
 Сергей Иванов, Автор
Сергей Иванов, АвторЧто такое заголовки H1 – H6, какую функцию они выполняют и как использовать их правильно?

Заголовок H1 – важная составляющая любого текста. Именно он информирует читателя о том, какой именно теме посвящён материал. Что касается других заголовков (H2, H3 и так далее), то их используют для того, чтобы сделать текст более структурированным и удобным для восприятия. Заголовок страницы H1 является самым важным, а важность остальных уменьшается от одного к другому. Впрочем, простота восприятия – далеко не единственная функция, отведённая заголовкам: их правильное применение обуславливает лучшее ранжирование страниц и их появление в поисковой выдаче.разработка образование ликбез web
Это происходит потому, что в процессе сканирования сайта поисковые роботы Google и Yandex определяют, насколько правильно и логично выстроены тексты, представленные на нём. Результаты в виде появления сайта в поисковой выдаче не заставляют себя долго ждать! Наш сегодняшний материал посвящён тому, как правильно использовать заголовки H1–H6 для того, чтобы добиться наилучших результатов по продвижению сайта в Google и Yandex.
Что такое тэги H1–H6 и как применять их правильно?
Тэги заголовков H1–H6 представляют собой элементы языка разметки “HTML”, применяемые для их соответствующего выделения в общем полотне текста. Аббревиатура “HTML” расшифровывается как “HyperText Markup Language” и переводится с английского как «язык разметки гипертекста». Это – стандартизированный язык, используемый для разметки документов, благодаря которому web-обозреватель переводит текст в такой вид, который будет легко воспринять читателю. Заголовки, выделенные тэгами, визуально отличаются от основного текста. Это достигается за счёт использования шрифта другой стилистики, размера и цвета.
Тэг заголовка H1 выглядит так: < h1 >. Его нужно поставить не только в начале, но и в конце соответствующей фразы. Таким образом можно указать поисковому роботу на то, что заключённый между двумя тэгами текст является заголовком, требующим соответствующего выделения. В свою очередь, это позволяет:
«Раздробить» сплошную «простыню» текста на разделы;
Определить иерархию разделов;
Сделать изложение более логичным.
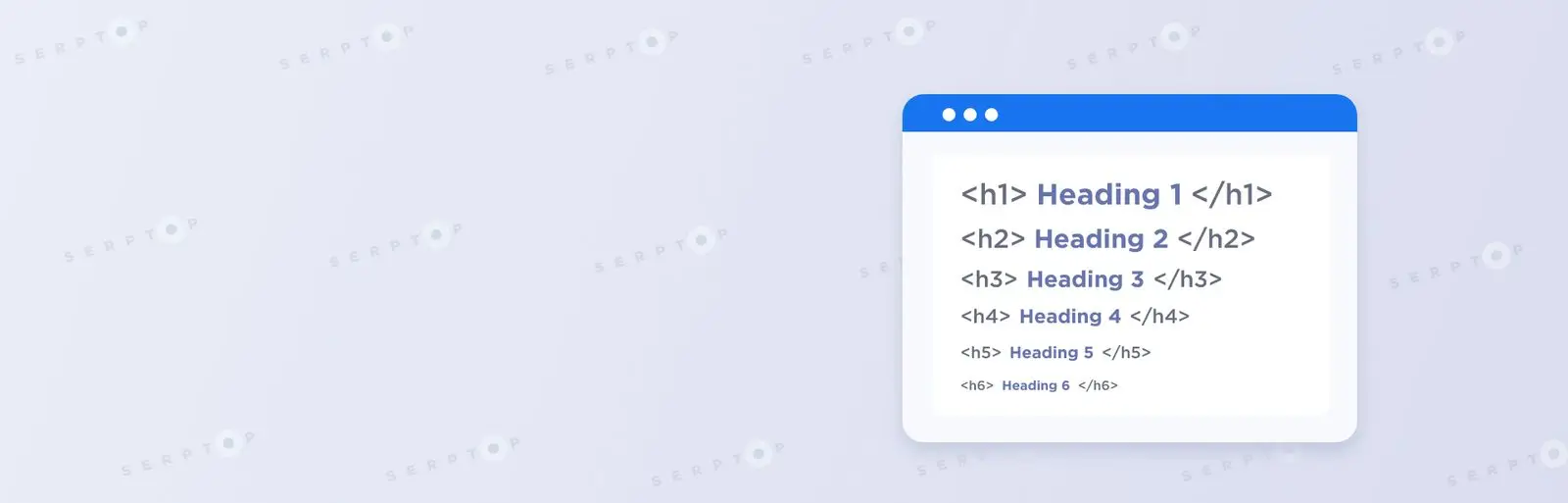
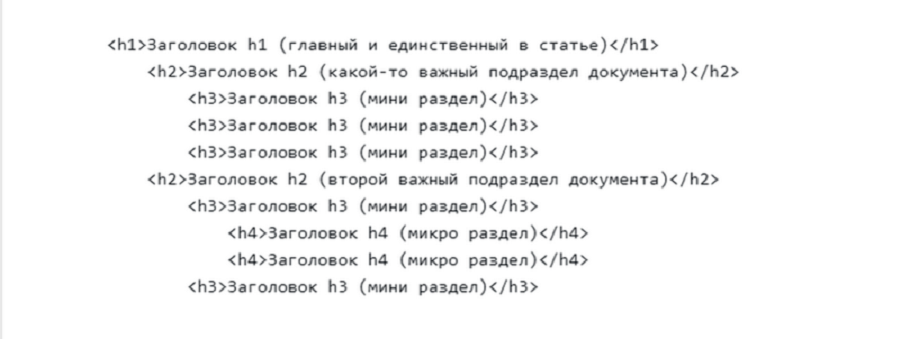
