Сейчас количество сайтов и приложений превышает отметку в 5 млрд! А ведь это огромный объем работы для команд по веб-разработке. Очевидно, что дизайнеры и разработчики стали искать инструменты для оптимизации рабочего процесса. Такие гиганты рынка, как Airbnb, Uber и IBM совершили революцию в сфере разработки, внедрив собственные уникальные системы проектирования. Используя набор повторяющихся элементов и стандартов, каждая из этих компаний смогла увеличить скорости и добиться высоких результатов в командах. Так появилось понятие дизайн-система.
Предлагаем вместе с нами разобраться в том, что это такое, углубимся в основы метода, рассмотрим его составляющие и поговорим о плюсах.

Что такое дизайн-система?
Это набор документов, статей, примеров, фрагментов кода, скриншотов, руководств по дизайну, компонентов, философии и других цифровых ресурсов для компании, занимающейся дизайном продуктов. Обычно он размещается в интернете, как веб-сайт. Думайте об этом, как о большой базе знаний, которая является частью комплекта пользовательского интерфейса, частью документации с инструкциями, правилами языка и кодирования, объединенными вместе.
Можно сказать, что в системе содержится вся суть, которая объединяет элементы, позволяя командам проектировать, реализовывать и разрабатывать продукты. Она проливает свет на то, как команда проектирует и взаимодействует, что делает ее фантастическим инструментом для масштабирования проектирования. Качественные дизайн-системы предоставляют продуктовым командам достаточную свободу экспериментировать и пробовать разные творческие подходы к решению проблем.
Какие элементы входят в дизайн-систему?
Дизайн-система состоит как из материальных, так и из нематериальных частей. Компоненты, шаблоны и руководства по стилю — это материальные элементы.
Компоненты —кнопки, поля ввода, текстовые метки и т. д;
Шаблоны — служат одной цели и объединены в группы — формы входа, меню и т. д;
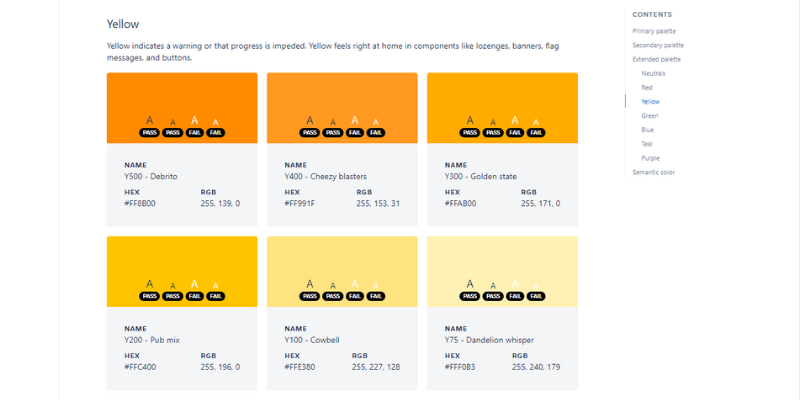
Руководство по стилю — набор решений визуального дизайна, таких как используемые цвета, типографика, иконография, а также рекомендации по использованию декоративных элементов, таких как пробелы и тени.

Руководящие принципы, ценности бренда и дизайнерское мышление являются нематериальными элементами:
Руководящие принципы — это наборы правил, которые позволяют команде разрабатывать согласованные и последовательные интерфейсы, состоящие из компонентов, шаблонов и визуальных стилей;
Ценности бренда, которые включают легенду бренда и миссию. Представляют собой набор руководящих принципов, которые формируют каждый аспект вашего дизайна;
Дизайнерское мышление — это философия дизайна, которая объединяет команду вокруг четкого набора целей.
Как материальные, так и нематериальные элементы работают вместе, направляя команды разработчиков и помогая им принимать значимые дизайнерские решения.
Как выглядит идеальная дизайн-система?
Системы дизайна различаются в зависимости от потребностей организации, но все хорошие системы дизайна имеют схожие характеристики:
Легко усваивается. Функционирующие системы проектирования легко вписываются в существующую культуру вашей команды, становясь естественной частью процесса проектирования;
Последовательная. Все ее компоненты должны последовательно и естественно работать вместе;
Гибкая. Согласованность важна, но дизайн-системы оставляют место для членов команды, которые могут внести что-то новое;
Имеет документацию. Документация является одним из наиболее важных компонентов дизайн-системы. Она должна быть подробной и регулярно обновляться;
Многоразовая. Система должна быть универсальной, также ей можно многократно пользоваться в самых разных ситуациях.
Как работает дизайн-система
Дело в том, что детали и структура каждой системы будут немного отличаться друг от друга, тем не менее она всегда остается универсальной. Дело в том, что в ней один и тот же набор компонентов используется как дизайнерами, так и разработчиками. Работа с ней гарантирует, что оба направления согласуют точные требования к каждой детали, которые будут отвечать потребностям для каждой стороны. Затем возможности и рекомендации по использованию этих компонентов документируются, чтобы у всех был доступ к информации.
Внезапно все говорят на одном языке. Когда дизайнер создает страницу, он теперь может использовать эти существующие строительные блоки, взяв их из комплекта пользовательского интерфейса, и может с уверенностью указывать на эти существующие строительные блоки, когда начинается реализация. Никаких длинных документов для передачи не требуется. Затем разработчик может получить те же самые компоненты из библиотеки. Никаких сюрпризов или сломанного телефона.
Примеры дизайн-систем
Вместо того, чтобы говорить о том, что такое дизайн-системы, предлагаем вам взглянуть на них. Большинство дизайн-систем настраиваются примерно одинаково; навигация верхнего уровня, показывающая основные категории системы: брендинг, дизайн, компоненты, код и т. д. В каждой из этих категорий обычно есть поднавигация или навигация по боковой панели, которая дополнительно разбивает эти категории на такие области, как: цвет, типографика, компоненты, формы, рекомендации и т.д. Это как мастер-класс по дизайну!
Вот наш список 5 лучших (в произвольном порядке) величайших из великих, которые представили свои системы. Посмотрите, что включают в себя их наработки и, может быть, вы сможете вдохновить свои проекты.
Система дизайна материалов Google
Руководство по человеческому интерфейсу Apple
Система свободного дизайна Microsoft
Выводы
Важно помнить, что дизайн-система никогда не бывает «готовой». Она будет постоянно расти и развиваться, как и любой другой продукт. Поскольку тренды в веб-дизайне постоянно меняются, то возникает необходимость в создании новых шаблонов пользовательского интерфейса. Убедившись в наличии грамотных процессов управления, команды смогут понять, когда и как лучше всего вводить новые элементы в систему.