
Pop-up окно — это всплывающее уведомление, которое возникает на сайте и перекрывает информацию на странице. Оно может открываться по нажатию на определенную кнопку или же появляться без привязки к действиям пользователя (например, сразу при входе на ресурс или через некоторое время).
Зачем нужно pop-up окно на сайте?
Многих пользователей раздражают всплывающие окна, но следует понимать, что далеко не все из них вызывают негативные эмоции. Если попап, который увидел гость сайта, хотя бы косвенно связан с интересующей его информацией, то вместо раздражения он испытает любопытство. А вот с этой эмоцией можно работать для достижения целей бизнеса.
Но давайте разберемся, зачем pop-up окна могут быть вообще нужны сайту:
привлечь новую аудиторию;
уведомить пользователей о важном обновлении (это могут быть изменения в компании в целом или обновление функциональности сайта);
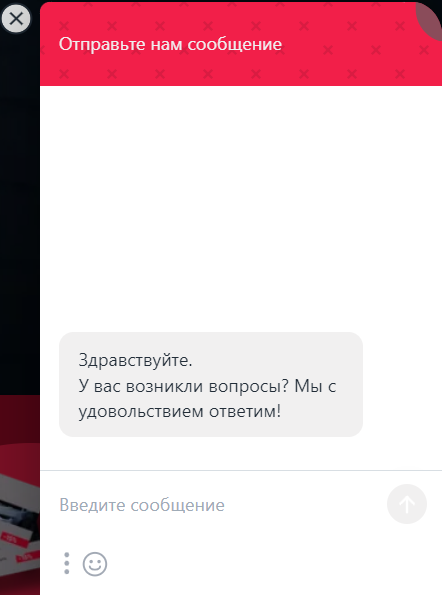
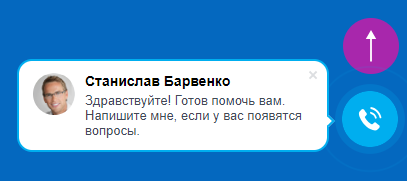
предложить помощь техподдержки для решения проблем на сайте или помощь менеджера для личного обсуждения сотрудничества;
презентовать товар (акционное предложение или уведомление о новинке);
получить контактные данные клиентов (просьба для пользователя зарегистрироваться для получения уведомлений с портала или новостной рассылки).
Какие типы pop-up окон бывают?
По способу возникновения на странице все попапы можно разделить на несколько видов:
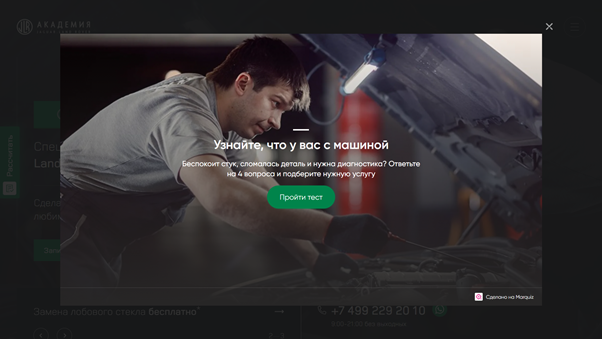
Приветственные
Попап-окна этого вида могут всплывать сразу при открытии пользователем страницы, либо спустя некоторое время после открытия. Чаще всего именно приветственные pop-up окна отталкивают посетителей web-сайтов больше всего. Это происходит из-за недостаточной заинтересованности человека в момент появления окна, что вполне объяснимо — он еще не успел ознакомиться с информацией на сайте, а его уже прерывают. Поэтому оптимальнее всего показывать попап не ранее 30 секунд пребывания пользователя на портале. Этого времени может быть достаточно для формирования начального уровня заинтересованности в контенте.


