Александр Блюмгарт , Head of Dev
Александр Блюмгарт , Head of DevБанковский сайт: элементы структуры и функции, этапы разработки, примеры

Наличие сайта у банка достаточно сильно влияет на повышение уровня лояльности у текущих клиентов и на увеличение числа новых пользователей. Общество привыкло осуществлять платежи быстро и из любого местоположения, поэтому онлайн-банки сегодня смело можно назвать необходимостью. Помимо расширения аудитории с помощью возможности дистанционного управления счетами сайт банку будет полезен тем, что презентует полный список его услуг. На веб-ресурсе клиентам гораздо проще рассказать о предложениях банка, чем делать это оффлайн при личном взаимодействии.
Каким должен быть банковский сайт
При разработке веб-сайта для банка следует понимать, на что обратить особенно пристальное внимание. Разберем обязательные элементы банковского сайта.
Четкая и понятная структура
Прежде всего составьте список всех страниц, которые будут на вашем портале, затем соберите их по разделам и подразделам. Старайтесь делать структуру интуитивно понятной, взаимосвязи между категориями должны быть логичными, иначе пользователь заблудится на сайте и не придет ни к одному из целевых действий.
Составьте план главной страницы. Поместите на нее понемногу из каждой категории сайта — важно не перегружать ее информацией, добавив лишь суть или самые востребованные услуги из всех разделов. При желании гость сайта сможет перейти на нужную ему страницу самостоятельно и ознакомиться с разделом подробнее.
Подумайте, как люди будут перемещаться по сайту, напишите путь клиента. Постарайтесь сделать навигацию максимально удобной, чтобы пользователь уделял больше времени предложениям банка, а не поиску той или иной страницы.
Описание всех услуг банка
По рекомендациям Банка России на веб-сайтах банков нужно подробно описать все имеющиеся услуги, условия их получения, а также стоимость по всем тарифам.
Создавайте простые и понятные описания услуг, чтобы клиенту не пришлось дополнительно гуглить, что он только что прочитал на вашем ресурсе. К тому же, если люди не будут понимать написанное вами, то количество обращений в техподдержку увеличится. Это, в свою очередь, грозит очередями на телефонной линии и в онлайн-чатах, переработками сотрудников технической поддержки, а также ухудшением отношения ко всей организации со стороны раздраженных непониманием и ожиданием клиентов.
Чат с техподдержкой, справочные материалы и FAQ
Эта возможность необходима для того, чтобы помочь клиентам и снизить поток одинаковых вопросов в техподдержку. Вынесите однотипные проблемы в FAQ (ответы на частые вопросы), напишите туториалы для их решения и добавьте в раздел со справочными материалами.
Личный кабинет пользователя
Разместите на сайте возможность регистрации и входа в личный кабинет (ЛК) — тогда пользователи смогут просматривать совершенные операции, свои счета, специальные предложения и многое другое. Личный кабинет на веб-сайте банка является необходимым элементом, если вы хотите, чтобы люди часто к нему обращались и развивали свою финансовую историю именно с вашей организацией, поскольку без ЛК ресурс будет исключительно информационным.
Контактные данные и адрес
В раздел с контактами и адресами добавьте карту города/городов и отметьте на ней расположение филиалов банка и банкоматов, информацию об их режиме работы, а также номера контактных телефонов, адреса эл. почты и другие способы связи.
Новостной блок
Размещая на веб-сайте новости из мира финансов и по другим темам, которые могут заинтересовать пользователей банка, а также обновления, которые произошли в ваших услугах, ценах или организации в целом, вы увеличиваете вероятность того, что клиент будет заходить на сайт не только перевести деньги со счета на счет, но и получить достоверную информацию.
Функции на банковском сайте
Рассмотрим функциональные возможности, которые будут полезны пользователям банка:
Возможность онлайн-оплаты бесспорно является самой востребованной функцией. На сайте обязательно опишите клиенту все преимущества дистанционной оплаты и покажите, как это будет выглядеть.
Плановые платежи — это расходы на коммунальные услуги, платежи по кредитам, автопереводы и прочее. Чтобы клиенту не держать в голове все нужные даты оплат, дайте ему возможность настраивать график отчислений для необходимых целей.
Статистику расходов и доходов многие люди собирают вручную в онлайн-таблицах и Excel или автоматически с помощью специальных приложений-органайзеров. Предложите пользователям упростить этот процесс и покажите, где можно просматривать статистику по операциям, не выходя из онлайн-банка.
Калькулятор очень востребован в описаниях кредитных услуг. Предлагая кредитные условия, позаботьтесь о пользователе и добавьте на страницу калькулятор, позволяющий ему взглянуть на готовые расчеты и принять решение быстрее.
Раздел с просмотром стоимости валют будет полезен на каждом банковском веб-сайте. Разместите блок с актуальной стоимостью различных валют — лучше всего, если он будет обновляться автоматически, чтобы не актуализировать данные вручную несколько раз за день.
Как создать сайт для банка
Разработка сайта для банковской организации отличается от разработки веб-ресурсов для других сфер деятельности, поскольку нужно учитывать рекомендации и требования Банка России.
Этап 1. Формирование структуры сайта
Создайте логичную структуру и проверьте, что учли все требования Банка России для вашего типа организации. Необходимую к размещению информацию вы можете уточнить по ссылке. Выберите подходящий пункт, отметьте тип вашего предприятия и нажмите «Получить данные». Например, для головной кредитной организации банковской группы (ГКО БГ) среди обязательной к указанию на сайте информации есть годовая консолидированная финансовая отчетность, информация о принимаемых рисках, информация об инструментах капитала, и так далее.
Этап 2. Разработка дизайна
Именно дизайн отвечает за первое впечатление пользователя. Как правило, банковский сайт должен вызывать у человека доверие и ощущение надежности. Поэтому откажитесь от использования большого количества изображений и анимации, разноплановых цветов и вычурного шрифта. Сделайте дизайн сдержанным, используя два-три основных цвета и их оттенки. Не экспериментируйте с разными шрифтами, лучше подберите похожие друг на друга, если не удается использовать один.
Не забудьте адаптировать дизайн под все устройства — многие пользуются функцией онлайн-переводов со смартфонов или планшетов.
Этап 3. Верстка и написание программного кода
Найдите хороших IT-специалистов и отдайте им ваши наработки и дизайн для верстки. Если у вашей компании нет IT-отдела, обратитесь в интернет-агентство.
Когда специалисты справятся с задачей, протестируйте корректную работу всех функций, а также пройдите путь клиента — от попадания на главную страницу до целевого действия — и проверьте, что его ничего не задерживает.
Этап 4. Наполнение страниц контентом
Для описания всех услуг и других текстов на сайт банка вам потребуются копирайтер и юрист. Коммерческие тексты поручите копирайтеру, а написание текстов, которые описывают применение законов в возможных ситуациях и прочей информации, требующей юридического подтверждения, передайте в руки юристу. Возможно, специалистам подойдет формат совместной работы над текстовым наполнением сайта.
Этап 5. Запуск сайта
После того, как работы по подготовке ресурса для банка завершены, протестируйте получившийся веб-сайт. Затем можно приступать к его массовому запуску и ждать действий от первых пользователей.
Примеры банковских сайтов
СБЕР
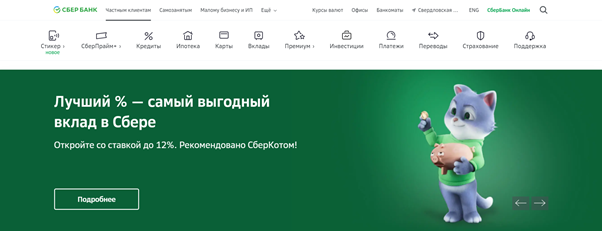
СберБанк для физических лиц встречает пользователя разнообразным меню и баннером с интересными предложениями, которые меняются автоматически или вручную по стрелкам справа:

