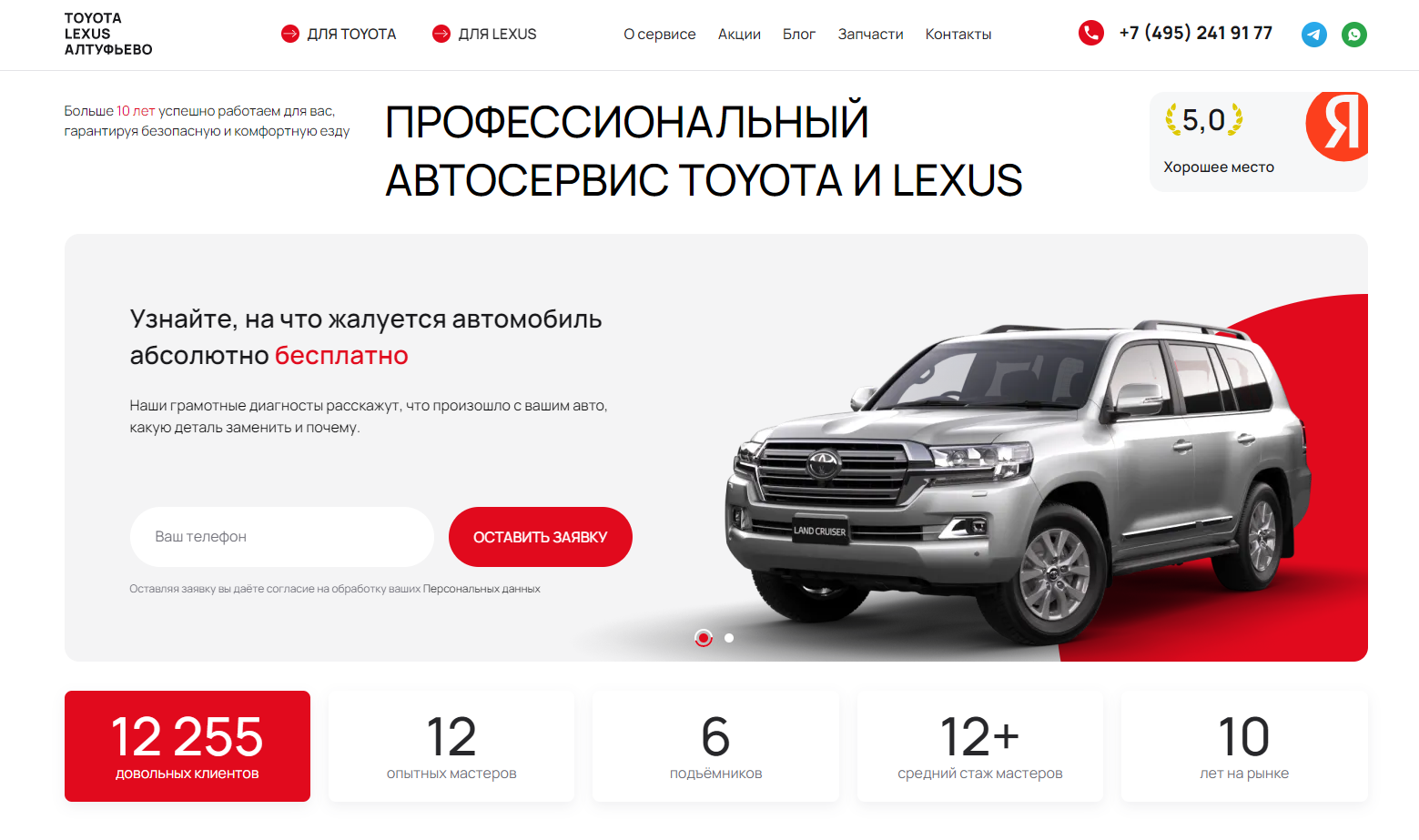
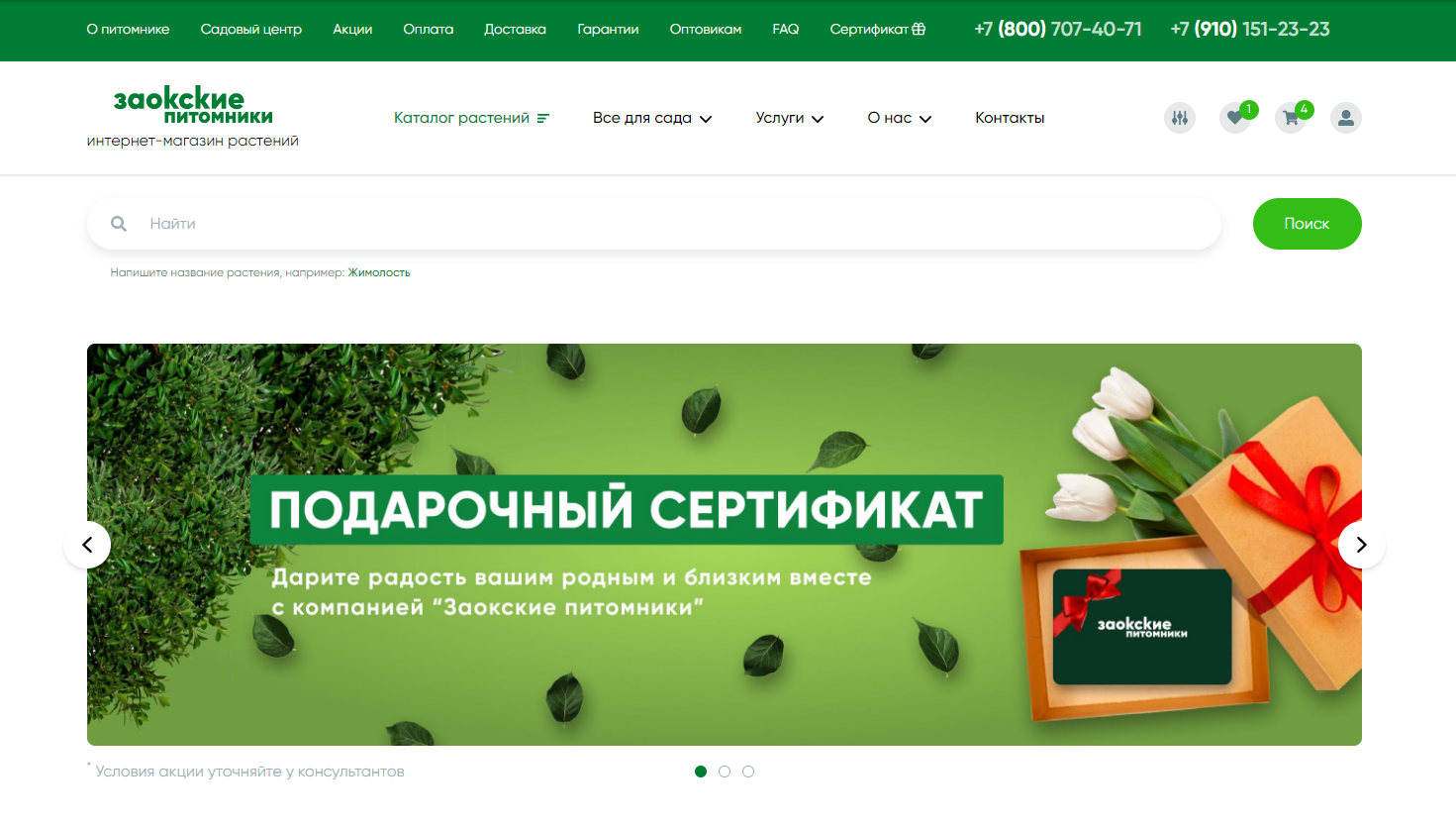
Первый экран
Это самый первый блок, который появляется после загрузки главной страницы. С него и начинается знакомство пользователя с сайтом. За что отвечает первый экран:
- получение информации о продукте,
- рассказ о преимуществах компании,
- демонстрация УТП (уникального торгового предложения) посетителю,
- формирование положительного впечатления.
Расскажем о том, как выполнить все перечисленные задачи и сделать первый экран эффективным. Что же он должен включать в себя?