В HTML предусмотрено 6 уровней заголовков, чего вполне достаточно. Чаще всего используются первые три, в крайнем случае – четыре (но это бывает редко). Они должны соответствовать логике изложения материала и предусматривают «движение» от общего к деталям. К примеру, заголовок H2 оглавляет раздел, помогающий читателю определить, о чём именно в нём пойдёт речь, H3 – подраздел, и т. д.. Сканирование поисковыми роботами того или иного материала построено по аналогичной схеме, что позволяет им выделять главные и второстепенные пункты.
Значение заголовков для читателей и поисковиков
С одной стороны, поисковики распознают текстовую структуру (в частности – подзаголовки) благодаря тэгам. С другой же стороны, стоит понимать, что современные алгоритмы дают им возможность делать это и без тэгов. Так для чего же нужны последние? По сути, они определяют качество текста и правильность его оформления – и чем они выше, тем выше позиция странице в поисковой выдаче.
К примеру, Yandex рекомендует правильное оформление H1‒H6, поскольку благодаря ему пользователь лучше и быстрее ориентируется на web-странице, а робот Yandex проще разбирается с её структурой. Аналогичные рекомендации даёт и Google, акцентируя внимание на том, что выделенный более крупным шрифтом или другим цветом текст воспринимается как более важный, позволяющий сделать вывод о текстовом содержимом, расположенным под ним.

Для того, чтобы Ваши заголовки выполняли все свои функции и считались корректными, они должны соответствовать следующим условиям:
Тэг H1 присваивают исключительно главному заголовку;
Важно соблюсти иерархию, при которой H3 доступны к применению только после H2, H4 – после H3, и т. д.;
Заголовки должны быть информативными, рассказывающими, чему именно посвящён раздел или подраздел;
Использование ключевиков не должно никоим образом вредить смыслу заголовка.
Существует ещё один тэг, выполняющий функцию, сходную с < h1 >. Это – тэг < title >, который тоже является заголовком web-страницы, выводимой в строку вкладки браузера и в сниппет поисковой выдачи.
Несмотря на то, что заголовок H1 и title нередко делают одинаковыми, они выполняют разные функции. Первый виден полностью и не ограничен по длине. Что касается второго, то он отображается в результатах выдачи, а потому имеет ограниченную длину (не более 70-ти символов), для того чтобы пользователь видел его весь не переходя на web-страницу.
Как происходит выделение заголовков на практике?
