
 Александр Блюмгарт , Head of Dev
Александр Блюмгарт , Head of DevAMP: определение, принцип работы, преимущества и недостатки, установка на CMS

Для современного человека один из важнейших факторов выбора — это скорость. Сайты, которые открываются дольше 5 секунд, очень часто оказываются закрытыми пользователем раньше просмотра контента на странице. В большинстве случаев окончания долгой загрузки страницы дожидаются люди, заинтересованные в конкретном ресурсе, не имеющем аналогов. AMP (Accelerated Mobile Pages) — ускоренные мобильные страницы — фреймворк, позволяющий ускорить загрузку страницы по клику из поисковой выдачи.
Как работает AMP?
Разберемся, за счет чего AMP сокращает время загрузки страницы:
Ограниченная функциональность — формы комментирования, виджеты, рекомендованный контент, рекламные баннеры, прочие дополнения и плагины на ускоренных версиях страниц просто отсутствуют.
Кэширование происходит после первой загрузки страницы. Если пользователь захочет вернуться на сайт, ему не придется снова ждать — страница уже загружена.
Оптимизация изображений помогает снизить скорость загрузки благодаря уменьшению объема изображений. Оптимизация происходит до специальных форматов, при рассмотрении которых человеческий глаз не увидит практически никакой разницы с исходным изображением.
Предварительная загрузка AMP-страниц происходит еще в тот момент, когда пользователь просматривает результаты поисковой выдачи.
Быстрый хостинг — AMP-страницы размещаются со специального ускоренного хостинга.
Что дает использование AMP?
Увеличение скорости загрузки страницы — основное преимущество AMP. По данным исследований LittleData за 2022 средняя скорость загрузки страниц составила 4,6 секунд. Если страница загружается быстрее 3,2 секунд, она легко может попасть в 20% лучших сайтов и оказаться в топе выдачи.
Низкий процент отказов — прямое следствие быстрой загрузки страницы. Отказом считается закрытие пользователем вкладки после менее чем 10-15 секунд просмотра страницы и отсутствие каких-либо действий на ней. Если веб-страница загружается долгое время, то до просмотра контента на ней человек может и не дойти, потому что просто закроет страницу. С AMP-страницами такого не случается.
Низкое потребление трафика достигается за счет отсутствия многих тяжелых визуальных элементов. Уменьшение потребления мобильного трафика дает возможность загружать AMP-страницы даже в условиях роуминга и плохой связи.
Недостатки AMP
Там, где есть плюсы, как правило, есть и минусы. Следует понимать, что использование AMP-технологии подойдет не всем сайтам. Если дизайн вашего сайта не предусматривает урезания большинства визуальных элементов, то вам AMP-технология не будет так полезна, как, например, новостному сайту. Возможности дизайна сильно ограничены, поэтому, если для вашего бизнеса визуальное разнообразие на веб-сайте обязательны, не стоит прибегать к AMP.
Рекламные ограничения затрагивают количество и разноплановость возможностей рекламы. Тщательно обдумайте эффективность использования AMP с учетом того, что доход от рекламы снизится.
Еще один недостаток AMP — дополнительные затраты. AMP-страницы — это дубли обычных страниц, и для работы AMP вам все еще нужно иметь полную версию страницы. SEO-оптимизацию при этом необходимо будет выполнять для обеих версий веб-страницы.
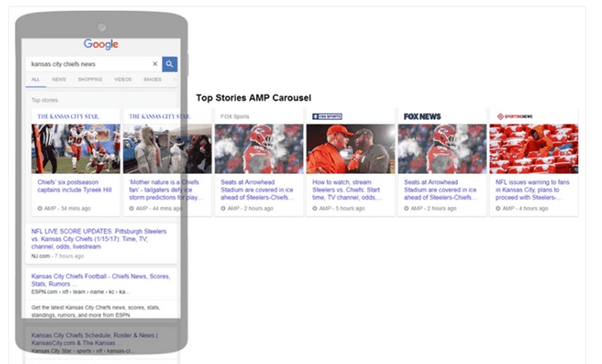
Действительно эффективным инструментом продвижения AMP будет в поисковой системе Google — поскольку она создала этот инструмент. AMP-страницы в результатах выдачи Google будут представлены в виде карусели:

А вот Яндекс не поддерживает технологию Accelerated Mobile Pages, поэтому карусели из них в этом поисковике не будет. Однако у Яндекса есть аналог AMP — Яндекс.Турбо, подходящий как для мобильных устройств, так и для десктопа.
Как установить AMP на разные CMS?
Наиболее сложный способ установки AMP — это изменение кода основной страницы. Если у вас нет такой возможности, можно воспользоваться плагином и добавить его в CMS.
Wordpress
Вы можете скачать плагин AMP для Wordpress или найти его в CMS на вкладке «Плагины» и установить сразу оттуда. После установки вы сможете настроить AMP, как вам нужно: изменить логотип, визуал страницы, добавить возможности аналитики, добавить рекламные элементы, подключить социальные сети и т.д.
Joomla!
Чтобы внедрить ускоренные страницы в Joomla!, потребуется установить расширение JAmp. Оно позволяет выбирать страницы веб-сайта для дублирования по AMP-технологии, настраивать визуальную составляющую, добавлять свои CSS-параметры, подключать соцсети и прочее. Расширение является платным — 49,9 евро. Демонстрация того, как обычная страница трансформируется в AMP-страницу, находится на тестовом сайте расширения.
OpenCart
Для создания ускоренных версий страниц в CMS OpenCart есть специальный плагин Opencart AMP. Он является платным — 79 USD. Ознакомиться с демонстрационными версиями AMP-страниц, созданных с помощью данного плагина, можно здесь.
Magento
Если ваш сайт находится на платформе Magento, создать AMP-версии страниц вы можете с помощью платного модуля Accelerated Mobile Pages by Plumrocket Inc.
Prestashop
Для этой CMS разработан плагин Prestashop AMP, который позволяет создавать ускоренные версии веб-страниц сайта. Он тоже является платным.
Указанные плагины для Magento и Prestashop ограничены в возможностях: не на все страницы сайта можно создать AMP — только на главную, страницы категорий и карточек товаров.
Подведем итоги:
Accelerated Mobile Pages — технология, позволяющая увеличивать скорость загрузки веб-страниц на мобильных устройствах.
Посещаемость AMP-страниц выше по сравнению с обычными.
Высокая скорость загрузки открывает возможность для вашего сайта выйти в топ поисковой выдачи.
AMP подходит не для всех сайтов, поэтому перед использованием соответствующих плагинов для своей CMS хорошо обдумайте, будет ли это выгодно для вас. Если доходы от рекламы на веб-сайте для вашего бизнеса — значительная часть прибыли, следует понимать, что применение AMP их урежет.
Может заинтересовать

- GEO как новый путь продвижения сайта
 Рудаков Владимир, SEO-специалист
Рудаков Владимир, SEO-специалист
- SEO-продвижение сайтов юридических услуг
 Кузнецова София, Project-manager
Кузнецова София, Project-manager