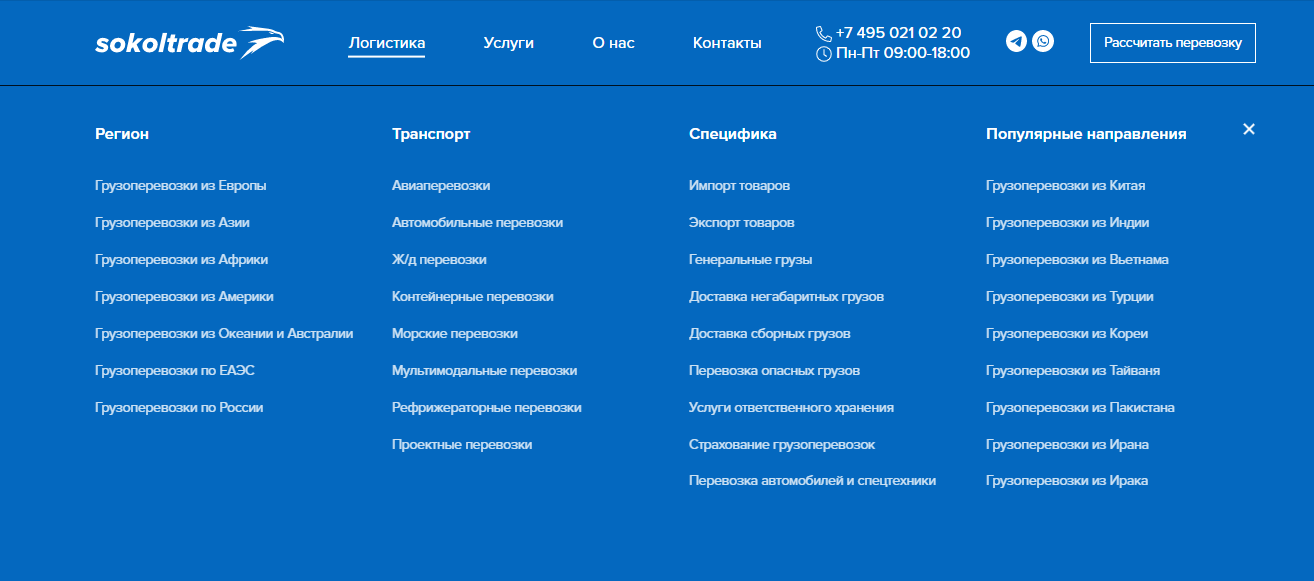
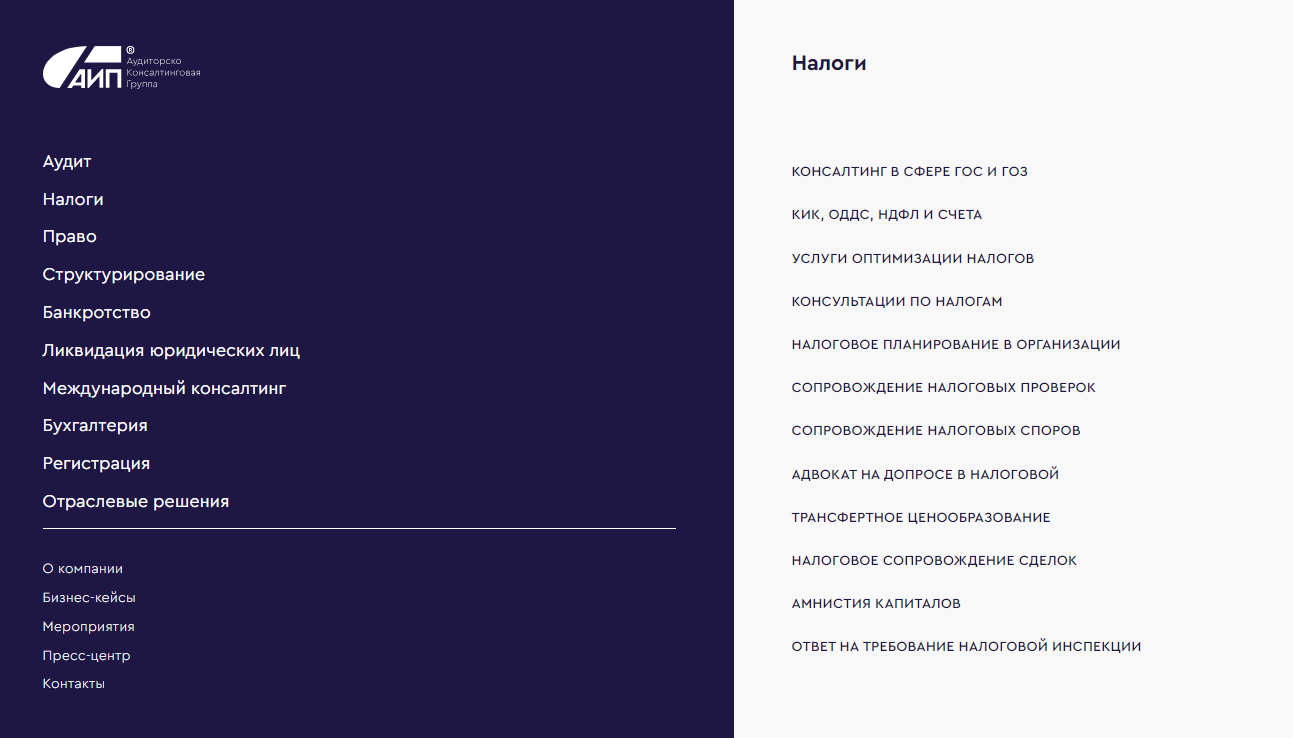
Меню
Чтобы посетитель веб-сайта быстро смог сориентироваться и перейти к нужному разделу, меню следует располагать вертикально слева или горизонтально вверху — это классические варианты. Не рекомендуем сильно экспериментировать с положением меню — в противном случае, пользователь не сможет его отыскать и закроет вкладку. Также важна адаптивность меню, т.е. корректное отображение при просмотре веб-сайта с различных устройств.


Логотип
Благодаря уникальному логотипу мы можем отличить один бренд от другого. Дайте пользователю увидеть ваш логотип сразу же — привычнее всего он будет смотреться в левом верхнем углу веб-страницы. Сделайте логотип кликабельным: так, чтобы перейти на главную страницу вашего веб-сайта с любой другой, пользователю нужно будет сделать всего лишь один клик.
Дескриптор к логотипу
Как следует из названия, располагается элемент рядом с логотипом. Дескриптор служит для того, чтобы вкратце объяснить посетителю web-сайта, чем занимается ваша компания. Обычно это короткая фраза, включающая в себя информацию о роде деятельности компании и УТП.
Баннер
Баннер может быть как статичной картинкой, так и анимацией, предлагающей выгоду заглянувшему пользователю. На баннере можно разместить, например, информацию о проходящей акции или обновлении продукта, а также добавить призыв к действию — отправить заявку, приобрести товар онлайн.

Лид-форма
Если в баннере вы разместили коммерческое предложение, то на странице обязательно должна быть лид-форма, в которой заинтересованный в предложении человек сможет заполнить и приступить к осуществлению сделки.
Строка поиска
Хорошо продуманное меню — полезно, но также необходимо и наличие строки поиска по всему сайту. Не всегда человеку хочется тратить время на изучение разделов, если его ответ располагается глубже первого уровня погружения в сайт.
Преимущества
Указание преимуществ компании помогает пользователю понять, почему ему нужны именно вы, по какой причине ему следует остаться. Когда описываете преимущества, старайтесь не использовать высокопарные выражения, как «самое лучшее производство», «высочайшее качество» и прочие подобные, поскольку им уже давно никто не верит. Указывайте конкретнее (факты, даты, цифры): «20 квалифицированных специалистов в области медицины», «Изготавливаем изделия из экологически чистых материалов» и т.д.