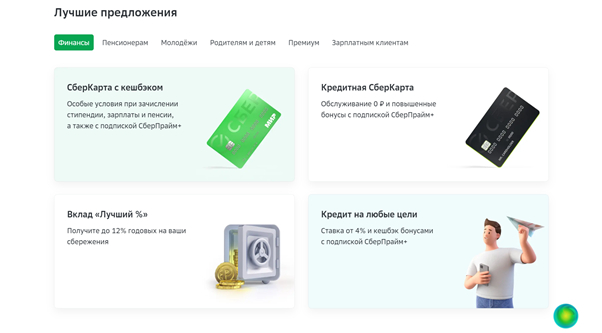
Пролистывая страницу ниже, можно увидеть вынесенные в отдельный блок лучшие предложения, а также выбрать желаемую категорию:

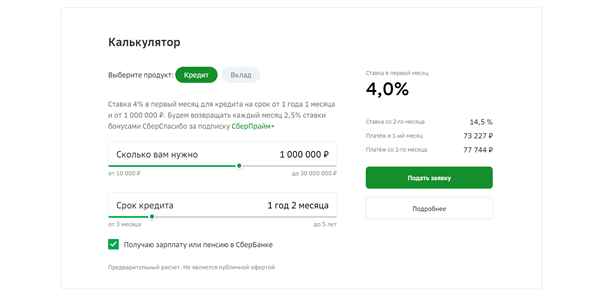
На сайте есть калькулятор, позволяющий рассчитать ставку и размер платежей по кредиту или вкладу, отрегулировав вводные данные:

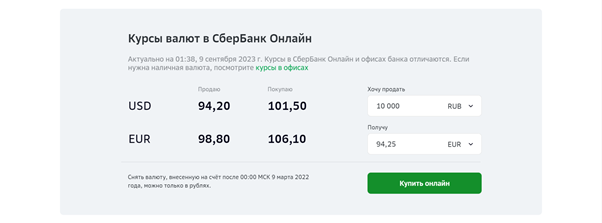
Курсы валют представлены блоком, в котором указано, на какую дату информация по ним актуальна:

СберБанк публикует новостные статьи и в блоке главной страницы поместил недавние:

По желанию пользователь может перейти ко всем новостям и ознакомиться подробнее с интересующими его статьями по темам бизнеса, образования, финансов, безопасности и пр.
Получить помощь или справочную информацию на веб-сайте Сбера можно по нажатию на «Поддержку» в меню или по нажатию на светящийся шар в правом нижнем углу экрана, который вызывает чат-бота.
Тинькофф
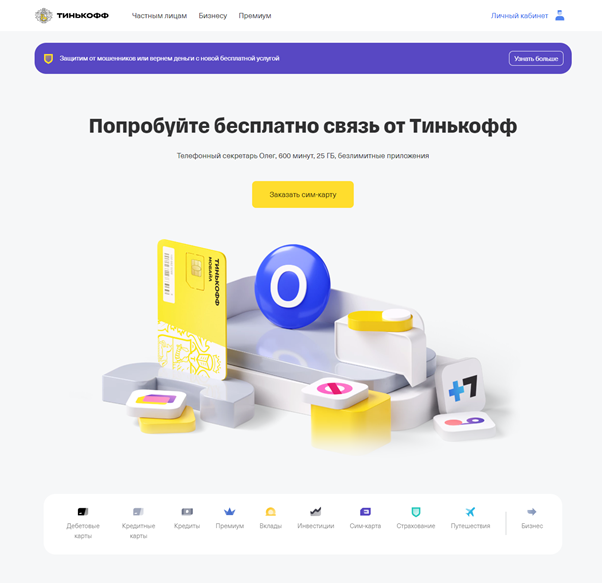
В начале главной страницы сайта Тинькофф-банка — несколько специальных предложений и меню.

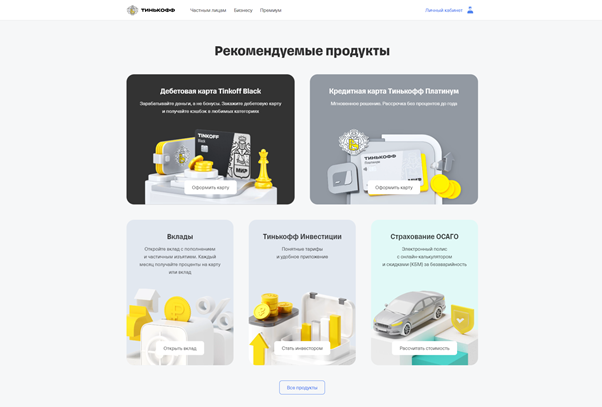
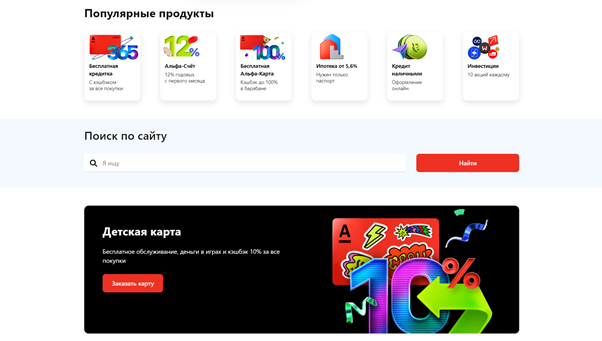
Ниже на веб-странице банка размещена плитка из популярных продуктов:

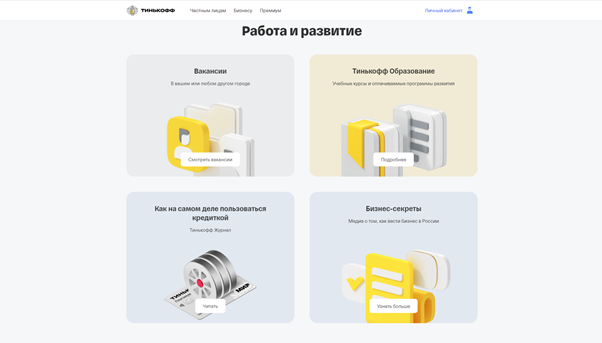
При желании клиент сможет перейти ко всем продуктам для рассмотрения возможностей подробнее. Помимо предоставления банковских услуг Тинькофф разрабатывает обучающие курсы и пишет образовательные статьи. Поэтому один из блоков главной страницы выделен под раздел «Работа и развитие»:

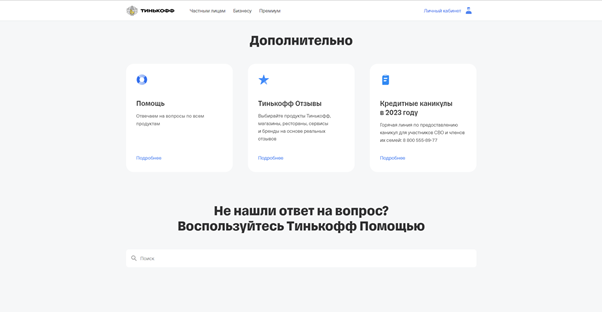
Для получения помощи технической поддержки, перехода к справочным статьям и туториалам по выполнению операций, отзывам на продукты и услуги банка переход можно осуществить по нажатию на плитки в разделе «Дополнительно».

К тому же, на сайте Тинькофф есть возможность поиска по сайту без перемещения по всем категориям самостоятельно. По нажатию на «Личный кабинет» раскрывается список, позволяющий выбрать платформу, ЛК на которой вам нужен.
Альфа-Банк
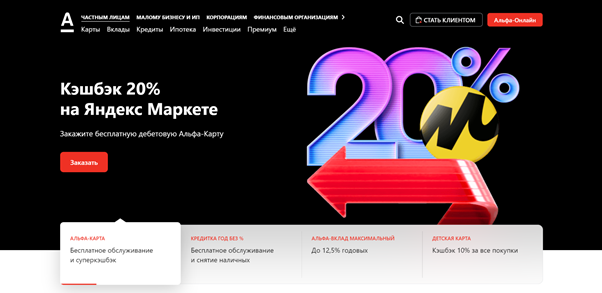
Первый экран Альфа-Банка состоит из меню и автоматически изменяющихся баннеров. Вручную их тоже можно переключать.

Некоторые из предложений банковской организации расположены ниже первого экрана. И тут же — поиск по сайту.

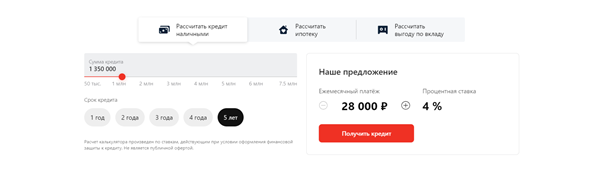
С помощью калькулятора кредита можно выставить сумму и срок, рассчитать ежемесячный платеж и процентную ставку по кредиту или по ипотеке.