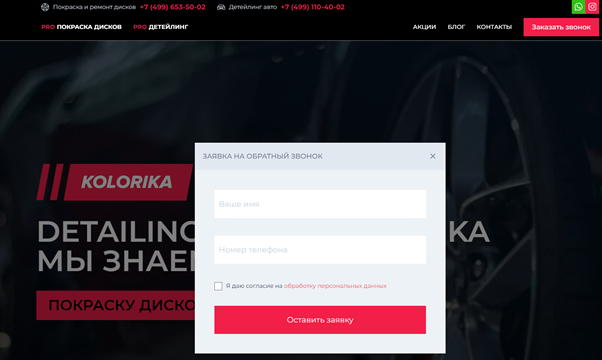
Всплывающие по нажатию
Этот вид попапов не докучает пользователям, поскольку вызывается по их инициативе. Наиболее часто такой попап добавляют при клике человека на кнопку целевого действия (купить, заказать звонок, оставить заявку и так далее).

Возникающие при пролистывании страницы

Прощальные
Прощальные всплывающие окна обычно выводятся на экране, когда посетитель приближает курсор мышки к панели с вкладками. Если вы используете этот вид попапов, важно сделать информацию на прощальном баннере полезной. Вариант «Вы уже уходите? У нас еще много всего интересного» вряд ли заставит большинство пользователей задержаться на странице. А вот если в уведомлении вы предложите бонус (скидку или бесплатное пособие по теме ресурса) в обмен на эл. почту гостя, то в выигрыше останетесь и вы, и он.
Как сделать эффективный pop-up?
При разработке pop-up окна важно подумать о том, чтобы оно приносило пользу вашей аудитории. Максимальной эффективности использование попапа может достичь, если следовать нескольким советам:
Используйте четкие и понятные формулировки, чтобы пользователь мог быстро принять решение. Не нужно вставлять в текст баннера сложные художественные элементы, если это не тематический сайт, на котором такие формулировки будут уместны. Вероятнее всего человек просто-напросто запутается и закроет вкладку совсем. Однако в некоторых случаях в текст уведомления можно добавить немного креатива (например, неоднозначный заголовок или нетипичный текст кнопки) — главное, чтобы он был понятен для целевого потребителя.
Не перегружайте всплывающее окно информационно или визуально. Например, если вы хотите показать людям товар из новой коллекции, не стоит пытаться уместить в окне уведомления полное описание, все характеристики и фотографии товара со всех ракурсов. Гораздо приятнее pop-up будет выглядеть с одной-двумя качественными фотографиями, лаконичным описанием и ссылкой на просмотр карточки товара и дальнейшую покупку.
Сделайте кнопку закрытия окна крупной и легко доступной для пользователя. Дайте посетителю сайта возможность быстро закрыть всплывающее окно. Для этого крестик должен быть достаточно крупным, хорошо различимым на фоне остальных элементов сайта. Еще одним вариантом закрытия часто делают клик на пространство страницы за его пределами попапа.
Адаптируйте попап под различные устройства. Если вы хотите, чтобы всплывающее окно было корректно показано пользователю и на смартфоне, и на планшете, и на ноутбуке — адаптируйте его под разные устройства. Это позволит аудитории не раздражаться, глядя на «поплывшие» элементы веб-сайта, а сосредоточиться на послании, которое вы хотите донести pop-up окном.
Не используйте много всплывающих окон на одной странице. Не стремитесь засунуть все виды попапов на одну страницу — это вызовет у человека только негативные эмоции и желание уйти с вашего ресурса совсем.
Способы создания pop-up окна для сайта
Разработать pop-up вы можете в специально созданных для этого программах — Hellobar, Plerdy, GetSiteControl. Площадки предлагают разнообразные конструкторы и шаблоны для дизайна и наполнения всплывающих окон. У данных сервисов есть бесплатный пробный период, предоставляющий ограниченный объем возможностей. При оплате подписки диапазон функций, разумеется, увеличивается.
Всплывающие окна вы также можете сверстать вручную на CMS-движках WordPress или Tilda своими силами (если у вас есть соответствующие навыки) или с привлечением веб-мастера с аутсорса, например.
Pop-up окна — маркетинговый инструмент, эффективность которого зависит от уместности возникновения и полезности для пользователей. Поэтому разработка всплывающих окон в первую очередь должна начинаться с изучения целевой аудитории (ее ценностей, интересов, привычек), примеров конкурентов и компаний, которые не являются для вашей конкурирующими.
Успешного продвижения!
Может заинтересовать

- Когда нужно обновлять дизайн сайта
 Астахов Тимур, Web-designer
Астахов Тимур, Web-designer