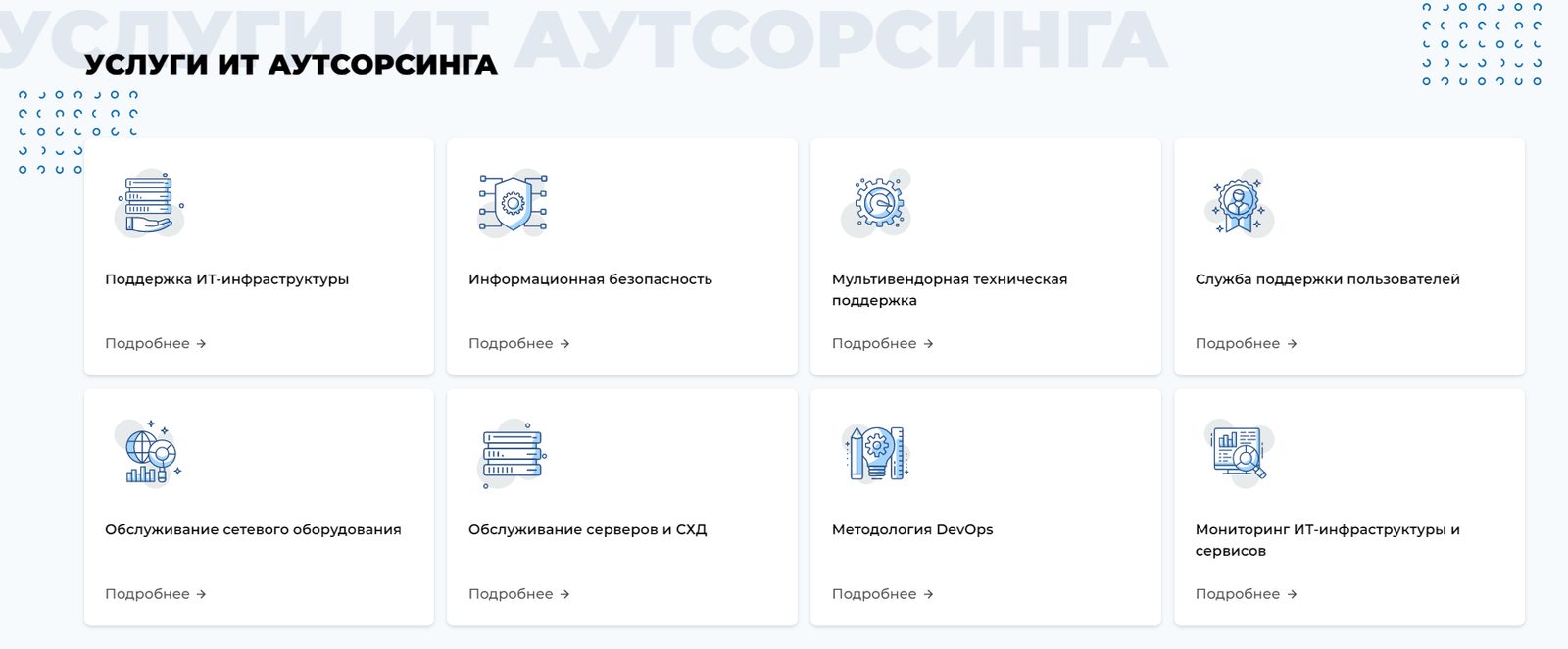
Каталог
В зависимости от того, что продает ваша компания, на сайте необходимо разместить каталог продуктов. Разбейте каталог на товарные группы, если это возможно, чтобы гость сайта смог без промедлений отыскать интересующие его товар/услугу. Не стремитесь показать на главной странице весь каталог целиком, чтобы не перегружать ее. Покажите пользователю только несколько категорий и предложите перейти в полную версию каталога.

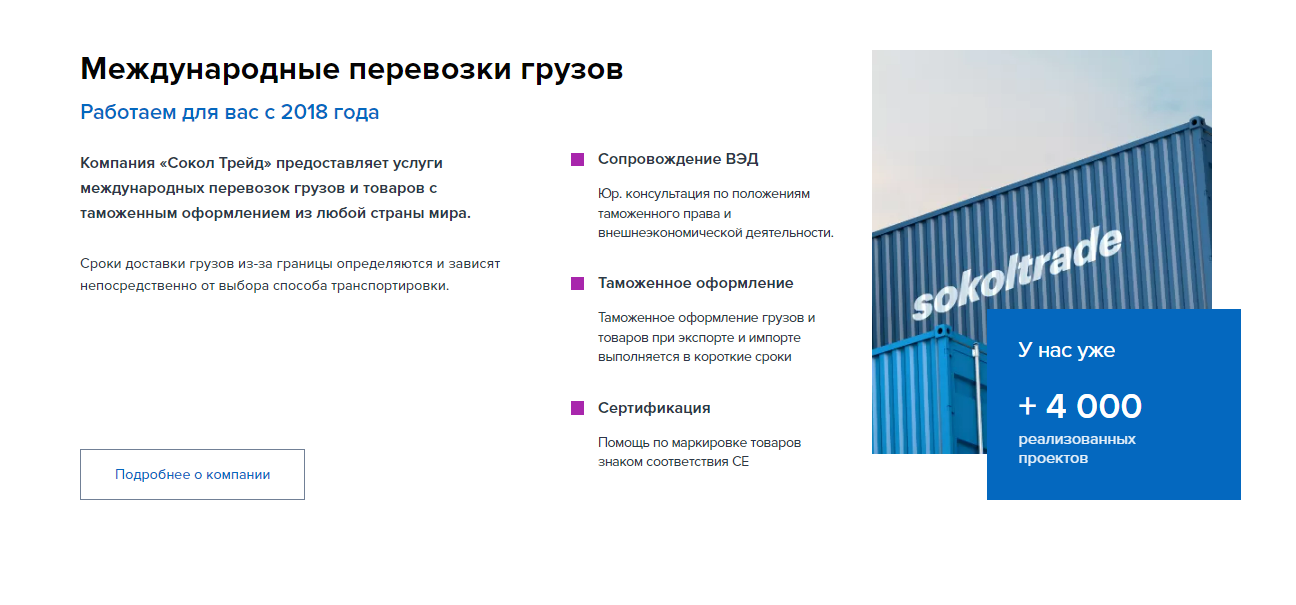
О компании
Вверху страницы вы уже дали гостю веб-сайта примерное представление о том, что ваша компания из себя представляет, но