
Согласно многочисленным исследованиям, среднестатистическому пользователю нужны секунды на то, чтобы решить, желает ли он продолжить взаимодействие с тем или иным сайтом или нет. Что это значит для его разработчиков? Что их web-дизайн должен быть таким, чтобы за секунды убедить пользователя в том, что это – именно то, что он искал. Антитренды web-дизайна в 2021-ом году – это то, что может заставить говорить о том или ином сайте, но в крайне отрицательном ключе. Кто-то скажет, что такая плохая реклама – это тоже реклама, однако привлечение внимания – отнюдь не залог повышения продаж и расширения клиентской базы. Ниже мы рассмотрим ряд примеров веб-дизайна сайтов, созданных с использованием решений, которые вышли из моды на сегодняшний момент.
Антитренд №1: использование стоковых фотографий и изображений
С одной стороны, т. н. стоки (от английского слова “stock” – «база», «накопитель») – источники миллионов изображений высокого качества, которые подходят для использования в разработке целого ряда проектов. Они позволяют сэкономить время и деньги на проведение фотосессии, обеспечивают удобный поиск по сотням тематик и гарантируют высокое качество изображений. С другой же стороны, такой способ создания последних не предусматривает какой-либо конкретики, а потому сами они имеют определённые недостатки:
Предсказуемость и банальность из-за использования общих концепций при создании;
Использование одного и того же изображения на десятках и даже сотнях сайтов.

Вышеперечисленное не позволит сохранить индивидуальность проекта при использовании таких изображений. Что уж говорить о желании выделиться среди конкурентов и быть уникальным? Не удивительно, что современные пользователи расценивают наличие таких изображений как личное оскорбление и сразу же уходят с такого сайта… И разумеется, сегодня их использование можно назвать одной из серьёзных ошибок в веб-дизайне.
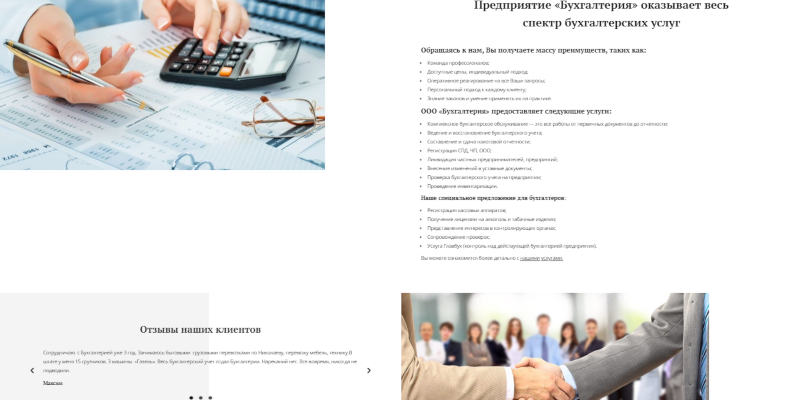
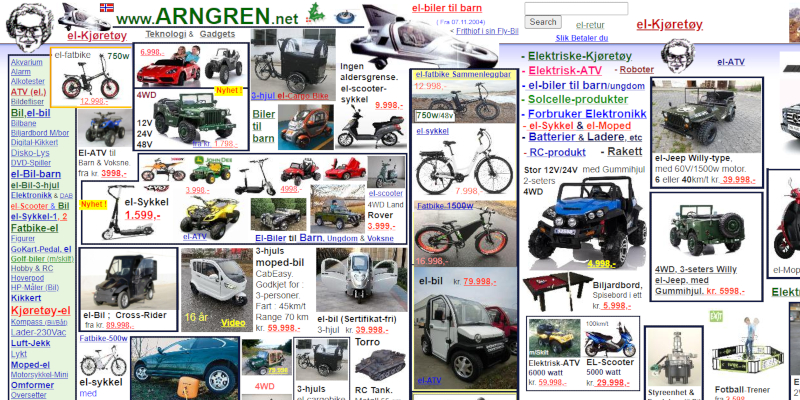
Антитренд №2: большое количество хаотично расположенных элементов
Современный web-дизайн прост, чист и минималистичен. Он позволяет ознакомиться с нужной информацией не отвлекая внимание ненужными элементами. Если же страница ими попросту загромождена, то пользователю хочется поскорее её покинуть, перейдя туда, где он сможет легко и быстро сориентироваться, и изучить нужную информацию.

При правильном подходе на сайте может быть представлен большой объём информации, но при этом он не будет выглядеть настолько беспорядочно загромождённым. Для этого следует её правильно структурировать, отказаться от большого количества анимированных и декоративных элементов, а также оформить всё в единой стилистической концепции с правильно подобранными цветами и шрифтами.
Антитренд №3: отсутствие на сайте чёткого сообщения для пользователя
Заходя на сайт компании, пользователь ожидает увидеть соответствующую информацию: её название, что она предлагает и то, каким образом её предложение может решить его проблему. Если же эта информация отсутствует, он вряд ли перейдёт в её поисках на другую страницу, и в результате сайт получит очередной отказ.

Отсутствие чёткого сообщения на первой странице всегда ставит в тупик. Для того, чтобы получить нужные сведения, пользователю придётся либо прокрутить её, либо перейти на другую страницу. В таких ситуациях всё чаще всего заканчивается переходом на сайт конкурента. По этой причине тренды веб-дизайна 2021-го года требуют наличия всех необходимых данных в той самой области, на которую пользователь обращает внимание сразу же после захода на сайт.
Антитренд №4: гамбургер-меню на desktop-версиях сайта
Гамбургер-меню (или, как его ещё называют, выдвижное меню) – оптимальное решение для мобильных приложений и версий сайтов, поскольку позволяет расположить весь необходимый контент. Оно появляется по одному касанию и получило своё название от специфической иконки в виде трёх линий, которая, и вправду, схематически напоминает разрезанную булку с котлетами внутри.

Благодаря ему можно освободить немало места и перенести функционал в боковое меню. Впрочем, так ли это нужно для десктопных версий сайта? Как показали исследования, такое меню раздражает пользователей, которым больше нравится, что на их большом и красивом мониторе вся необходимая информация представлена в полном объёме и хорошо видна без дополнительных кликов для разворачивания меню.
Антитренд №5: flatdesign
Плоский дизайн уходит в небытие, освобождая место неоморфизму, в котором он сочетается со скевоморфизмом, требующим делать элементы интерфейса приближенными к реальным. Что касается плоского дизайна, то он стал широко распространён к 2015-му году и для кого-то даже стал откровением. Его суть – исключение глубины и объёма объекта, придание ему максимальной «плоскости». В тот период корпорация “Google” разрабатывала подробные гайды о том, как убить детализацию и реалистичность, создав нечто простое и примитивное, как точка или обычная линия.

В 2021-ом году этот тренд превратился в анти-. Неоморфизм даёт возможность создавать мягкий переход и идеально подходит не только пользователям, но и их компьютерам, поскольку обеспечивает быструю загрузку изображений. Его объём и реалистичность достигаются за счёт использования теней на однотонном фоне. Здесь присутствуют все нужные акценты, но их количество не перегружает интерфейс.
Если вы хотите, чтобы ваш сайт выглядел современным и привлекал, а не отпугивал пользователей, обращайтесь в “SerpTop”!