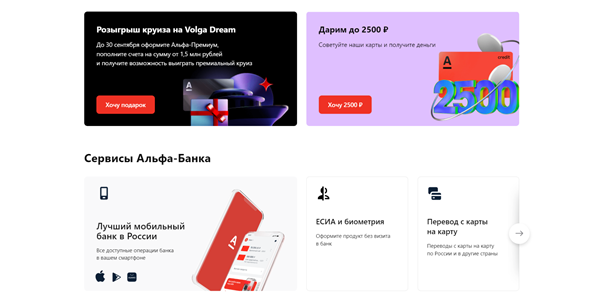
Оставшиеся блоки на главной странице Альфа-Банка — это прочие услуги и продукты, которые могут быть полезны клиенту.

Почта Банк
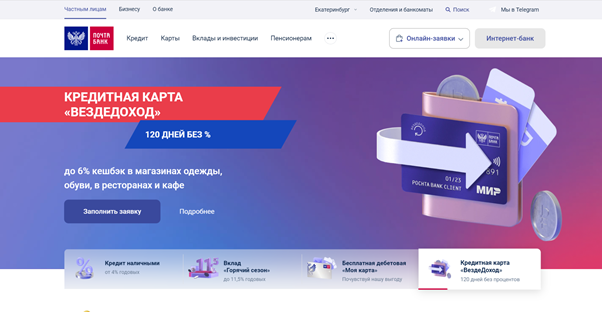
Так же, как и у предыдущих представленных примеров, главная страница Почта Банка начинается с меню, сменяющих друг друга баннеров с горячими предложениями, возможности перейти в Интернет-банк.

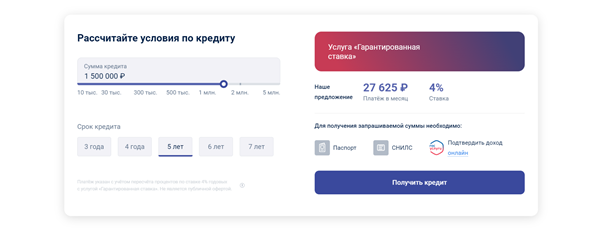
Полезность калькулятора у Почта Банка не ограничивается возможностью рассчитать ежемесячный платеж, исходя из суммы и срока кредита. Еще в блоке калькулятора размещены обязательные для получения кредита документы.

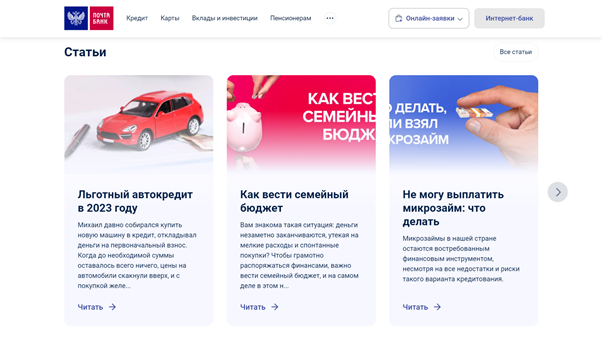
Далее на веб-странице размещены недавние информационные статьи из блога:

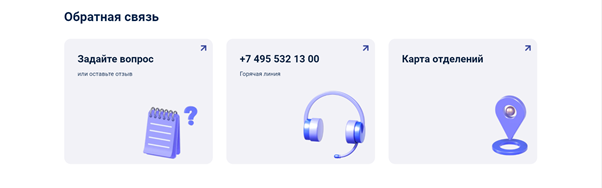
Оставить обратную связь, получить помощь техподдержки и посмотреть карту банковских отделений можно в соответствующем блоке:

Если вы приступаете к созданию веб-ресурса для банковской организации, уделите особое внимание запрашиваемым Банком России элементам и информации, спланируйте структуру с их учетом. Разработайте понятный и простой интерфейс, создайте интересные и полезные возможности и добавьте разделы, которые станут для пользователя приятным дополнением к обязательным функциям.
Может заинтересовать

- Когда нужно обновлять дизайн сайта
 Астахов Тимур, Web-designer
Астахов Тимур, Web-designer