в специально отведенном для рассказа о компании блоке вы можете описать вашу деятельность подробнее. Если вы хотите, чтобы новый пользователь доверял вам, текст можно дополнить фотографиями вашей команды и интересными фишками компании (стиль общения, подход к деятельности, знаковые фразы и прочее).

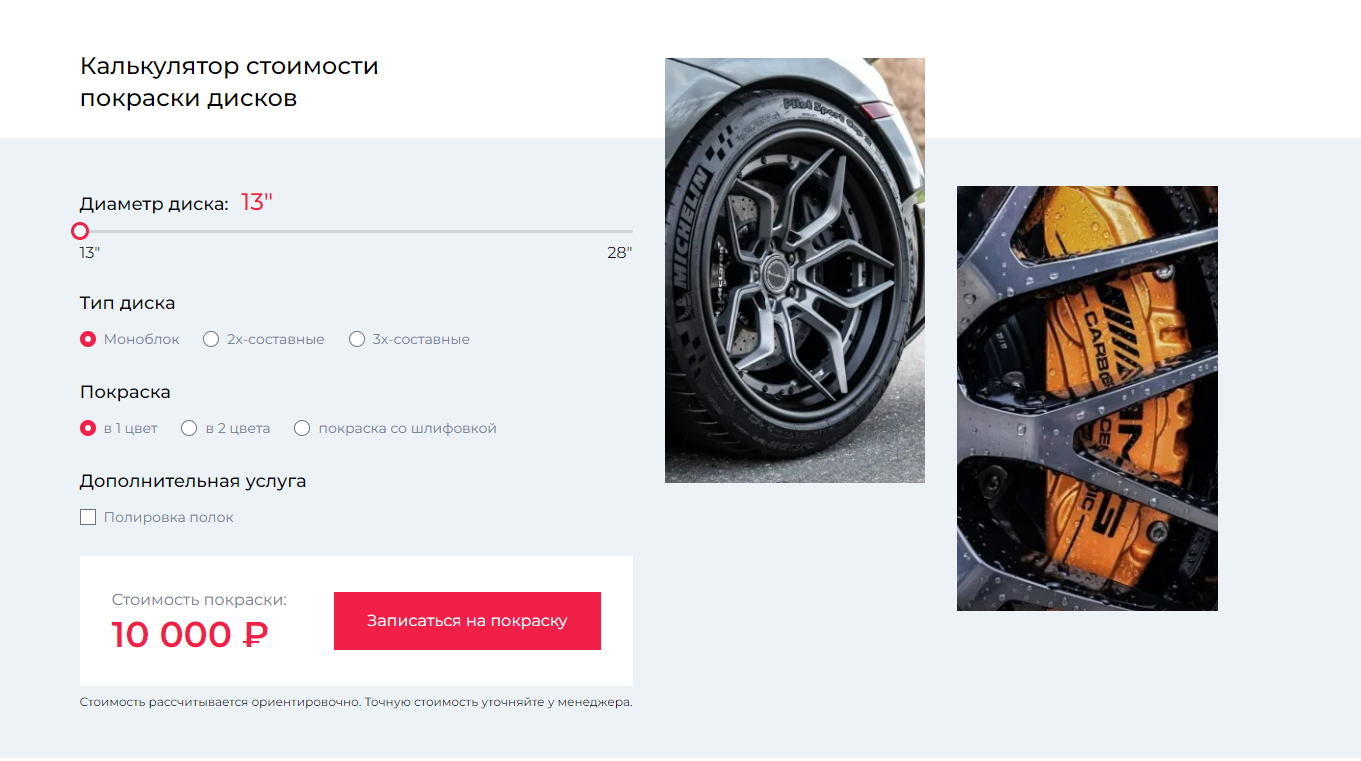
Виджеты
Виджеты, размещенные на главной странице, добавят ей интерактивности, а пользователю — заинтересованности. Например, для ремонтной компании можно вставить виджет с онлайн-калькулятором, а для концертного клуба — интерактивный календарь с отмеченными на нем предстоящими событиями.