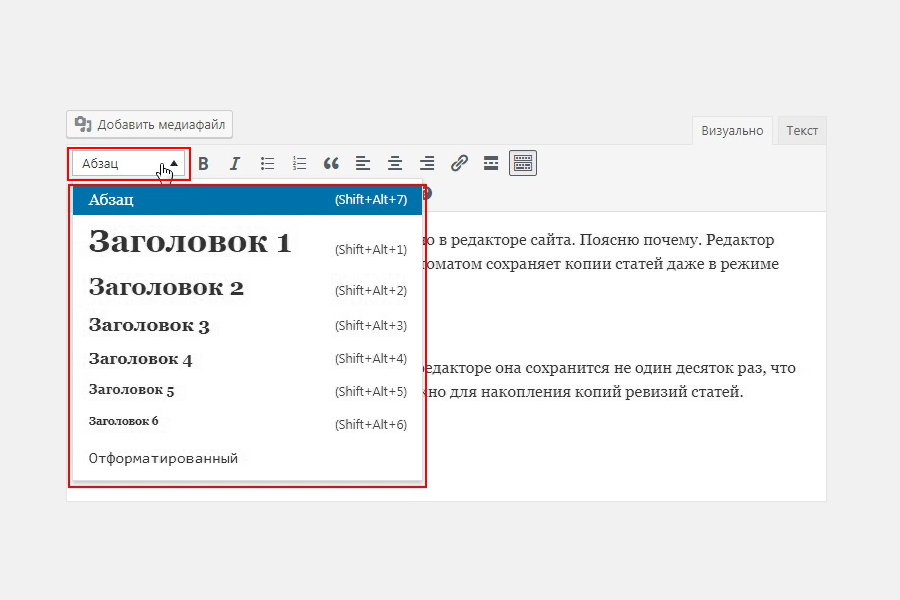
Любая современная система управления контентом располагает инструментами для создания заголовков. Так, в WordPress достаточно выделить текст, а потом – из списка, который откроется, выбрать желаемый вариант. Система сама выставит соответствующие тэги в код web-страницы, применив соответствующий шрифт, его размер и цвет.

Ещё одно решение заключается в том, чтобы использовать соответствующие тэги непосредственно в коде web-страницы. Для этого перед заголовком нужно поставить открывающий тэг (к примеру, < h1 >), а после него – закрывающий, с косой чертой (< /h1 >).
Как исключить ошибки в оформлении заголовков?
Как уже упоминалось, читатели и поисковые роботы воспринимают текстовое содержимое по-разному. В первом случае видна фраза, выделенная более крупным шрифтом (а нередко – и цветом). Во втором – текст, заключённый в тэги. При допущении ошибок в оформлении может случиться так, что заголовок, вписанный в тэги, будет выглядеть так же, как и основной текст, а фраза, выделенная крупным шрифтом, не будет восприниматься роботом как заголовок. Избежать подобных недоразумений поможет правильное оформление, правила которого просты:
Не стоит применять тэги, обозначающие заголовки, для выделения текста. Для этого есть другие, специальные тэги;
Заголовки не должны выглядеть как обычный текст, выделенный жирным шрифтом (что нередко происходит с подзаголовками H4);
Оптимальный вариант, позволяющий избежать путаницы: выделение заголовков шрифтом другого стиля и цвета, с предварительной соответствующей настройкой оформления темы сайта. Следуйте простым правилам, которые помогут Вам избежать недоразумений. Вот они:
На одной web-странице должен присутствовать один заголовок H1;
Не допускается нарушение иерархии заголовков и принцип вложенности;
Не используйте тэги заголовков по отношению к основному тексту.
Нарушение вышеперечисленных правил станет причиной некорректного отображения страницы браузером, что, в свою очередь, приведёт к тому, что читатель не сможет нормально воспринять её содержимое.
Итоги
Заголовки и подзаголовки выполняют важную роль: выделяют в тексте ключевую мысль (чем помогают найти нужную информацию) и позволяют структурировать его (чем помогают быстро сориентироваться на странице). Качество и читабельность текста положительно влияют на опыт пользователя, поэтому принимаются во внимание поисковыми системами, которые выше ранжируют правильно оформленные страницы.
Для того, чтобы выделить заголовки в тексте, используют специальные тэги. Проставлять их можно разными способами. Исключение ошибок в этом деле играет важную роль, поскольку влияет на эффективность продвижения в Интернете. Проверить на их наличие Ваш сайт Вам помогут специалисты SerpTop, которые проверят его на соответствие требованиям поисковых систем и предложат решения выявленных проблем.