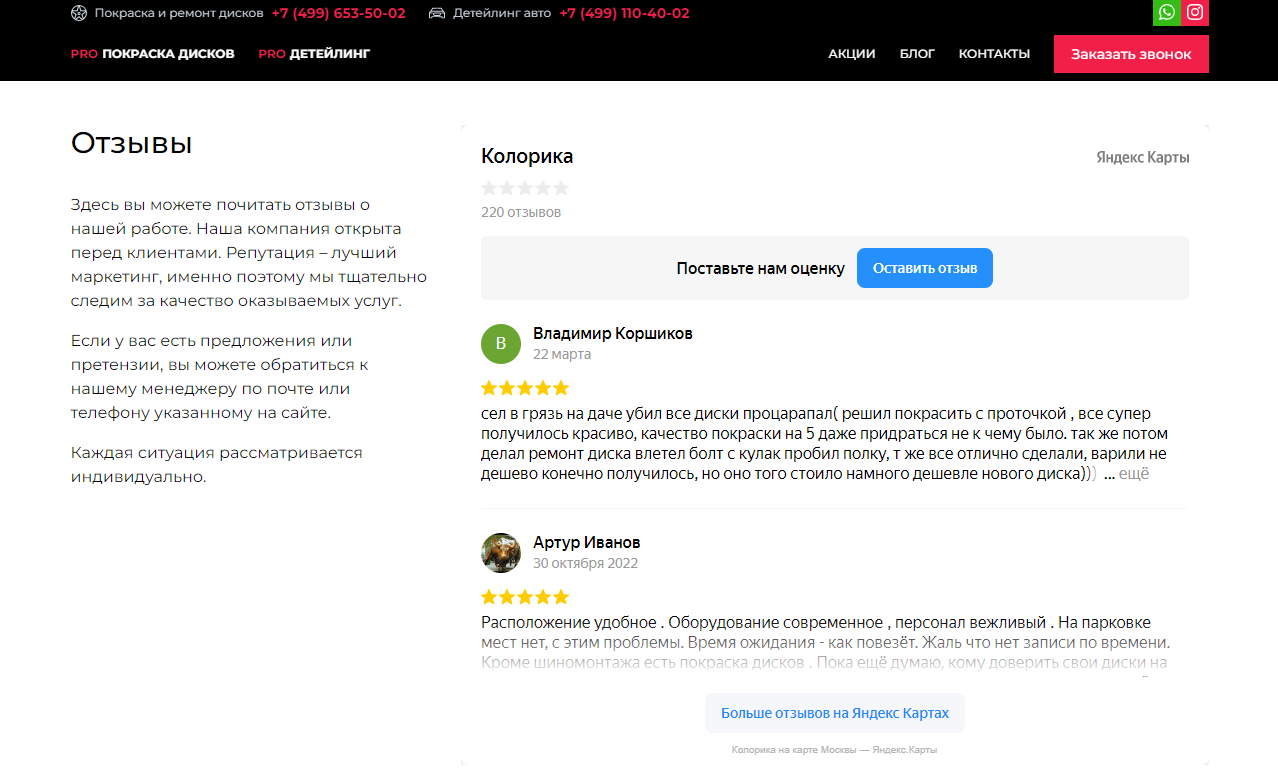
Социальные доказательства
Этот блок отвечает за то, чтобы закрыть потребность человека в безопасности. Даже красиво и грамотно оформленная презентация товара в большинстве случаев не может заменить отзыв обычного человека. Пользователь будет чувствовать гораздо больше уверенности при покупке, если увидит, что кто-то до него уже был в этой ситуации и остался доволен.

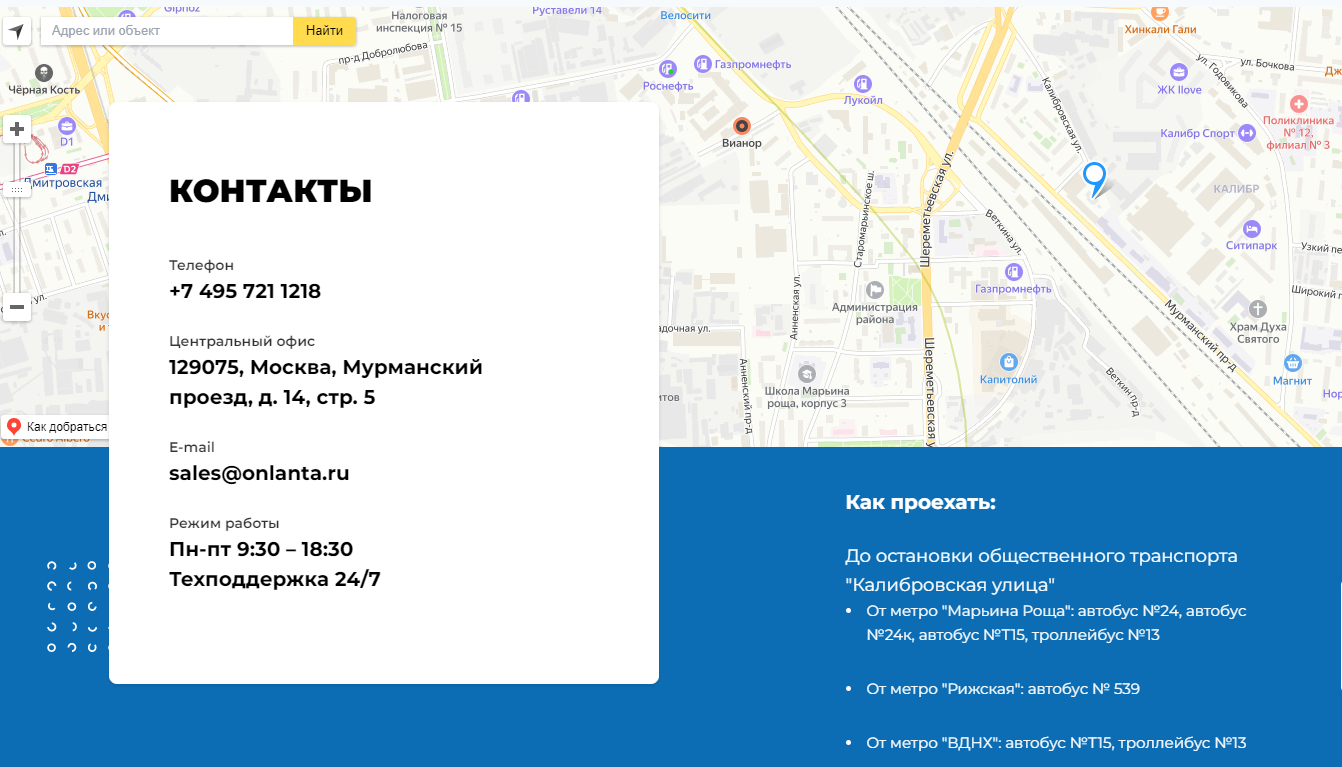
Контактные данные
После того, как вы презентовали свою компанию и продукт потенциальному покупателю, важно дать ему возможность связаться с вами — для покупки, для того, чтобы задать дополнительные вопросы. А если кроме онлайн-платформы у вас есть оффлайн-офисы, то в этом блоке требуется предоставить адрес. Лучше всего прописать адрес буквами и дополнительно разместить карту с отмеченной геопозицией.

Сделайте главную страницу яркой, лаконичной и запоминающейся. Не перегружайте ее визуально и информационно, чтобы ее было легко просматривать и понимать. Успехов!